Plantillas para Blogger Línea Pietro Tutorial

Plantillas para Blogger, querías tener
una hermosa plantilla en tu blog de blogger, Ayuda de blogger te ayudara a
implementar una nueva plantilla para Blogger. No todas las plantillas para
blogger tienen diseños únicos y con un estilo profesional de diseñadores de páginas
web. El diseño y la innovación de blogger ha dado un giro espectacular con su
nuevo y estupendo editor HTML, claro que a muchos no les gusta, pero al final
se dan cuenta que tiene muchos beneficios para todos los bloggeros del mundo. En plantillas para Blogger, les voy a
presentar una nueva plantilla, a la cual la he llamado Plantilla Pietro.
Anteriormente publique mas plantillas para Blogger, de las cuales las pueden
ver en los siguientes enlaces, Plantilla de Noticias, Plantilla de Teléfonos, Plantilla de Espectáculos, Plantilla de Revista, Plantilla de Yahoo, Plantilla de Deportes, Plantilla Evolución, Plantilla Platón, Plantilla Negas, Plantilla Libertad, Plantilla Tiempos Modernos, Plantilla Taggui, Plantilla Cuántica y Plantilla Década.
Las características principales de la
plantilla Pietro son las siguientes:
SEO Optimizado
Diseño de plantilla profesional
Estructura SEO bajo las especificaciones
de Google
Slideshow carrusel basado en etiquetas
Widget de imágenes con títulos en la
entrada principal
Widget de imágenes y títulos en los Sidebar
Habilitado para publicidad de Adsense u
de otro tipo
Fácil desplazamiento
Widget de compartir los artículos en las
redes sociales en cada post
Un menú
Buscador integrado
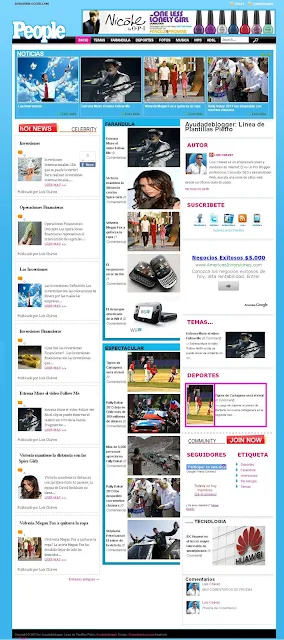
A continuación mire la plantilla en mi blog de demos
Ten encanto verdad!!!!
Ahora si nos dirigimos a implementar
esta nueva plantilla para Blogger
1 Ir a
Blogger
2
Dirígete a “Plantilla”
3 Da un
clic en la parte superior derecha donde dice “Crear
copia de seguridad/restablecer” y se te abrirá una venta en la cual
tendrás que dar un clic en “Examinar” y
buscar el archivo XML que se te fue enviada. Luego das un clic en “Subir” y automáticamente ya tendrás instalada
la plantilla en tu blog de blogger.
4 Ahora
dirígete a diseño y vas a encontrar que tus widgets están totalmente
desordenados no te preocupes, no borres nada y sigue primero las instrucciones
siguientes y luego podrás ordenar tus widgets:
Primer Paso:
Da un clic en “Plantilla”
Ahora se te abrirá el editor HTML de tu
plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla
“Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador
integrado en la parte superior derecha de tu editor, debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que
insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación
mire la imagen la cual te mostrara tal y cual deberá aparecerte el buscador en
tu editor HTML de tu plantilla y así puedas colocar el código en el buscador al
momento que yo diga busca este código.
A partir de aquí vamos a empezar a configurar
nuestra plantilla.
Configuración del Slideshow
Busca este código
label10 = "Temas";
Realiza este cambio:
Borra el nombre de “Temas” y cámbialo por el
nombre de cualquier etiqueta que quieras mostrar en tu slideshow.
Segundo Paso
Configuración del Menú principal
Busca este código
<li><a href='#'
title=''>Temas</a></li>
|
Realiza estos cambios:
A partir del código que encontraste, deberás
insertar el link de la pagina que quieras mostrar en esta categoría donde esta
el símbolo “#”, también cambia el nombre que dice Temas, por el nombre que tu
quieras que parezca en tu menú, recuerda que mas abajo encontraras mas códigos
como el que encontraste, configúralos a todos, mira el ejemplo de cómo te aparecerá
el código del menú en tu plantilla.
