Plantillas Blogger – Línea Escritorio
Nuevas y espectaculares Plantillas Blogger completamente gratis, con diseños únicos de diseño web profesional.
Obtener nuevas Plantillas Blogger para sus blogs es lo que no puedes dejar
pasar por alto. En la actualidad algunas páginas web se dedican a vender
Plantillas Blogger pero solo en este sitio web Ayudadeblogger.com las
encontraran completamente gratis. La nueva plantilla para uso exclusivo de Blogger
se la conoce como Línea Escritorio, posee un diseño único e innovador. Fácil desempeño
para buscadores, carga ligera y sobre todo excelentes Widgets para ubicar las
tendencias que quieran dar a conocer en cada puesto de la página principal de
su blog, todo este servicio está basado por etiquetas, cada una mostrara los artículos
que se encuentren bajo esa etiqueta en particular.
Características principales
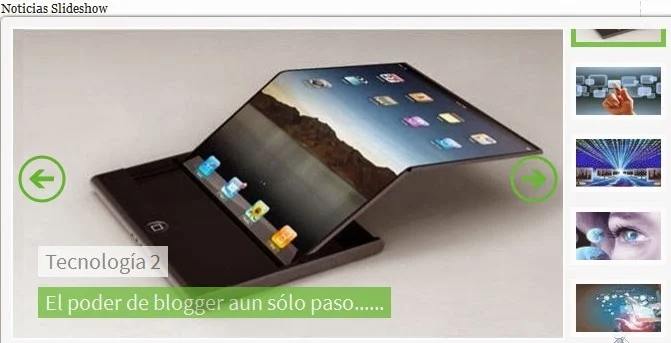
Muestra un Slideshow en la página
principal
Un widget Slideshow en el Sidebar
Un Slide Carrusel en la página principal
Widgets basado en etiquetas
Diseño único
Estructura SEO basado en las normas de
Google
Caja flotante de redes sociales
Artículos relacionados en las entradas
Creación de nuevos puestos en Widgets
Widget headline ultimas noticias
Habilitado paras Adsense u otro método de
publicidad
Además si necesitas más Plantillas para Blogger,
les dejo algunos tutoriales que publique anteriormente
Plantilla
Zona, Plantilla
de Noticias, Plantilla
de Teléfonos, Plantilla
de Espectáculos, Plantilla
de Revista, Plantilla
de Yahoo, Plantilla
de Deportes, Plantilla
Evolución, Plantilla
Platón, Plantilla
Negas, Plantilla
Libertad, Plantilla
Tiempos Modernos, Plantilla
Taggui, Plantilla
Cuántica, Plantilla
Década, Plantilla Pietro,
Plantilla
Buenas Noticias, Plantilla
Revolución, Plantilla
Newslie, Plantilla
DigitalText, Plantilla
Cocina, Plantilla
Tendencia, Plantilla
Negocios, Plantilla
Azul, Plantilla
Dark, Plantilla
Renovación y Plantilla Pasatiempo.
Bueno luego de esta explicación, pueden
ver el demo de la Plantilla Escritorio a continuación y descargarla
completamente gratis.
Les gusto verdad!
Vamos a trabajar
1 Ir a Blogger
2 Dirígete a “Plantilla”
3 Da un clic en la parte superior
derecha donde dice “Crear copia de seguridad/restablecer” y se te abrirá una
venta en la cual tendrás que dar un clic en “Examinar” y buscar el archivo XML
que se te fue enviada. Luego das un clic en “Subir” y automáticamente ya
tendrás instalada la plantilla en tu blog de
blogger.
4 Ahora dirígete a diseño y vas a
encontrar que tus widgets están totalmente desordenados no te preocupes, no
borres nada y sigue primero las instrucciones siguientes y luego podrás ordenar
tus widgets:
Primer Paso
Configuración del Menú desplegable
1 Un clic en “Plantilla”
2 Un clic en “Editar HTML”
Ahora se te abrirá el editor HTML de tu
plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla
“Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador
integrado en la parte superior derecha de tu editor, debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que
insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación
mire la imagen la cual te mostrara tal y cual deberá aparecerte el buscador en
tu editor HTML de tu plantilla y así puedas colocar el código en el buscador al
momento que yo diga busca este código.
