Como insertar el formulario de contactos de blogger en una pagina
Este truco de insertar el formulario de contactos de blogger en una página es muy fácil de realizarlo, al adquirir el
formulario de contactos de blogger desde el diseño de nuestro blog se revelara
en un widget y lo mostrara en el sidebar
de nuestro blog de blogger, pero muchos interesados en obtener nuevas
formas de que no aparezca en ese especifico lugar y que quieren que se muestre en una página en
particular de nuestro blog de blogger, has llegado al sitio adecuado, el día de
hoy mostrare como realizar este grandioso truco de blogger en este tutorial de
como insertar el formulario de contactos de Blogger en una página.
A continuación mire su demostración en el siguiente blog
Les gusto verdad!
Vamos a trabajar
1 Ir a blogger
2 Un clic en “Diseño”
3 Abre un gadget “Añadir un gadget”
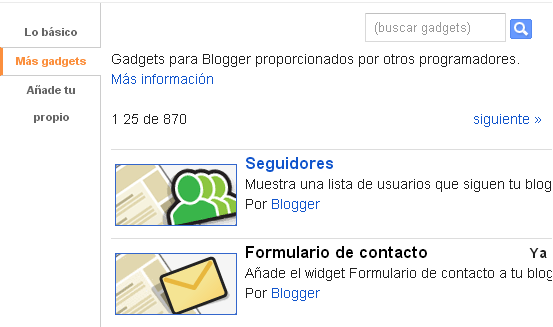
4 Se te mostrara una nueva ventana en la cual tendrás que dar un clic en
“Más gadgets” en la cual te mostrara el
widget “Formulario de contacto” dale un
clic y se te desprenderá una ventana nueva en la cual solo basta con dar un
clic en “Guardar” y ubícalo donde tú
quieras
Mire la
imagen a continuación
Eso es
todo ya tienes tu formulario de contactos en tu blog de blogger.
5 Ahora
para mostrar el formulario de contactos en una página en particular de tu blog
de blogger sigue las siguientes instrucciones
1 Un clic en Tema
2 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
5.3 Busca
este código
]]></b:skin>
|
Una vez
que hayas encontrado el código, debes insertar las siguientes líneas de código justo
arriba del código que encontraste
#ContactForm1{
display:none;
}
#contact_wrap {
margin: auto;
width: 321px;
height: 380px;
padding: 25px;
border-radius: 1em;
border-top:1px solid #dbdbdb;
border-right:1px solid #b2b2b2;
border-left:1px solid #dbdbdb;
border-bottom:1px solid #9d9d9d;
background-color:#cccccc;
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#f2f2f2', endColorstr='#cccccc');
background-image:-webkit-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-moz-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-ms-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-o-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
box-shadow: 1px 1px 5px #ccc;
}
#contact_wrap h3{
color: #e8f3f9;
font-family:Georgia;
font-size: 20px;
font-style:italic;
font-weight:bold;
margin: 0 -36px 20px -36px;
padding: 12px;
text-align: center;
text-shadow: 2px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #3689b9;
position: relative;
}
#contact_wrap h3:before {
content: ' ';
position: absolute;
bottom: -10px;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 10px 0 0 10px;
border-color: #333 transparent transparent transparent;
}
#contact_wrap h3:after {
content: ' ';
position: absolute;
bottom: -10px;
right: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 0 0 10px 10px;
border-color: transparent transparent transparent #333;
}
#ContactForm1_contact-form-name{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background:#f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicGc8bb2oJMuXCNwUbBeCQUhRaiF5t5J7moi2U9BEzTpP7lCnhSEwDxfgOf_3-6fRrRvQH3QqEhIo-3uU1JowXq-VUkQkpLCtiyvZ3gq2Tm5iSoXIN2dPGEhZXI_oBd7cv7T-ndaTv6mY/s1600/user.png)no-repeat 10px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background: #f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7JiJroq9HwuaBN5xHmg_TbRnawpRMw9QKTqknRqgM5JfWZ3cRRmXkYInfPsrLAboh38yQ-ZjtkIgmZWa7dJkMq6zkF6_E-VXPWGQQcYwcK1MPCsqI4U1OiPjWm36Qu_jZhuACUhUbEzM/s1600/pen.png)no-repeat 10px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email-message{
width: 270px;
height: 150px;
margin: 5px auto;
padding: 10px 10px 10px 40px;
font-family:Arial, sans-serif;
background: #f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijjOBhzUrrpU0IeuPk82Pvh7myeP4Z8Yzvhto1tDSwZ-yVSzA9F6_ZumZwhn1Th-6T2Lbx8c_wHERjZNY6S6nQOYqOGcWSH6nhWQqIPzj1awjg0C-7-ElEqSGzxnhJfBOvV7ZKzZtMZjE/s1600/msg2.png)no-repeat 10px 10px;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-submit {
width: 95px;
height: 30px;
float: right;
color: #FFF;
padding: 0;
cursor:pointer;
margin: 25px 0 3px 0 0;
background-color:#005a8a;
border-radius:4px;
text-shadow: 1px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #3689b9;
border:1px solid #194f6d;
}
#ContactForm1_contact-form-submit:hover {
background:#4c9bc9;
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{
width: 320px;
margin-top:35px;
}
Ahora un clic en “Guardar Tema”