Ejemplo:
<li><a href='#'
title=''>Temas</a></li>
<li><a href='#'
title=''>Farandula</a></li>
<li><a href='#'
title='Ver todas las categorias'>Deportes</a>
</li>
<li><a href='#'
title='Ver todas las categorias'>Fotos</a>
</li>
<li><a href='#'
title=''>Musica</a></li>
<li><a href='#'
title='Ver todas las categorias'>Mp3</a>
</li>
<li><a href='#'
title='Ver todas las categorias'>ADSL</a>
</li>
|
Tercer Paso
Configuración de la imagen de publicidad
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYPyX6WbYG06Rcg9uw00Uq5ISE96Yj6dE8Dcou4uQ8BARR1Hd6_MqaAq_GKlER3otyEW52w2-GQ3-WADixyDO6TwMmr7H2tXNfFn8_PjnuneVDmyEYvdQEwC5_56VUgC3NrgW5WKNYW3o/s1600/people-ads.jpg
|
Realiza este cambio:
Borra el código que encontraste y remplázalo por
el link de la publicidad que quieras mostrar. Te recuerdo que tu imagen debe
tener 728 X 90.
Hasta aquí hemos terminado de configurar nuestra
plantilla en el Editor HTML, es momento de dar un clic en “Guardar plantilla”
Cuarto Paso
Da un clic en “Diseño”
Encuentra el widget que dice “FARANDULA” ábrelo
e inserta el siguiente código en su interior
<div class='widget-content'>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbdmmeSa_gdqxqLhdO7Gl3XSQUB-v6DEKJhlQlScZnUKmOTiZHyt0f7VhRcHJ67uApdvM4xztUZ61lYyWlzY3bo4697YC9hgV0Hj9lUbF_4bvL4_Qm3H6sBEAJtkJuM31Ggl_7Ucfm90QG/s1600-r/no-image.png";
imgr[1] =
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbdmmeSa_gdqxqLhdO7Gl3XSQUB-v6DEKJhlQlScZnUKmOTiZHyt0f7VhRcHJ67uApdvM4xztUZ61lYyWlzY3bo4697YC9hgV0Hj9lUbF_4bvL4_Qm3H6sBEAJtkJuM31Ggl_7Ucfm90QG/s1600-r/no-image.png";
imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbdmmeSa_gdqxqLhdO7Gl3XSQUB-v6DEKJhlQlScZnUKmOTiZHyt0f7VhRcHJ67uApdvM4xztUZ61lYyWlzY3bo4697YC9hgV0Hj9lUbF_4bvL4_Qm3H6sBEAJtkJuM31Ggl_7Ucfm90QG/s1600-r/no-image.png";
imgr[3] =
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbdmmeSa_gdqxqLhdO7Gl3XSQUB-v6DEKJhlQlScZnUKmOTiZHyt0f7VhRcHJ67uApdvM4xztUZ61lYyWlzY3bo4697YC9hgV0Hj9lUbF_4bvL4_Qm3H6sBEAJtkJuM31Ggl_7Ucfm90QG/s1600-r/no-image.png";
imgr[4] =
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbdmmeSa_gdqxqLhdO7Gl3XSQUB-v6DEKJhlQlScZnUKmOTiZHyt0f7VhRcHJ67uApdvM4xztUZ61lYyWlzY3bo4697YC9hgV0Hj9lUbF_4bvL4_Qm3H6sBEAJtkJuM31Ggl_7Ucfm90QG/s1600-r/no-image.png";
showRandomImg = true;
tablewidth = 287;
cellspacing = 5;
borderColor = "#FFF";
bgTD = "#fff";
imgwidth = 200;
imgheight = 150;
fntsize = 12;
acolor = "#000";
aBold = true;
icon = " ";
text = "Comentarios";
showPostDate = false;
summaryPost = false;
summaryFontsize = 11;
summaryColor = "#000";
icon2 = " → ";
numposts = 5;
home_page = "http://plantillapietro.blogspot.com/feeds/posts/default/-/Farandula";
</script>
<script src="http://sites.google.com/site/musikjisite/js/recent-categorialbum.js"
type="text/javascript"></script></div>
|
Realiza estos cambios:
En este punto es muy importante insertar
bien el nombre de tu blog, con mucho cuidado borra el texto que esta marcado de
color azul plantillapietro.blogspot.com , deberás
cambiarlo por el nombre de tu blog, no copiaras directamente el link de tu blog
ya que no te puedes dar cuenta si se fue una línea de mas y por eso no podría
funcionar este widget, recuerda solo pon el nombre perteneciente de tu blog tal
y cual lo muestro yo, además deberás cambiar el nombre que esta marcado de
color rojo Farandula y poner el
nombre de una de tus etiquetas, esto hará que aparezcan tus temas en este
widget.
