Widget Social Multi Tabla 3 en 1 para páginas web
¿Necesito un widget Social 3 en 1 para mi página web? ¿Cómo crear un widget Social para compartir las publicaciones de mi página de Facebook, mi página de Twitter y un video de Youtube? ¿Buscar un widget Social para ubicarlo debajo de una entrada “Post” “Articulo” de mi blog de Blogger? Tutorial. Algunas de estas preguntas llegan a mi cuenta de correo electrónico y para ello voy a responder claramente cómo pueden realizar este gran truco en su blog de Blogger. Cada usuario de Blogger debe tener una página de Facebook y una página de Twitter en los cuales publican y comparten sus artículos con sus seguidores. Todos estos artículos que han compartido en sus redes sociales de Facebook y Twitter, los podrán mostrar en un solo widget y debajo de las Entradas “Post” “Artículos”, incluyendo un video de Youtube promocionando aún más su blog. Con este widget Social Multi Tabla 3 en 1 conseguirán aumentar las vistas de sus artículos destacados que hayan compartido en sus redes sociales ya que el nuevo usuario que visita su blog o página web lo compartirá con sus familiares o amistades, lógicamente basándose en sus intereses. Las Redes Sociales hoy en día es una de las principales fuentes de tráfico web y es por esta razón que comparto con ustedes este grandioso truco de Blogger.
Bueno luego de una pequeña introducción y explicación, pueden ver su demostración en la siguiente página web. El widget Social de Facebook, Twitter y Youtube está siempre ubicado al final de cada artículo “Post” “Entrada”
¡Te gusto verdad!
Recomiendalo
Vamos a trabajar
Sigue las instrucciones de este grandioso tutorial
1 Ir a Blogger
2 Un clic en “Diseño”
3 Abre “Añadir un gadget”
4 Busca el widget que dice “HTML/Javascript” ábrelo
5 Ingrese las siguientes líneas de código en su interior
<b:if cond='data:blog.pageType == "item"'>
<style>
.ui-spinner .ui-icon-triangle-1-s {
background-position: -65px
-16px;
}
/* ayudadeblogger.com */
.ui-tabs {
position: relative;
padding: 0em;
}
.ui-tabs .ui-tabs-nav {
margin: 0;
padding: 0em 0em 0;
}
.ui-tabs .ui-tabs-nav li {
list-style: none;
float: left;
position: relative;
top: 0;
margin: 1px .2em 0 0;
padding: 0;
white-space: nowrap;
}
.ui-tabs .ui-tabs-nav li a {
float: left;
padding: .5em 1em;
text-decoration: none;
}
.ui-tabs .ui-tabs-nav li.ui-tabs-active {
margin-bottom: -1px;
padding-bottom: 1px;
}
.ui-tabs .ui-tabs-nav li.ui-tabs-active a,
.ui-tabs .ui-tabs-nav li.ui-state-disabled a,
.ui-tabs .ui-tabs-nav li.ui-tabs-loading a {
background:
url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4RzK8wLlKdnA7rdgwdCy821Ueww2PLFL-tBqzPoIHN0wHUqpyCEPCwYkXVMmKa6N-gPEYUWaW84GcvaAtLBz3-GKRVCCo2YB3XI0EAe28cu-_JCIRLijW-rVCh_8C1f3VMtN3jeCsEQ8L/s1600/ayudadeblogger.png")
repeat-x scroll left top rgb(85, 149, 37);
color: rgb(255, 255, 255);
font-weight: bold;
border-width: 1px ;