3 Busca este código
<a href='/'>Inicio</a>
|
Una vez que hayas encontrado el código,
te mostrara un código como el siguiente:
<a
href='/'>Inicio</a>
</li>
<li>
<a href='#'>Tecnología</a>
<ul class='children'>
<li><a href='LA URL AQUI'>Chismes</a></li>
<li><a href='LA URL AQUI'>Farandula</a></li>
<li><a href='LA URL AQUI'>Moda</a></li>
</ul>
</li>
<li><a href='#'>Farandula</a>
<ul class='children'>
<li><a href='LA URL AQUI'>Chismes</a></li>
<li><a href='LA URL AQUI'>Farandula</a></li>
<li><a href='LA URL AQUI'>Moda</a></li>
</ul>
</li>
<li><a href='#'>Deportes</a>
<ul class='children'>
<li><a href='#'>Chismes</a></li>
<li><a href='#'>Farandula</a></li>
<li><a href='#'>Moda</a></li>
</ul>
</li>
<li><a href='#'>Temas</a>
<ul class='children'>
<li><a href='LA URL AQUI'>Noticias</a></li>
<li><a
href='LA URL AQUI'>La Moda</a></li>
<li><a href='LA URL AQUI'>Espectaculos</a></li>
</ul>
</li>
<li><a href='#'>Noticias Internacionales</a>
<ul class='children'>
<li><a href='LA URL AQUI'>Chismes</a></li>
<li><a href='LA URL AQUI'>Farandula</a></li>
<li><a href='LA URL AQUI'>Moda</a></li>
</ul>
</li>
<li><a href='#'>Novedades</a>
<ul class='children'>
<li><a href='LA URL AQUI'>Chismes</a></li>
<li><a
href='LA URL AQUI'>Farandula</a></li>
<li><a href='LA URL AQUI'>Moda</a></li>
</ul>
</li>
<li><a
href='#'>Videos</a>
<ul class='children'>
<li><a href='LA URL AQUI'>Chismes</a></li>
<li><a
href='LA URL AQUI'>Farandula</a></li>
<li><a href='LA URL AQUI'>Moda</a></li>
</ul>
</li>
<li><a
href='#'>Inversiones</a>
<ul
class='children'>
<li><a href='LA URL AQUI'>Chismes</a></li>
<li><a href='LA URL AQUI'>Farandula</a></li>
<li><a href='LA URL AQUI'>Moda</a></li>
</ul>
</li>
<li><a href='#'>Contactos</a>
<ul class='children'>
<li><a href='LA URL AQUI'>Facebook</a></li>
<li><a href='LA URL AQUI'>Twitter</a></li>
<li><a href='LA URL AQUI'>Google+</a></li>
</ul>
</li>
</ul>
</div>
|
He marcado de tres diferentes colores en
los lugares que tendrán que hacer sus diferentes cambios
El color azul representa a la dirección URL
del post que quieran ubicar en cada una del menú.
Los nombres que están marcados de color
rojo representan al título principal de la pestaña del menú, cambia cada una de
ellas
Y por último los nombres que están marcados
de color verde, son los sub menús en los cuales tienes que cambiarlos por los
nombres de un tema en particular.
Eso es todo en la configuración del menú
principal, es momento de dar un clic en “Guardar plantilla” y dirígete a
realizar lo siguiente.
Segundo Paso
Configuración del Headline Noticias en
movimiento
1 Un clic en “Diseño”
2 En la parte principal de la página de
Diseño encontraras un widget que lleva como nombre “Headline”, ábrelo e ingresa
el siguiente código en su interior
<div id="TICKER" style="display:none; border-top:1px
solid #CCCCCC; border-bottom:1px solid #CCCCCC; overflow:hidden;
background-color:#FFFFFF; width:726px"
onmouseover="TICKER_PAUSED=true"
onmouseout="TICKER_PAUSED=false">
<span
style='background-color:#B40404;'> <a
href="http://www.ayudadeblogger.com/"> <font
color=#ffffff> <b>Tutoriales Ayudadeblogger</b></font>
</a></span> <b>Todos los tutoriales
de blogger</b>
<span
style='background-color:#B40404;'> <a
href="http://www.ayudadeblogger.com/"> <font
color=#ffffff> <b>Tutoriales de Slideshow</b></font>
</a></span> <b>Todos los tutoriales
de Slideshow</b>
<span
style='background-color:#B40404;'> <b><a
href="http://www.ayudadeblogger.com/"><font
color=#ffffff>Tutoriales de Plantillas</font></a></b>
</span> <b>Todos los tutoriales de
Plantillas</b>
<span style='background-color:#B40404;'>
<a href="http://www.ayudadeblogger.com/"> <font
color=#ffffff> <b>Tutoriales de
Slideshow</b></font> </a></span>
<b>Todos los tutoriales de Slideshow</b>
<span style='background-color:#B40404;'>
<a href="http://www.ayudadeblogger.com/"> <font
color=#ffffff> <b>Tutoriales
Ayudadeblogger</b></font>
</a></span> <b>Todos los tutoriales de
blogger</b>
<span
style='background-color:#B40404;'> <b><a
href="http://www.ayudadeblogger.com/"><font
color=#ffffff>Tutoriales de Plantillas</font></a></b>
</span> <b>Todos los tutoriales de
Plantillas</b>
<script
type="text/javascript"
src="http://yourjavascript.com/49007222130/webticker-lib.js"
language="javascript"></script></div>
|
Para realizar su configuración sigan el
siguiente enlace en la cual se explicara como configurarlo
Tercer Paso
Configuración del Slideshow
1 Estamos en Diseño de nuestra
plantilla, y vamos a encontrar un widget que lleva como nombre “Noticias
Slideshow” lo abrimos e insertamos el código proporcionado del siguiente
tutorial.