Si quieres aumentar el numero de
imágenes en el widget, tendrás que buscar este código numposts = 5; y solo cambiar el numero 5 por el numero
que tu quieras que aparezca en tu nuevo widget.
Luego de realizar los cambios
pertinentes, es momento de dar un clic en “Guardar”
Quinto Paso
Busca el widget que tiene como nombre “ESPECTACULAR”
y realiza los mismos pasos de configuración del Cuarto Paso
Sexto Paso
Busca el widget que tiene como nombre “SUSCRIBETE”
ábrelo e ingresa el siguiente código en su interior
<div style="text-align: center;"><a onblur="try
{parent.deselectBloggerImageGracefully();} catch(e) {}" href="http://www.facebook.com/pages/Ayuda-de-Blogger/140889692709017"target="_blank"><img
style="cursor: pointer; width: 50px; height: 50px;"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnsaYGO3Z1AerlW6r27bM1dk4O4LjX2xVJwuBsuXOxVPG1XK0MXbZ45QzBl07VZmB_BWkUJ0y_JRqdALgVTt9pA6VkpS0B2b-b12kUsATVLFhwzVGRpQ2peGjsgktt5TksUwh8mwDb68Ja/s400/facebook.gif"
alt="" id="BLOGGER_PHOTO_ID_5570661840311021394"
border="0" /></a><a onblur="try {parent.deselectBloggerImageGracefully();}
catch(e) {}" href="http://www.twitter.com/ayudadeblogger"target="_blank"><img
style="cursor: pointer; width: 50px; height: 50px;"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAHVEzfKe8QGm6NSof3mOW2yH7i1fP8uK_tjYakfCcLXqHCRHoOrc0zjaMtlkkNm9CF2wKZ9zTZM277Q982AZJtTqB9tvUtkEbJ2SlBzvciaQ_bA0i4_ckC8XQOXTGE15zWEuZTJ53-pXy/s400/twitter.gif"
alt="" id="BLOGGER_PHOTO_ID_5570661853284593298"
border="0" /><a onblur="try
{parent.deselectBloggerImageGracefully();} catch(e) {}"
href="http://feedburner.google.com/fb/a/mailverify?uri=ForoAyudaDeBlogger"target="_blank"><img
style="cursor: pointer; width: 50px; height: 50px;"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi96LYH65qln8CHuiVRustNOXP0oj6cSo0S5bqVWtDFw0-Po9AVZEWBeHo5hOU0Gf0VxldNl5rFg28GWWUziizD0l6_1Q4NhW1fuIAPvbILX-EttjswIkIjnw4pQeXUdHO0EmcMYoftj4Dd/s400/subsribe.gif"
alt="" id="BLOGGER_PHOTO_ID_5570661849405776370"
border="0" /><a onblur="try
{parent.deselectBloggerImageGracefully();} catch(e) {}"
href="http://feeds.feedburner.com/ForoAyudaDeBlogger"target="_blank"><img
style="cursor: pointer; width: 50px; height: 50px;"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXw0DZVl0Xf2uK561m5eX_TLxNQnxG-ONIMrY92LMnWN17x3QfHbynm5lCLgt_SvSmmG9_61ZSaNFDFY6YOQueeJd7co7gQ94YoVkXGu6uoHzOVbhYMWsTSmcKbD4k-QKE7mDdcxcCMFRB/s400/rss.gif"
alt="" id="BLOGGER_PHOTO_ID_5570661843230330146"
border="0" /></a><a onblur="try
{parent.deselectBloggerImageGracefully();} catch(e) {}" href="http://ayudadeblogger.com/"target="_blank"><img
style="cursor: pointer; width: 50px; height: 50px;"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjayEuHnppx1v31yY8Xhv3HJ3NMsC9czZ2y4QCB-U-yVqknQbtjotEp_H-MeVu_WVEwrt55JCymgSwyuZIpl6ynKkhN1NfJN6XmKyOLWjpV_e5WYwYGIxSy0-_psGCUgg1TJPb97rXabng6/s400/mobile.gif"