border-style: solid solid none;
border-color: rgb() rgb(99, 173, 43) -moz-use-text-color;
-moz-border-top-colors: none;
-moz-border-right-colors: none;
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
border-image: none;
text-shadow: -1px -1px 0px rgb(68, 119, 29);
}
.ui-tabs .ui-tabs-nav li a,
.ui-tabs-collapsible .ui-tabs-nav li.ui-tabs-active a {
cursor: pointer;
font-family: Helvetica;
font-size: 13px;
}
.ui-tabs .ui-tabs-panel {
display: block;
padding: 1em;
clear: both;
border: 2px solid rgb();
position: relative;
overflow: hidden;
z-index: 10;
width: 500px;
}
.ui-tooltip {
padding: 8px;
position: absolute;
z-index: 9999;
max-width: 500px;
-webkit-box-shadow: 0 0 5px
#aaa;
box-shadow: 0 0 5px #aaa;
}
body .ui-tooltip {
border-width: 1px;
}
/* Contenido del contenedor
----------------------------------*/
.ui-widget {
font-family: Helvetica,
Arial,sans-serif;
font-size: 14px;
margin-top: -10px;
}
.ui-widget .ui-widget {
font-size: 1em;
}
.ui-widget input,
.ui-widget select,
.ui-widget textarea,
.ui-widget button {
font-family:
Verdana,Arial,sans-serif;
font-size: 1em;
}
.ui-widget-content {
color: #222222;
}
.ui-widget-content a {
color: rgb(35, 97, 161);
display: block;
font-weight: normal;
text-decoration: none;
}
.ui-widget-header {
font-weight: bold;
}
.ui-widget-header a {
color: #222222;
}
/* Estado de interacciones
----------------------------------*/
.ui-state-default,
.ui-widget-content .ui-state-default,
.ui-widget-header .ui-state-default {
background: #e6e6e6;
font-weight: normal;
color: #555555;
}
.ui-state-default a,
.ui-state-default a:link,
.ui-state-default a:visited {
color: #555555;
text-decoration: none;
}
.ui-state-hover,
.ui-widget-content .ui-state-hover,
.ui-widget-header .ui-state-hover,
.ui-state-focus,
.ui-widget-content .ui-state-focus,
.ui-widget-header .ui-state-focus {
background: none repeat scroll 0% 0% rgb(241, 241, 241);
font-weight: normal;
color: #212121;
}
.ui-state-hover a,
.ui-state-hover a:hover,
.ui-state-hover a:link,
.ui-state-hover a:visited {
color: #212121;
text-decoration: none;
}
.ui-state-active,
.ui-widget-content .ui-state-active,
.ui-widget-header .ui-state-active {
font-weight: normal;
color: #212121;
}
.ui-state-active a,
.ui-state-active a:link,
.ui-state-active a:visited {
color: #212121;
text-decoration: none;
}
</style>
<script
src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script
src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<script>
$(function() {
$( "#tabs" ).tabs();
});
</script>
<div id="tabs">
<ul>
<li><a href="#tabs-1"><img
border="0"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicvkf0FE8DclWexq0IKTXIHV4FIQPElyEt7UyG0WVvMVcmr6GHyQ95md_R6qAlSBDTmi_Pe4WCDYcs86XqgoKlLEl1yBVrAc5DeU_98WohJW3CpjqwQJSo5TGX0bBGqGtdXDFYtfWXqk5f/s1600/facebook.png"
/></a></li>
<li><a href="#tabs-2"><img
