Como crear una página web gratis Tutorial 5
En este quinto tutorial de cómo crear
una página web gratis, vamos a aprender a insertar correctamente un artículo en
nuestra primera página web como, imágenes, videos de Youtube y realizar de una
forma correcta SEO en las URLs que vayamos a publicar en nuestra página web. En
base, el posicionamiento de páginas web se basa en la perfecta colocación de
palabras clave en las URLs de nuestras publicaciones. Este truco es muy
importante para todos los usuarios que utilizan la plataforma de Blogger. Además
si se perdieron el anterior tutorial les dejo el enlace: Como crear una página web gratis Tutorial 4
Luego de explicar en los anteriores
tutoriales sobre varios puntos importantes de la plataforma de Blogger, vamos a
publicar nuestro segundo artículo.
Empezamos
Dentro del área de herramientas de
Blogger daremos un clic donde dice “Entrada nueva”
Luego, nos mostrara la siguiente
pantalla
A lado derecho donde dice “Entrada”
sirve para ubicar el título de nuestra publicación
En este ejemplo sigan los pasos tal como
lo pongo en este tutorial
Vamos a poner un título, se llamara “Mi
primer artículo”
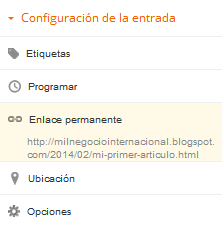
Luego damos un clic en “Enlace
permanente” el cual está ubicado a lado derecho de la página
Se les desplegara una pequeña pantalla
como la siguiente imagen
Luego habilitamos el botón que dice “Enlace
permanente personalizado”
En el cuadro blanco vamos a poner el título
que ubicamos en la Entrada, por ejemplo nuestro título se llama así: Mi primer artículo
La colocación del título correctamente
en nuestro enlace permanente personalizado se vería así: mi-primer-articulo
Después, le damos un clic en “Listo”
Se nos mostrara de la siguiente manera
El enlace permanente personalizado no
admite tildes, ni tampoco la letra ñ
Es muy importante decirles que todas las
publicaciones que vayan a realizar en su página web, tienen que siempre abrir
el enlace permanente, con esto usted está realizando un perfecto SEO en sus
URLs.
Ahora también tenemos que dar un nombre
a una etiqueta, esto sirve para ubicar correctamente por categorías nuestros artículos,
con esto los usuarios que visitan su página web sabrán que categoría escoger.
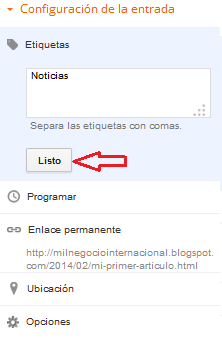
Damos un clic en “Etiquetas”
Luego nos mostrara un espacio en blanco
tal como lo muestro en la siguiente imagen
Vamos a poner un nombre que se asemeje a
mi artículo, por ejemplo quiero que este articulo aparezca en la categoría de
Noticias, y le voy a llamar a mi primera etiqueta “Noticias”, cada vez que vaya
a publicar un artículo de Noticias, voy a ubicar mi artículo en la sección de “Noticias”
y cuando un usuario de un clic en la etiqueta “Noticias” le mostrara todas mis
publicaciones que se encuentren grabadas bajo esa categoría.
Después de ubicar un nombre, le damos un
clic en “Listo”
Se verá tal como les muestro en la
siguiente imagen
Hemos realizado una buena práctica de
SEO habilitando el sistema de configuración de la entrada, vamos a seguir con
el tutorial
Para insertar nuestro primer texto,
tenemos que cerciorarnos que este habilitado el icono de la izquierda que dice “Redactar”
Copia el texto del siguiente ejemplo y pégalo
“Para crear un blog con Blogger, visita
la página principal de Blogger, introduce tu nombre de usuario y contraseña y
haz clic en Iniciar sesión. Escribe el nombre que quieras que se muestre y
acepta las Condiciones de servicio de Blogger. Después, haz clic en el enlace
Crear blog y empieza a familiarizarte con la aplicación.