alt="" id="BLOGGER_PHOTO_ID_5570661840942677282"
border="0" /></a><br/>
<a href="http://www.ayudadeblogger.com/"><span
style="color: rgb(51, 204, 255);">Widget</span></a>
</a></a></div>
|
Realiza estos cambios:
Borra el
link que esta marcado de color azul http://www.facebook.com/pages/Ayuda-de-Blogger/140889692709017,
y remplázalo por el link de tu Fanpage de Facebook
También
deberás borrar el link que esta marcado de color rojo http://www.twitter.com/ayudadeblogger,
y cámbialo por el link de tu pagina de Twitter.
Además, deberás
borrar los dos nombres que están marcados de color verde ForoAyudaDeBlogger, por el
nombre perteneciente de tu FeedBurner
Y por ultimo
borra el link que esta marcado de color purpura http://ayudadeblogger.com/, y
pon el link de tu blog.
Eso es todo,
ahora dale un clic en “Guardar”
Séptimo Paso
Ahora busca
el widget que dice “TEMAS” y inserta el siguiente código en su interior
<script language="JavaScript">
imgr = new Array();
imgr[0] =
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbdmmeSa_gdqxqLhdO7Gl3XSQUB-v6DEKJhlQlScZnUKmOTiZHyt0f7VhRcHJ67uApdvM4xztUZ61lYyWlzY3bo4697YC9hgV0Hj9lUbF_4bvL4_Qm3H6sBEAJtkJuM31Ggl_7Ucfm90QG/s1600-r/no-image.png";
imgr[1] =
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbdmmeSa_gdqxqLhdO7Gl3XSQUB-v6DEKJhlQlScZnUKmOTiZHyt0f7VhRcHJ67uApdvM4xztUZ61lYyWlzY3bo4697YC9hgV0Hj9lUbF_4bvL4_Qm3H6sBEAJtkJuM31Ggl_7Ucfm90QG/s1600-r/no-image.png";
imgr[2] =
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbdmmeSa_gdqxqLhdO7Gl3XSQUB-v6DEKJhlQlScZnUKmOTiZHyt0f7VhRcHJ67uApdvM4xztUZ61lYyWlzY3bo4697YC9hgV0Hj9lUbF_4bvL4_Qm3H6sBEAJtkJuM31Ggl_7Ucfm90QG/s1600-r/no-image.png";
imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbdmmeSa_gdqxqLhdO7Gl3XSQUB-v6DEKJhlQlScZnUKmOTiZHyt0f7VhRcHJ67uApdvM4xztUZ61lYyWlzY3bo4697YC9hgV0Hj9lUbF_4bvL4_Qm3H6sBEAJtkJuM31Ggl_7Ucfm90QG/s1600-r/no-image.png";
imgr[4] =
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbdmmeSa_gdqxqLhdO7Gl3XSQUB-v6DEKJhlQlScZnUKmOTiZHyt0f7VhRcHJ67uApdvM4xztUZ61lYyWlzY3bo4697YC9hgV0Hj9lUbF_4bvL4_Qm3H6sBEAJtkJuM31Ggl_7Ucfm90QG/s1600-r/no-image.png";
showRandomImg = true;
tablewidth = 310;
cellspacing = 5;
borderColor = "#FFf";
bgTD = "#fff";
imgwidth = 150;
imgheight = 100;
fntsize = 12;
acolor = "#000";
aBold = true;
icon = " ";
text = "Comment";
showPostDate = false;
summaryPost = 80;
summaryFontsize = 11;
summaryColor = "#000";
icon2 = " → ";
numposts = 1;
home_page = "http://plantillapietro.blogspot.com/feeds/posts/default/-/Farandula";
</script>
<script
src="http://sites.google.com/site/musikjisite/js/recent-categorialbum.js"
type="text/javascript"></script>
|
Realiza
estos cambios:
Borra el
nombre que esta marcado de color azul plantillapietro.blogspot.com y pon el nombre de
tu blog, al igual deberás cambiar el nombre que dice Farandula cámbialo por el nombre de
una de tus etiquetas que quieras mostrar.
