Como crear una página web gratis Tutorial 7
Si has llegado a este tutorial de cómo
crear una página web gratis, es porque ya aprendiste sobre cómo utilizar las
herramientas principales de Blogger. Seguiste paso a paso todas las instrucciones
y me imagino que ya creaste los 16 artículos que les dije que crearan en el
anterior tutorial. Si te perdiste el sexto tutorial, sigue este enlace para que
lo leas y te empapes un poco sobre este tema: Como crear una página web gratisTutorial 6.
Bueno, es momento de crear nuestra página
web completamente gratis, utilizando la plataforma de Blogger.
Mira la siguiente imagen en la cual vas
a terminar creando esa pagina
A continuación pueden ver el acabado de
la página web en el siguiente link
Luego de ver su demostración, da un clic
en el icono que dice “DESCARGAR” y guárdalo en tu computador
La página web que vamos a crear es muy
amigable para buscadores y sobre todo podremos tener dos páginas web, la una página
web se habilita cuando un usuario abre su página desde el escritorio y le
muestra todas las opciones requeridas de un diseñador web, además, cuando un
usuario encuentra su página web y lo abre desde un teléfono inteligente Smartphone
se muestra automáticamente el diseño web para móviles, esta es la mejor
plataforma web para tener optimizado en todos los navegadores web y dispositivos
que existen actualmente y así tener la mejor página web del mercado con
capacidad de almacenamiento único y sin pago alguno.
Características principales
Un slideshow basado en etiquetas
Widgets basado en etiquetas
Un menú desplegable
Un menú estático
Iconos de redes sociales para compartir
sus perfiles
Diseño basado en los estándares de
Google
Detector de dispositivos móviles para
mostrar una plantilla diferente, ajustable a cada dispositivo
Habilitado para publicidad de Adsense u
otro método de ingresos
Muestra artículos relacionados en las
entradas
Optimizado para buscadores
Carga ligera
Un Headline de noticias basado en
etiquetas
Un buscador integrado
Luego de especificar las características
de la página web que vamos a instalar en nuestra página de Blogger, nos dirigimos
a seguir este tutorial
Primer Paso
He creado un nuevo blog, le puse como
nombre “Seguros de Coche Online”
Publique nueve artículos con diferentes
nombres de Etiquetas, mira la imagen en la cual constan las publicaciones que
hice en mi nuevo blog. En la imagen estoy mostrando claramente cuáles son las
etiquetas que cree y cuáles son los títulos que cree en cada artículo
Espero que hayas creado los 16 artículos
con sus diferentes etiquetas, bueno yo sé que si lo hiciste
Vamos a instalar la plantilla que te
dije que descargaras y que lo guardaras en tu computador
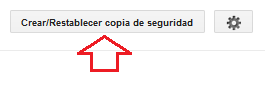
Vamos a dar un clic en “Plantilla”
Luego daremos un clic en el icono que está
ubicado en la parte superior derecha
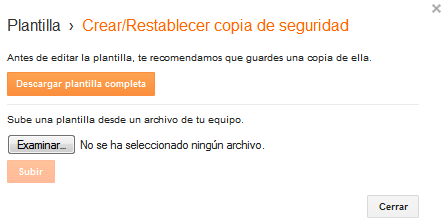
Nos mostrara una nueva ventana como la
siguiente imagen
Tenemos que dar un clic en “Examinar”
para dirigirnos a buscar la ubicación de la plantilla que descargamos
Ubicamos el nombre de la plantilla “Plantilla
Seguros” y luego le damos un clic en “Abrir”
Nos mostrara el siguiente cuadro
Luego le damos un clic en “Subir” y
esperamos hasta que se cargue la plantilla que va hacer nuestro nuevo diseño
Más tarde les mostrara esta pantalla una
vez que ya este cargada
Ahora vamos a dar un clic en el icono de
“Diseño” y nos mostrara los Widgets del diseño de nuestro blog, mire la imagen
Abriremos el widget que tiene como
nombre “Headline”
Se nos abrirá una ventana como la
siguiente imagen
Dentro del espacio en blanco, vamos a
poner el nombre de una de nuestras etiquetas que queramos que se muestre en
este widget, por ejemplo yo le puse el nombre de una de mis etiquetas y tiene
como nombre “Seguros de coche online”
Luego de haber puesto el nombre de una
etiqueta vamos a dar un clic en “Guardar”
Configuración del Slideshow Seguros
Vamos abrir el widget que tiene como
nombre “Slideshow Seguros”
Nos mostrara una ventana como la
siguiente imagen, en la cual tienes que cambiar el nombre del título por el
nombre que tú quieras darle, también tienes que poner el nombre de una de las
etiquetas que quieras que se muestre en el Slideshow, luego le das un clic en “Guardar”
Configuración del widget ONLINE
Abrimos el widget que tiene como nombre “Online”
Nos mostrara una ventana como la
siguiente imagen, en la cual tienes que cambiar el nombre del título por el
nombre que tú quieras darle, también tienes que poner el nombre de una de las
etiquetas que quieras que se muestre en el widget Oline, luego le das un clic
en “Guardar”
Configuración del widget “SEGUROS DE
COCHE ONLINE”
Abrimos el widget que tiene como nombre “Seguros
de coche online”
Nos mostrara una ventana como la
siguiente imagen, en la cual tienes que cambiar el nombre del título por el
nombre que tú quieras darle, también tienes que poner el nombre de una de las
