Widget para blogger, Slideshow con Entradas Populares
Luego de haberles presentado
algunos espectaculares Slideshow de entradas populares, les presenta a otro
hermoso Sideshow. Lo que vamos hacer es transformar nuestras entradas populares
en un Slideshow, este modelo de Slideshow es diferente a los anteriores
Slideshow que publique, ahora solo depende de ustedes cual de ellos le gusta más. Lo que van a realizar son tres pasos importantes para que funcione este truco de Blogger,
van a insertar un código en el panel de Diseño de su blog y un ultimo código en el Editor HTML de su plantilla y con eso les va a funcionar el Slideshow.
A continuación mire su demostración:
- Luego de que hayan visto la demostración,
vamos a trabajar.
Nota importante:
Antes de empezar este tutorial, se recomienda realizar una copia de seguridad de su blog de Blogger, o primero practicar en un blog de ejemplos. Si no sabe cómo realizar una copia de seguridad de su blog, puede seguir las instrucciones del siguiente enlace:
Ayudadeblogger.com no se responsabiliza, si usted no realizo correctamente la inserción del código, para más detalles específicos, puede visitar el siguiente enlace:
Empezamos
1 Ir a Blogger
2 Un clic en “Diseño”
3 Añadir un Gadget, y busca “Entradas populares”, si ya tienes activado tus entradas populares, sáltate este paso.
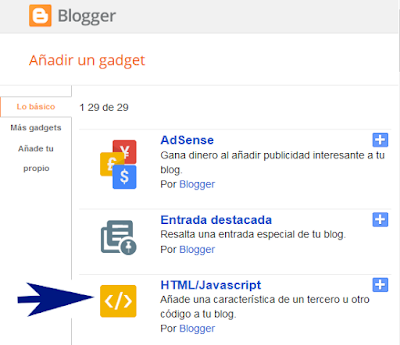
5 Ahora necesitaras
“Añadir un Gadget”
Busca un widget que dice “HTML/Javascript”, ábrelo y pega el siguiente código.
<style>
@charset "utf-8";
/* CSS Document */
.lof-slidecontent{
position:relative;
overflow:hidden;
border:#F4F4F4
solid 1px;
width:892px;
height:300px;
}
.lof-slidecontent .preload{
height:100%;
width:100%;
background:#FFF;
position:absolute;
top:0;
left:0;
z-index:100000;
color:#FFF;
text-align:center
}
.lof-slidecontent .preload div{
height:100%;
width:100%;
background:transparent
url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/load-indicator.gif)
no-repeat scroll 50% 50%;
}
.lof-main-outer{
position:relative;
height:100%;
width:600px;
z-index:3px;
overflow:hidden;
}
/****by www.ayudadeblogger.com****by
www.grupodelecluse.com********************/
.lof-main-item-desc{
z-index:100px;
position:absolute;
top:150px;
left:50px;
width:400px;
background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/transparent_bg.png);
/*
filter:0.7(opacity:60) */
}
.lof-main-item-desc p{
color:#FFF;
margin:0 8px;
padding:8px 0
}
.lof-main-item-desc h3 a{
color:#FFF;
margin:0;
font-size:140%;
padding:20px 8px
2px;
font-family:"Trebuchet
MS",Trebuchet,Arial,Verdana,sans-serif;
}
.lof-main-item-desc h3 a:hover{
color:#FF6;
text-decoration:underline;
}
/* main flash */
ul.lof-main-wapper{
/*
margin-right:auto; */
overflow:hidden;
background:transparent
url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/load-indicator.gif)
no-repeat scroll 50% 50%;
padding:0px;
margin:0 !important;
height:300px;
width:600px;
position:absolute;
overflow:hidden;
}
ul.lof-main-wapper li{
overflow:hidden;
padding:0px !important;
margin:0px;
height:100%;
width:600px;
float:left;
}
.lof-opacity li{
position:absolute;
top:0;
left:0;
float:inherit;
}
ul.lof-main-wapper li img{
padding:0px
!important;
width:600px !important;
height:300px !important;
}
li-desc{
z-index:100px;
position:absolute;
top:150px;
left:50px;
width:400px;
background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/transparent_bg.png);
/*
filter:0.7(opacity:60) */
}
li-desc p{
color:#FFF;
margin:0 8px;
padding:8px 0
}
li-desc h3 a{