Eso es todo,
ahora dale un clic en “Guardar”
Octavo Paso
Busca el
widget que dice “DEPORTES” ábrelo e inserta el siguiente código en su interior
<script language="JavaScript">
imgr = new Array();
imgr[0] =
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbdmmeSa_gdqxqLhdO7Gl3XSQUB-v6DEKJhlQlScZnUKmOTiZHyt0f7VhRcHJ67uApdvM4xztUZ61lYyWlzY3bo4697YC9hgV0Hj9lUbF_4bvL4_Qm3H6sBEAJtkJuM31Ggl_7Ucfm90QG/s1600-r/no-image.png";
imgr[1] =
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbdmmeSa_gdqxqLhdO7Gl3XSQUB-v6DEKJhlQlScZnUKmOTiZHyt0f7VhRcHJ67uApdvM4xztUZ61lYyWlzY3bo4697YC9hgV0Hj9lUbF_4bvL4_Qm3H6sBEAJtkJuM31Ggl_7Ucfm90QG/s1600-r/no-image.png";
imgr[2] =
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbdmmeSa_gdqxqLhdO7Gl3XSQUB-v6DEKJhlQlScZnUKmOTiZHyt0f7VhRcHJ67uApdvM4xztUZ61lYyWlzY3bo4697YC9hgV0Hj9lUbF_4bvL4_Qm3H6sBEAJtkJuM31Ggl_7Ucfm90QG/s1600-r/no-image.png";
imgr[3] =
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbdmmeSa_gdqxqLhdO7Gl3XSQUB-v6DEKJhlQlScZnUKmOTiZHyt0f7VhRcHJ67uApdvM4xztUZ61lYyWlzY3bo4697YC9hgV0Hj9lUbF_4bvL4_Qm3H6sBEAJtkJuM31Ggl_7Ucfm90QG/s1600-r/no-image.png";
imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbdmmeSa_gdqxqLhdO7Gl3XSQUB-v6DEKJhlQlScZnUKmOTiZHyt0f7VhRcHJ67uApdvM4xztUZ61lYyWlzY3bo4697YC9hgV0Hj9lUbF_4bvL4_Qm3H6sBEAJtkJuM31Ggl_7Ucfm90QG/s1600-r/no-image.png";
showRandomImg = true;
tablewidth = 310;
cellspacing = 5;
borderColor = "false";
bgTD = "#fff";
imgwidth = 100;
imgheight = 150;
fntsize = 12;
acolor = "#000";
aBold = true;
icon = " ";
text = "Comment";
showPostDate = false;
summaryPost = 80;
summaryFontsize = 11;
summaryColor = "#000";
icon2 = " → ";
numposts = 1;
home_page = "http://plantillapietro.blogspot.com/feeds/posts/default/-/Deportes";
</script>
<script
src="http://sites.google.com/site/musikjisite/js/recent-categori.js"
type="text/javascript"></script>
|
Realiza
estos cambios:
Borra el
nombre que esta marcado de color azul plantillapietro.blogspot.com y pon el nombre de
tu blog, al igual deberás cambiar el nombre que dice Deportes cámbialo por el nombre de
una de tus etiquetas que quieras mostrar.