6 Una vez
hecho esto nos vamos a dar un clic en “Paginas” mira le imagen
7 Luego
damos un clic en “Pagina Nueva” y luego se desprenderá una ventana en la cual
debes escoger la pestaña que dice “Página en blanco” mira la imagen
8 Luego
al dar un clic en “Página en blanco” se te abrirá una página como la siguiente
9 Debemos
activar la casilla que dice “HTML”
10 Una
vez activada la casilla en modo HTML tienes que insertar las siguientes líneas de
código en su interior
<div id="contact_wrap">
<h3>Contactame</h3>
<form name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Nombre" size="30" type="text" value="" />
<input id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Mensaje" rows="5"></textarea>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send'/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
</div>
<style type="text/css">
#comments, #blog-pager, .breadcrumbs, .post-footer{display:none}
</style>
11
Recuerda poner un título antes de mandar a publicar, por ejemplo “Contactos”,
mira la imagen
12 Ahora
da un clic en “Publicar”
Eso es
todo ahora abre la nueva página de contactos que creaste y mira su cambio, ya
que aparecerá el formulario de contactos con un nuevo estilo en tu página y no
en tu sidebar de blogger.
Fácil verdad
Recuerda suscribirte
y recibe mis nuevas actualizaciones directamente en tu correo electrónico
¿Necesitas
ayuda?
Cualquier
pregunta no duden en hacérmelo saber y de inmediato les responderé
Saludos
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE








No encuentro el código del paso 5.3
ResponderEliminarHola, pude poner el formulario y todo, pero no me permite darle click al boton de enviar, no sale error ni nada, alguna sugerencia?
ResponderEliminarBenjamín, donde dice form-email-message, donde sale name' ahí le pones tu correo, saludo
ResponderEliminarExcelente, funciona de maravillas. Muchas gracias por el aporte.
ResponderEliminarbuenas amigo no me aprecere este codigo ]]> que hago
ResponderEliminarHola Antonio, con respecto a su pregunta todas las plantillas de Blogger disponen del código que usted indica, por favor, búsquelo con paciencia, y si es posible hágame saber la dirección URL de su blog y con gusto le ayudare
EliminarSaludos.
LUIS ya lo conseguí amigo me gusto mucho tu trabajo es muy profesional, ahora tengo varias preguntas amigo, mira como hago para modificarlo osea cambiarle el color azul del titulo en donde dice contactame, otro como le agrego mas campos, otro como agregarle un campo con selección múltiple, y me gusta mucho el formulario de contacto que tu posees esta genial me podrías pasar también tu código y disculpa amigo tanta pregunta, gracias de antemano hermano.
ResponderEliminarHola Antonio, son muchas sus preguntas, espero muy pronto publicar el nuevo diseño del formulario de contactos al puro estilo material design, solo es cuestión de tiempo no mas, le invito a que se suscriba y así recibirá las nuevas actualizaciones sorprendentes de Blogger
EliminarSaludos.
Luis necesito tambien colocarlo mas ancho osea casi en toda la pagina asi como tu lo tienes como logras colocarlo mas ancho que codigo tengo que modificar
ResponderEliminarExcelente aporte puse el formulario sin problema saludos
ResponderEliminardonde veo los mensajes que me dejan ?
ResponderEliminarHola Dinho, con respecto a su pregunta, usted puede ver los mensajes en su cuenta de correo electrónico
EliminarSaludos.
buenas, para el blogger que estoy diseñando estoy trabajando con varias cuentas de usuarios, es decir somos dos administradores y varios autores, hay alguna manera de seleccionar un formulario de contacto para que llegue a una sola cuenta?
ResponderEliminarHola José, sobre su pregunta, todos los administradores del Blog recibirán una notificación al momento que un usuario deje un mensaje en el Formulario de contactos, acepto los autores.
EliminarSaludos.
eso si lo sé, me refiero si hay alguna manera de que en lugar de a los administradores ese correo llegue a una cuenta en concreto
ResponderEliminarHola José, con respecto a su pregunta no es posible,
EliminarSaludos.
funciona al 100%
ResponderEliminarPorque no me funciona cuando pongo mi correo entre las comillas de NAME donde habias dicho anteriormente?
ResponderEliminarHola SDNN, sobre su pregunta, no he dicho que ingresen un correo entre las comillas NAME, sobre lo que usted indica no se ha mencionado en este tutorial, por favor, siga las instrucciones claras del tutorial y notara que le funciona
EliminarSaludos.