Cuarto Paso
Configuración del widget “TITULO
CATEGORIA 1”
1 Buscamos el widget que tiene como
nombre “Titulo categoría 1” lo abrimos y ponemos el nombre de una de las
etiquetas que queramos mostrar en este widget, y luego lo guardamos.
Quinto Paso
Configuración del widget “TITULO
CATEGORIA 2”
1 Buscamos el widget que tiene como
nombre “Titulo categoría 2” lo abrimos y ponemos el nombre de una de las
etiquetas que queramos mostrar en este widget, y luego lo guardamos.
Sexto Paso
Configuración del widget “TITULO
CATEGORIA 3”
1 Buscamos el widget que tiene como
nombre “Titulo categoría 3” lo abrimos y ponemos el nombre de una de las
etiquetas que queramos mostrar en este widget, y luego lo guardamos.
Séptimo Paso
Configuración del widget “TITULO
CATEGORIA 4”
1 Buscamos el widget que tiene como
nombre “Titulo categoría 4” lo abrimos y ponemos el nombre de una de las
etiquetas que queramos mostrar en este widget, y luego lo guardamos.
Octavo Paso
Configuración del widget “TITULO
CATEGORIA 5”
1 Buscamos el widget que tiene como
nombre “Titulo categoría 5” lo abrimos y ponemos el nombre de una de las
etiquetas que queramos mostrar en este widget, y luego lo guardamos.
Noveno Paso
Configuración del widget “NOTICIAS”
1 Buscamos el widget que tiene como
nombre “Noticias” lo abrimos y ponemos el nombre de una de las etiquetas que
queramos mostrar en este widget, y luego lo guardamos.
Decimo Paso
Configuración del Slideshow Carrusel
1 Buscamos el widget que tiene como
nombre “Galería Carrusel”, lo abrimos e insertamos el código que se explica en
el siguiente tutorial
Décimo Primer Paso
Configuración de la Galería de imágenes
1 Vamos habilitar un nuevo widget en el
cual lo ubicaremos en nuestro sidebar, para realizar este truco, tendrán que
seguir las instrucciones del siguiente tutorial
Décimo Segundo Paso
Configuración del widget “TITULO
CATEGORIA 6”
1 Buscamos el widget en el sidebar que
tiene como nombre “Titulo categoría 6” lo abrimos y ponemos el nombre de una de
las etiquetas que queramos mostrar en este widget, y luego lo guardamos.
Décimo Tercer Paso
Configuración del widget “TITULO
CATEGORIA 7”
1 Buscamos el widget en el sidebar que
tiene como nombre “Titulo categoría 7” lo abrimos y ponemos el nombre de una de
las etiquetas que queramos mostrar en este widget, y luego lo guardamos.
Eso es todo, has terminado con la configuración
de tu nueva plantilla Blogger
Fácil verdad!
Para más detalles y que no se confundan
en el Diseño de su plantilla, les voy a dejar una imagen de cómo debería estar
ubicado los Widgets
Espero haber sido lo más explicativo
posible, recuerda suscribirte y recibiras mis nuevas actualizaciones diarias
directamente en tu correo electrónico.
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo
saber y de inmediato les responderé
Saludos
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE
































no lo pude cargar se me complica
ResponderEliminarEn que parte se te complica.
EliminarSaludos.
me la envias saludos ..
ResponderEliminarSigue este enlace de descarga: https://docs.google.com/file/d/0B4Z9VSqNHBcpOVdsalduLUxrX0E/edit
EliminarLUIS CHAVES SALUDOS FIJATE EN LA DEMOSTRACION DE LA PLANTILLA ESCRITORIO Y REVISTA ASI COMO OTRAS MAS QUE TIENEN UN CINTILLO NEGRO EN EL MENU Y ASI MISMO ESTA LA PAGINA QUE DISEÑE PARECE QUE TIENES UN CODIGO ERRONEOS
ResponderEliminarHola. gracias por incarme que existe un error en esta plantilla, las personas que se hayan descargado esta plantilla y tienen este inconveniente en el menu, lo unico que tienen que hacer es ingresar al Editor HTML de su plantilla y buscar este link: img826.imageshack.us/img826/5463/bgrmainmenuli.gif una vez que lo hayan encontrado, borrelon y en vez de ese link inserten esta direccionn URL de imagen: http://2.bp.blogspot.com/-WpR5T_ROXAw/VG5ZRlfK8dI/AAAAAAAAHtU/R8syTZ7Y290/s1600/a.png eso es todo luego le dan un clic en guardar y listo asunto solucionado, he vuelto tambien ha cargar de nuevo la plantilla para que no presente este error.
EliminarSaludos amigo y gracias por darse cuenta de este problema.. Saludos..
Buenas Luis, he descargado la plantilla escritorio para probarla, pero los contenidos de los wigdets de las categorias ( 1 a 7) aparece sin codigo, no me deja cambiar e insertar una etiqueta propia
ResponderEliminar