Ahora dale
un clic en “Guardar”
Noveno Paso
Busca el
widget que dice “TECNOLOGIA” ábrelo e inserta las siguientes líneas de código en
su interior
<div class='widget-content'>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbdmmeSa_gdqxqLhdO7Gl3XSQUB-v6DEKJhlQlScZnUKmOTiZHyt0f7VhRcHJ67uApdvM4xztUZ61lYyWlzY3bo4697YC9hgV0Hj9lUbF_4bvL4_Qm3H6sBEAJtkJuM31Ggl_7Ucfm90QG/s1600-r/no-image.png";
imgr[1] =
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbdmmeSa_gdqxqLhdO7Gl3XSQUB-v6DEKJhlQlScZnUKmOTiZHyt0f7VhRcHJ67uApdvM4xztUZ61lYyWlzY3bo4697YC9hgV0Hj9lUbF_4bvL4_Qm3H6sBEAJtkJuM31Ggl_7Ucfm90QG/s1600-r/no-image.png";
imgr[2] =
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbdmmeSa_gdqxqLhdO7Gl3XSQUB-v6DEKJhlQlScZnUKmOTiZHyt0f7VhRcHJ67uApdvM4xztUZ61lYyWlzY3bo4697YC9hgV0Hj9lUbF_4bvL4_Qm3H6sBEAJtkJuM31Ggl_7Ucfm90QG/s1600-r/no-image.png";
imgr[3] =
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbdmmeSa_gdqxqLhdO7Gl3XSQUB-v6DEKJhlQlScZnUKmOTiZHyt0f7VhRcHJ67uApdvM4xztUZ61lYyWlzY3bo4697YC9hgV0Hj9lUbF_4bvL4_Qm3H6sBEAJtkJuM31Ggl_7Ucfm90QG/s1600-r/no-image.png";
imgr[4] =
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbdmmeSa_gdqxqLhdO7Gl3XSQUB-v6DEKJhlQlScZnUKmOTiZHyt0f7VhRcHJ67uApdvM4xztUZ61lYyWlzY3bo4697YC9hgV0Hj9lUbF_4bvL4_Qm3H6sBEAJtkJuM31Ggl_7Ucfm90QG/s1600-r/no-image.png";
showRandomImg = true;
tablewidth = 310;
cellspacing = 5;
borderColor = "#FFF";
bgTD = "#fff";
imgwidth = 200;
imgheight = 150;
fntsize = 12;
acolor = "#000";
aBold = true;
icon = " ";
text = "Comment";
showPostDate = false;
summaryPost = false;
summaryFontsize = 11;
summaryColor = "#000";
icon2 = " → ";
numposts = 1;
home_page = "http://plantillapietro.blogspot.com/feeds/posts/default/-/Tecnologia";
</script>
<script
src="http://sites.google.com/site/musikjisite/js/recent-categorialbum.js"
type="text/javascript"></script></div>
|
Realiza
estos cambios:
Borra el nombre que esta marcado de color azul plantillapietro.blogspot.com y pon el nombre de tu blog, al igual deberás cambiar el nombre que dice Tecnologia cámbialo por el nombre de una de tus etiquetas que quieras mostrar.
Ahora dale
un clic en “Guardar”
Decimo Paso
Busca el
widget que dice “Comentarios” ábrelo e inserta el siguiente código en su
interior
<style type="text/css">
ul.tb_recent_comments{list-style:none;margin:0;padding:0;}
.tb_recent_comments li{background:none !important;margin:0 0 6px
!important;padding:0 0 6px 0
!important;display:block;clear:both;overflow:hidden;list-style:none;}
.tb_recent_comments li .avatarImage{padding:3px;float:left;margin:0 6px 0
0;position:relative;overflow:hidden;}
.tb_recent_comments li
img{padding:0px;position:relative;overflow:hidden;display:block;}
.tb_recent_comments li span{margin-top:4px;color: #666;display:
block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
/****by www.ayudadeblogger.com****by
www.grupodelecluse.com********************/
//<![CDATA[
// Recent Comments Settings
var
numComments
= 8,
showAvatar = true,
avatarSize = 50,
characters = 60,
defaultAvatar =
"http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script type="text/javascript"
src="http://yourjavascript.com/22190211013/rcentcmmntavr.js"></script>
<script type="text/javascript" src="http://ayudadeblogger.com/feeds/comments/default?alt=json&callback=tb_recent_comments&max-results=8"></script>
|
Realiza
estos cambios:
Donde dice ayudadeblogger.com cámbielo por la dirección de su blog de
blogger.