Selecciona una dirección (URL) y un
título de blog. A continuación, elige tu plantilla favorita (será el aspecto
que tendrá tu blog cuando lo publiques). Ahora sé creativo, añade información a
tu perfil personal y personaliza el diseño de tu blog si quieres. Empieza ya a
crear blogs.”
Se verá así:
Ahora, vamos a insertar una imagen en
nuestro artículo
Haz clic en el icono de imagen de la
barra de herramientas del editor de entradas.
Nos mostrara una ventana como la
siguiente
Damos un clic en “Elegir archivos”
Nos mostrara una nueva ventana, en la
cual tenemos que escoger una foto que queramos que se muestre en nuestra
primera publicación, mira la imagen
Luego nos desplegara una ventana en la cual
se está cargando la foto, mira la imagen
Después de cargarse la foto se mostrara así
Ahora damos un clic en el icono de color
azul que dice “Añadir las imágenes seleccionadas”
Se mostrara de la siguiente manera en tu
artículo
Vamos a dar un clic en la imagen y nos
mostrara una barra de tareas en la parte inferior de la imagen
Las opciones de posición izquierda,
central y derecha determinan la disposición del texto alrededor de las
imágenes. Las opciones de tamaño permiten ajustar las imágenes a diferentes
escalas en el área de publicación. Ten en cuenta que, independientemente de la
selección que realices, la imagen se cargará a tamaño completo; esta opción
determina simplemente su escala en relación con el contenido de la entrada.
Además, tienes la opción de añadir un título a la imagen.
Miren los ejemplos y como se mueve la
imagen a diferentes direcciones
Si queremos ubicar nuestra imagen al
principio de la primera letra de nuestro artículo, basta con mover el puntero
del mouse a la imagen y tener presionado el puntero del mouse y subirlo hasta
la primera letra de nuestro artículo, prácticamente arrastrándolo que es una de
las mejore formas de ubicar una imagen en cualquier parte de nuestro artículo. Nos
quedara así:
Como añadir un video de Youtube en mí
articulo entrada de Blogger
Lo primero que aremos es buscar el video
en Youtube, luego damos un clic derecho y se nos desplegara una barra de
herramientas en la cual escogeremos la opción “Copiar código de inserción”
Al copiar el código de inserción
tendremos un código como del siguiente ejemplo:
<iframe width="640" height="360"
src="//www.youtube.com/embed/Lfgzxa_BNrY?feature=player_detailpage"
frameborder="0" allowfullscreen></iframe>
|
Para insertar el código proporcionado
por Youtube tendremos que habilitar la casilla “HTML” de nuestro editor de artículos,
tal como lo muestro en la siguiente imagen les aparecerá a ustedes
Con mucho cuidado vamos a insertar dos
espacios de código para que se vea más elegante nuestro video y remplazaremos
el número 640 que es el ancho del video por el número 500, copien el siguiente código
al final de la última línea de código
<br />
<br />
<iframe width="500" height="360"
src="//www.youtube.com/embed/nRhp3Ouqk4M?feature=player_detailpage"
frameborder="0" allowfullscreen></iframe>
|
Se verá así:
Luego daremos un clic en el icono “Redactar”
Veremos nuestro video en el artículo tal
como se muestra en la siguiente imagen
Bueno por fin hemos terminado de
realizar nuestra primera publicación, hemos subido una foto y un video de
Youtube, es momento de dar un clic en el icono que está ubicado en la parte
superior derecha que tiene como nombre “Publicar”
Y nos mostrara la siguiente pantalla
Vamos a ubicar nuestro puntero del mouse
donde dice “Ver” y daremos un clic
Se nos desprenderá una nueva ventana en
la cual nos mostrara el artículo creado
Si se dan cuanta en la URL del artículo está
bien optimizada para buscadores, recuerden que siempre cuando vayan a publicar
un artículo, optimicen primero la URL con palabras exactas y claras.
Eso es todo en este quinto tutorial, en
el siguiente tutorial ingresaremos al “Editor HTML” de nuestra plantilla en la
cual are una pequeña introducción
Ahora sigue las instrucciones del
siguiente tutorial, por orden ascendente
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE










































0 comments:
Publicar un comentario