color:#FFF;
margin:0;
font-size:140%;
padding:20px 8px
2px;
font-family:"Trebuchet
MS",Trebuchet,Arial,Verdana,sans-serif;
}
li-desc h3 a:hover{
color:#FF6;
text-decoration:underline;
}
/* item navigator */
ul.lof-navigator{
top:0 ;
padding:0 ;
margin:0 ;
position:absolute
;
width:100% ;
background:none
!important;
margin-top: 0
!important;
margin-left: 0
!important;
margin-right: 0
!important;
}
ul.lof-navigator li{
cursor:hand
!important;
cursor:pointer
!important;
list-style:none
!important;
width:100%
!important;
padding:0
!important;
margin:0
!important;
overflow:hidden
!important;
}
.lof-navigator-outer{
position:absolute
!important;
right:0
!important;
top:00px
!important;
z-index:100
!important;
height:300px
!important;
width:310px
!important;
overflow:hidden
!important;
color:#FFF
}
.lof-navigator li.active{
background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/arrow-bg.png)
no-repeat scroll left center;
color:#FFF
}
.lof-navigator li:hover{
}
.lof-navigator li h3{
color:#FFF;
font-size:120%;
padding:15px 0 0
!important;
margin:0;
}
.lof-navigator li div{
background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/transparent_bg.png);
color:#FFF;
height:100%;
position:relative;
margin-left:15px;
padding-left:15px;
border-top:1px solid #E1E1E1;
}
.lof-navigator li.active div{
background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/grad-bg.gif);
color:#FFF;
}
.lof-navigator li img{
height:60px;
width:60px;
margin:15px 15px
10px 0px;
float:left;
padding:3px;
border:#C5C5C5
solid 1px;
}
.lof-navigator li.active img{
border:##6C8E5C solid 1px;
}
.lof-navigator li.active h3{
color:#FFF;
.PopularPosts .item-title{0 !important; }
}
.PopularPosts .widget-item-control {display:none}
</style>
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript"
src="https://cdn.rawgit.com/Luis-Chavez/slideshow-jquery.easing-js/40fb47c5/.js"></script>
<script language="javascript"
type="text/javascript"
src="https://cdn.rawgit.com/Luis-Chavez/slideshow-ayudadeblogger.slider-js/818f44bd/.js"></script>
<script type="text/javascript">
$(document).ready( function(){
$('#lofslidecontent45').lofJSidernews(
{ interval:2000,
easing:'easeInOutQuad',
duration:1200,
auto:true } );
});
</script>
<style>
ul.lof-main-wapper
li {
position:relative;
}
</style>
|
Ahora dale un clic en guardar
Si no saben donde ubicar el
slideshow voy a publicar una imagen, para que se den cuenta como tiene que
quedarles al realizar el paso 4 y el paso 5.
6 Un clic en Plantilla
7 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
8 Busca el siguiente código
featuredImage, 72
Imagen de ejemplo
- Cambie el número 72 por 500, tal como lo muestro en la imagen de ejemplo
10 Un clic en guardar
Ahora es momento de mirar este grandioso truco de Blogger en su blog
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo
saber.
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE














Y si queremos cambiarlo de tamaño?¿ Cambiarlo de posisicion para que este centrado¿? Como lo hacemos¿?
ResponderEliminarHola Jose, es facil, ingresa a tu codigo HTML de blogger y cambia en la parte que dice width:600px height:300px por el tamaño que tu quieras, recuerda que el ancho es donde dice width y la altura es height, cambio los valores que estan por los valores que tu quieras.
ResponderEliminarEspero haber sido lo mas explicativo posible.
Saludos.
ya hice eso de cambiarle donde dice 600 y 300 todo pero queda mal!! seias tan amable de mandar el codigo pues para que no quede tan grande?