Si quieren
que se muestre más comentarios o disminuir los comentarios de su widget realice
lo siguiente:
En el código
que dice numComments = 8,
cámbielo por el numero de
comentarios que quiera mostrar, solo necesitaras cambiar el numero 8 por el numero que usted quiera, luego donde dice max-results=8"> también
deberá cambiar el numero 8 por el numero de
comentarios que quiera mostrar.
Ahora si
quieres hacer más grande la imagen del comentario solo necesitas cambiar el
número 50
que se encuentra en este código avatarSize = 50, por
el numero que tu quieras, al igual que podrás reducirlo o aumentarlo.
Y por ultimo
si quieres mostrar más palabras en los comentarios del widget, solo busca este
código characters = 60 y cambia el numero 60
por el numero que usted quiera, eso es todo, dale un clic en “Guardar”
Felicidades
has configurado tu nueva plantilla para blogger, con un diseño único, ahora ti
tu blog se muestra como una pagina web de diseño web profesional.
Ahora si organiza tus widgets, te voy a
dejar una imagen de cómo debe estar organizado los widgets en tu nueva plantilla
Términos y condiciones de Uso
Mis términos son claros, esta plantilla
es gratis y no se permite su venta ni tampoco quitar los links del
autor.
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo
saber y de inmediato les responderé.
Saludos.
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE
















































He intentado descargar varias plantillas y no puedo , como tengo que hacer?
ResponderEliminarHola, para poder adquirir cualquier plantilla de mi pagina web, tienes que dejar la direccion de tu correo electronico en esta pagina, con eso yo te podre enviar la plantilla.
EliminarSaludos.
hola luis,me interesa esta plantilla ,grazias,,porrito33members@hotmail.es,,,un saludo
ResponderEliminarSALUDOS Y DE ANTEMANO GRACIAS
ResponderEliminarME INTERESA LA PLANTILLA ESTA MUY BUENA LA PIENSO ADAPTAR PARA AYUDA
A LOS ANCIANOS NO ES CON FINES DE LUCRO
MI CORREOO ES
urrutia_mercedes@hotmail.com
Hermano lo felicito por tu blog, estoy interesado en la plantilla y me comprometo a dejarle el credito del autor como debe ser, mi correo es: davidpache85@hotmil.com
ResponderEliminarHola, he tratado de ineviarte la plantilla pero has insertado mal la direccion te tu email, enviame una direccion correcta.
EliminarSaludos.
Hola Luiz Saludo Me encanta esta plantilla me gustaria poder contar con ella te lo agradesco mi correo es ayinson923@gmail.com Gracias
ResponderEliminarhola luis como puedo conseguir este motor
ResponderEliminarhttp://blogergadgets.googlecode.com/files/lightbox.js ( es la parte de lso titulos no es de este articulo solo quiero ver si me podes ayudar sos un genio master abraso
que este on line
un abraso grande
Hola, el lightbox.js no funciona por que desde la pagina que se actualiza a caido, pero es muy facil encontrar otro, abre google.com, y pega este codigo lightbox.js
EliminarLuego buscas un script similar a ese y lo pegas en tu plantilla
Saludos.
Saludos Luis, genial plantilla.
ResponderEliminarHe pensado en un nuevo blog y para la temática que tengo pensado me vendría genial.
Como siempre un gran trabajo fiera.
Hola luis amigo saludo desde colombia mi pregunta porque no puedo poner un codigo adsense en la imagen 728x90 me ayudas con eso porfas muchas gracias bendiciones
ResponderEliminarPorfavor Luis, estoy muy interesado en esta plantilla.
ResponderEliminarMandamela cuando puedas: clooney___@hotmail.com
Mil gracias.
Luis ¿Puedes enviarme esta?
ResponderEliminarHola, para poder enviarte la plantilla, necesitas dejar la direccion de tu correo electronico.
EliminarSaludos.
Que bonita plantilla!! después de verla he quedado maravillada. Es ideal para mi revista: femenina, moderna y muy completa. Envíame por favor!! modafemeninada@hotmail.com
ResponderEliminarMil gracias de antemano!