border="0"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_VtTHviQmHP0RlpgyniQ7ge8QBlqBaqMxUrKuKVH_W5X3BlMYoeceAwBOaO3PO1oFIjenhumOfDUBK0kX1eOnEd2E3jBi3nJblUPHJY_VrxLXoDsGqAiPwtcqJl8siO2yMq0qho2o558W/s1600/twitter.png"
/></a></li>
<li><a href="#tabs-3"><img
border="0"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi950vGGBXgiH2So1XtzlymLlxVuMbyT8aB_sqAmi7MdHv_cSINeoUcm4ajyDjeHL_QlwlHms63vt6VJeRpyE0a9YU9_1o6h1KfMvE4bRX_X-Ulshibs_7mzxLiqDfdjeRDMbDj4uYzVIwj/s1600/youtube.png"
/></a></li>
</ul>
<div id="tabs-1">
<iframe src="//www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/ayudadeblogger&width=500&height=500&colorscheme=light&show_faces=false&header=true&stream=true&show_border=true&appId=237665269733962"
scrolling="no" frameborder="0" style="border:none;
overflow:hidden; width:500px; height:500px;"
allowtransparency="true"></iframe>
</div>
<div id="tabs-2">
<a class="twitter-timeline"
href="https://twitter.com/EcuadorTuristic"
data-widget-id="573922016597794816">Tweets por el @EcuadorTuristic.</a>
<script>!function(d,s,id){var
js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div>
<div id="tabs-3">
<iframe width="500" height="500" src="https://www.youtube.com/embed/aCwLjXH0f-Y?feature=player_embedded"
frameborder="0" allowfullscreen></iframe>
</div>
</div></b:if>
|
Realiza estos 3 cambios:
1 Cambia la dirección URL que está marcada de color azul http://www.facebook.com/ayudadeblogger por la dirección URL de su página de Facebook
2 Para poder obtener el widget de Twitter siga las siguientes instrucciones:
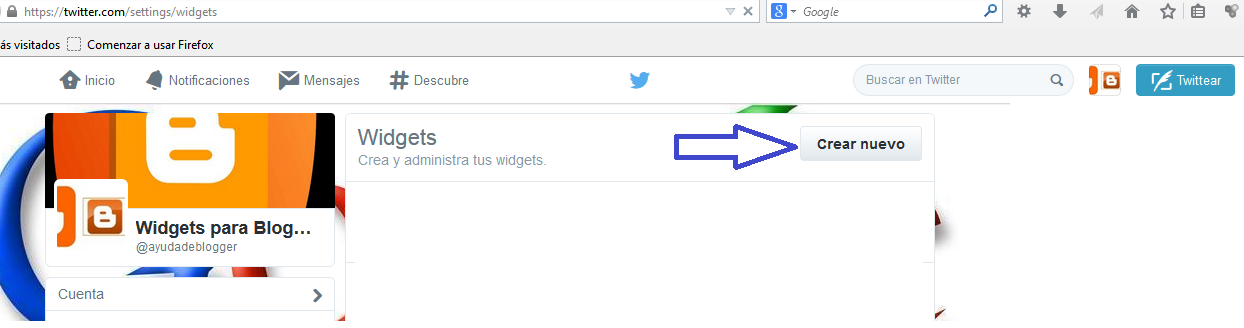
Abra su cuenta de Twitter
Diríjase a crear el widget de Twitter desde el siguiente enlace:
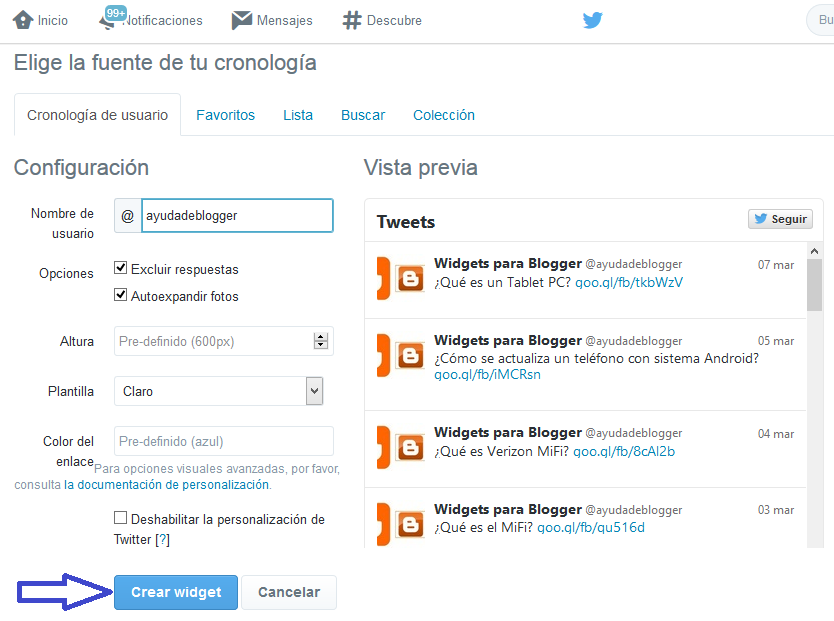
Siga la secuencia de las siguientes imágenes en las cuales se muestra claramente la forma en la cual se debe crear el widget de Twitter desde su cuenta:
Ahora vamos a copiar el código que nos proporcionó Twitter y lo vamos a pegar en vez del código que estaba marcado de color rojo
<a class="twitter-timeline"
href="https://twitter.com/EcuadorTuristic"
data-widget-id="573922016597794816">Tweets por el @EcuadorTuristic.</a>
<script>!function(d,s,id){var
js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
3 El último cambio que vamos hacer es cambiar el códido embed URL que está marcada de color verde aCwLjXH0f-Y , por el codigo embed de la URL del video de Youtube que quiera mostrar en este widget. Por ejemplo mire las siguientes imagenes, en las cuales se muestra cual código embed coger y pagar
Eso es todo
Procedemos a dar un clic en “Guardar” y a ubicar el widget Social Multi Tabla debajo de la Entrada "Entradas del blog", mira la siguiente imagen.
¡Fácil verdad!
¿Necesitas ayuda?
Espero haber sido lo más explicativo posible, cualquier pregunta no duden en hacérmelo saber
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE












0 comments:
Publicar un comentario