etiquetas que quieras que se muestre en el widget Seguros de coche online,
luego le das un clic en “Guardar”
Configuración del widget “NOTICIAS:
SEGUROS DE COCHE”
Abrimos el widget que tiene como nombre “Noticias:
Seguros de coche”
Nos mostrara una ventana como la
siguiente imagen, en la cual tienes que cambiar el nombre del título por el
nombre que tú quieras darle, también tienes que poner el nombre de una de las
etiquetas que quieras que se muestre en el widget Noticias: Seguros de coche,
luego le das un clic en “Guardar”
Configuración del widget “EN LINEA:
ASEGURADORA”
Abrimos el widget que tiene como nombre “En
línea: Aseguradora”
Nos mostrara una ventana como la
siguiente imagen, en la cual tienes que cambiar el nombre del título por el
nombre que tú quieras darle, también tienes que poner el nombre de una de las
etiquetas que quieras que se muestre en el widget En línea: Aseguradora, luego
le das un clic en “Guardar”
Configuración del widget “SEGURO DE
COCHES”
Abrimos el widget que tiene como nombre “Seguro
de coches”
Nos mostrara una ventana como la
siguiente imagen, en la cual tienes que cambiar el nombre del título por el
nombre que tú quieras darle, también tienes que poner el nombre de una de las
etiquetas que quieras que se muestre en el widget Seguro de coches, luego le
das un clic en “Guardar”
Configuración del widget “SEGUROS DE
COCHE BARATOS”
Abrimos el widget que tiene como nombre “Seguros
de coche baratos”
Nos mostrara una ventana como la
siguiente imagen, en la cual tienes que cambiar el nombre del título por el
nombre que tú quieras darle, también tienes que poner el nombre de una de las
etiquetas que quieras que se muestre en el widget Seguros de coche baratos,
luego le das un clic en “Guardar”
Configuración del widget “INTERNACIONAL:
SEGURO PARA COCHES”
Abrimos el widget que tiene como nombre “Internacional:
seguro para coches”
Nos mostrara una ventana como la
siguiente imagen, en la cual tienes que cambiar el nombre del título por el
nombre que tú quieras darle, también tienes que poner el nombre de una de las
etiquetas que quieras que se muestre en el widget Internacional: seguro para
coches, luego le das un clic en “Guardar”
Configuración del widget “TIPOS DE
SEGUROS”
Abrimos el widget que tiene como nombre “Tipos
de seguros”
Nos mostrara una ventana como la
siguiente imagen, en la cual tienes que cambiar el nombre del título por el
nombre que tú quieras darle, también tienes que poner el nombre de una de las
etiquetas que quieras que se muestre en el widget Tipos de seguros, luego le
das un clic en “Guardar”
Configuración del widget “NUEVAS
PUBLICACIONES”
No abrimos el widget que tiene como
nombre “Nuevas Publicaciones” ya que está habilitado de forma automática, déjalo
tal como esta
Configuración del widget “CATEGORIAS”
Abrimos el widget que tiene como nombre “Categorías”
Nos mostrara una ventana como la
siguiente imagen, en la cual tienes que cambiar el nombre del título por el
nombre que tú quieras darle, también tienes que poner el nombre de una de las
etiquetas que quieras que se muestre en el widget Categorías, luego le das un
clic en “Guardar”
Configuración del widget “INFORMATIVO”
Abrimos el widget que tiene como nombre “Informativo”
He insertamos el siguiente código en su
interior
<ul>
<li><a href="AQUÍ LA DIRECCION URL DEL ARTICULO">Información</a></li>
<li><a href=" AQUÍ LA DIRECCION URL DEL ARTICULO ">Seguros</a></li>
<li><a href=" AQUÍ LA DIRECCION URL DEL ARTICULO ">Formulario</a></li>
<li><a href=" AQUÍ LA DIRECCION URL DEL ARTICULO ">Contactos</a></li>
<li><a href=" AQUÍ LA DIRECCION URL DEL ARTICULO ">Videos</a></li>
<li><a href=" AQUÍ LA DIRECCION URL DEL ARTICULO ">Aseguradoras</a></li>
<li><a href=" AQUÍ LA DIRECCION URL DEL ARTICULO ">Noticias</a></li>
<li><a href=" AQUÍ LA DIRECCION URL DEL ARTICULO ">Metricas</a></li>
<li><a href=" AQUÍ LA DIRECCION URL DEL ARTICULO ">Descargar</a></li>
</ul>
|
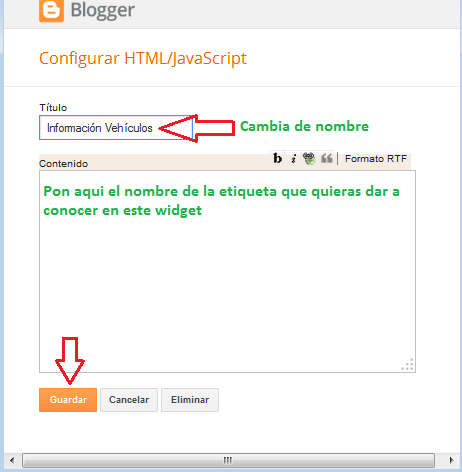
Configuración del widget “INFORMACION
VEHICULOS”
Abrimos el widget que tiene como nombre “Información
Vehículos”
Nos mostrara una ventana como la
siguiente imagen, en la cual tienes que cambiar el nombre del título por el
nombre que tú quieras darle, también tienes que poner el nombre de una de las
etiquetas que quieras que se muestre en el widget Información Vehículos, luego
le das un clic en “Guardar”
Eso es todo en la configuración del
diseño de nuestra nueva página web, ahora vamos a dar un clic en “Ver blog”, para
observar cómo nos quedó nuestra página web
Luego de ver nuestra página, regresamos
a nuestra plantilla y vamos a dar un clic donde dice “Plantilla”
Luego un clic en “Editar HTML”
Vamos a configurar el menú desplegable
de nuestra página web, dirígete al siguiente tutorial 8, para aprender hacer
todos estos cambios
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE


























































0 comments:
Publicar un comentario