ResponderEliminarHola Laura, busca este codigo width:892px; height:300px; y cambia el tamaño de tu donde dice 892 es el ancho y donde dice 300 es la altura, cambialo por las fimensiones que tu quieras.
ResponderEliminarSaludos..
Disculpen..las imagenes pasan muy rapido..se puede bajarle la velocidad para que vayan mas despacio?
ResponderEliminarHola Aaron, claro que si se puede, debes buscar este codigo interval:2000, y debes disminuirlo si quieres que vaya mas despacio, andalo probando hasta que obtengas la secuencia que tu quieras.
ResponderEliminarSaludos.
Hola Luis, en primer lugar es muy bueno tu post, yo quería saber, para quitar el texto que aparece en las imágenes?
ResponderEliminarHola, todo biene configurado directamente en el script de insercion del codigo. Por el momento dejalo asi.
ResponderEliminarSaludos.
Como hago para que solo se vea en el inicio? O sea cuando clickeo para ver una noticia o entrar en una sección que no me siga apareciendo?
ResponderEliminarHermano como yo hago que las publicaciones que yo elija salga como principales
ResponderEliminarNecesitas que las nuevas publicaciones que tu hagas salga como principales en tu slideshow?, dime si esa es tu pregunta.
ResponderEliminarEjemplo : Publico 10 cosas y quiero que 5 de esas ( Expesificamente las que quiero)me salgan en el SlideShow
ResponderEliminarHola, es facil, realiza lo siguiente, cuando creas tus 10 publicaciones, pones dos etiquetas, una que diga Noticias, y otra que diga, Nuevos.
ResponderEliminarLuego a todas las 10 publicaciones organizalos con el tema de Notcias, y a las 5 publicaciones que tu quieras ponlas tambien con la etiqueta Nuevos. Y en tu slideshow pon la etiqueta de Nuevos, para que aparesca como publicaciones nuevas, y has lo mismo cuando publicas un nuevo tema, ponlo con la etiqueta Nuevos y asi aparecera los temas nuevos que vayas publicando en tu blog.
Saludos.
Saludos! El slider es superbonito aunque esta parte de la configuración se me está resistiendo.
EliminarEstoy intentando seguir este mismo consejo para hacer que el slider deje de mostrar las entradas populares y muestre las destacadas que yo quiera. La parte de poner labels la entiendo, pero no entiendo cómo hacerle entender al widget que quiero que muestre las entradas con ese determinado label. Cualquier pista sería muy bien recibida.
Otro asunto, ¿hay alguna forma de hacer que salgan 4 entradas más pequeñitas en el panel de la derecha en lugar de 3 más grandes?
Hola Luis no me sale sigo todos todos los paso y nada
ResponderEliminarHola, enviame la direccion de tu blog para ver que es lo que pasa y ver si lo estas haciendo bien. Tal vez hayas cometido algun error.
EliminarSaludos
te lo dejo
ResponderEliminarhttp://iphontec.blogspot.com
hola, he visto tu blog y esta bien, pero creo que tienes algun script que no te esta dejando que funcione el codigo, intentalo de nuevo tal y cual lo explico en mi tutorial, si aun no te funciona, enviame un mensaje directo al chat de gmail, a esta cuenta: ayudadeblogger@gmail.com
EliminarY gustosamente te ayudare desde el chat para guiarte paso a paso.
Saludos.
ok mi estimado Luis te envio un pantallaso del problema.
ResponderEliminarOk enviamelo..
Eliminarhola muy buen tutorial
ResponderEliminarqueria hacerte una consulta como cambio el color del efecto del slideshow que aparece en verde
a color rojo..?
Hola, cambia de color en este punto:
Eliminar.lof-navigator li.active img{
border:##6C8E5C solid 1px;
En el numero 6C8E5C
Cambialo por el codigo de color que tu quieras,
Saludos.
Cordial saludo,
EliminarEs un Slider muy bonito pero al instalarlo en mi blog no corre, muestra en la parte derecha tres entradas pero no corre, no se mueve y tampoco aparecen las flechitas que señalan hacia la izquierda la entrada con imagen mas grande. En mi Blog de pruebas lo instale tambien pero alli solamante muestra una entrada y tampoco corre. CUAL FUE MI ERROR?
De otro lado el SLIDER queda ligeramente torcido ala izquierda, existe alguna manera de centrarlo?
Direccion Blog pruebas: http://ecologiayactualidadinteranimal.blogspot.com/
Aca puedes ver el SLIDER instalado
Direccion Blog :http://ecologiayactualidadinternacional.blogspot.com/
Retire el slider de este Blog pues como comprenderas no lo podia dejar asi.
Muchas gracias por tu ayuda y quedo muy atento a tu respuesta.
En lo que te pueda servir me tienes a la orden.
Hola el problema es que no estas copiando bien el codigo tal como lo tengo puesto en este post. El codigo funciona perfectamente. Copia tal y cual esta el codigo eso es todo y veras que funciona no hagas ningun cambio.
EliminarSaludos.
hola, excelente excepto por un detalle, no solo me desliza las entradas sino todos los gadgets que tengo en mi columna lateral izquierda... y eso no me agrada.... ayuda plisss!!!
ResponderEliminarHola enviame la direccion de tu blog para poder ver que es lo que sucede y asi poder ayudarte.
EliminarSaludos.
Lo estoy intentando instalar, el problema es que cuando ya copio el código HTML y guardo las modificaciones al entrar a la página solo se me ve una pequeña franja del menú slideshow. El resto no aparece. ¿Cual es el error? ¿Como puedo subsanarlo?
ResponderEliminarHola enviame la direccion de tu blog para poder verlo y decirte cual es el problema
EliminarSaludos.
http://pasionpormontoro.blogspot.com.es/ Ahora mismo no tengo publicado el menú de slideshow
ResponderEliminarTengo un problema y es que no tengo ninguna opción activada para que este en movimiento mis entradas y en cambio si lo hacen. No tengo nada puesto para que haga ese efecto y no encuentro la manera de volverlo normal. Le dejo mi blog para que lo mire un saludo.
ResponderEliminarhttp://mundodeporteysalud.blogspot.com.es/
Hola amigo! tengo una duda... quiero hacer un slideshow para mi blog pero no lo quiero con mis entradas populares y vi que en otra publicacion tuya habias dado uno pero el las letras quedan en la parte de arriba!... y yo las quiero abajo.. dame el link de tu publicacion que funcione y que las letras queden abajo...
ResponderEliminarSALUDOS de Software and Games .... SALUDOS DESDE URUGUAY!
Mira el siguiente post:
Eliminarhttp://www.ayudadeblogger.com/2013/06/instalar-un-slideshow-para-blogger-con-un-solo-widget.html
Excelente información! Recomendado.
ResponderEliminarAmigo me gustaria saber como puedo colocarlo centrado, ya que el mio sale alineado a la izquierda y yo lo quiero centrado
ResponderEliminarhola, enviame la direccion de tu blog para verlo, solo asi podre guiarte saludos..
EliminarNo me funciona solo me muestar una entrada
ResponderEliminarHola enviame la direccion de tu blog para verlo y decirte donde esta el error.
EliminarSaludos.
como hago para centrarlo? me eh matado buscando donde es para cambiar la posición y dejarlo centrado pero no sucede nada
ResponderEliminarHola, el centrado es automatico, y se ajusto al tamño del blog, enviame la direccion de tu blog para poder verlo.
EliminarSaludos
yo lo puse pero no sale en la pagina miaaa de www.planeatuviaje.net
ResponderEliminarNo me sale lo hice como dice en el post pero no me funciono :s
ResponderEliminarHola Mundo PTC, lamentablemente, el código que esta insertado en un script, dejo de funcionar, espero que en estos días lo vuelva a ingresar y así pueda funcionar este truco
EliminarSaludos.
Hola amigos de Ayudadeblogger.com, he modificado el código de este tutorial, ahora funciona correctamente, pueden ver su demostración tal como lo indico en este tutorial creado para usuarios de Blogger.
ResponderEliminarSaludos.