SEO móvil - Diseño web adaptable
SEO móvil: ¿Cuál es el diseño web adaptable? El diseño web adaptable es una configuración en la que el servidor siempre envía el mismo código HTML a todos los dispositivos y se utiliza código CSS para modificar el procesamiento de la página en el dispositivo.
Los algoritmos de Google no deberían tener problema para detectar automáticamente esta configuración si todos los agentes de usuario de Googlebot tienen permiso para rastrear la página y sus elementos (CSS, JavaScript e imágenes).
- El diseño adaptable proporciona a todos los dispositivos un mismo código que se ajusta al tamaño de pantalla.
- Utiliza la etiqueta meta name="viewport" para indicarle al navegador cómo ajustar el contenido.
Para indicar a los navegadores que la página se adaptará a todos los dispositivos, añade una metaetiqueta en el encabezamiento del documento:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Para agregar en Blogger la metaetiqueta sigue las siguientes instrucciones:
1 Abre Blogger
2 Un clic en “Plantilla”
3 Un clic en “Editar HTML”
Ahora se te abrirá el editor HTML de tu
plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla
“Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador
integrado en la parte superior derecha de tu editor, debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que
insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación
mire la imagen la cual te mostrara tal y cual deberá aparecerte el buscador en
tu editor HTML de tu plantilla y así puedas colocar el código en el buscador al
momento que yo diga busca este código.
4 busca este código
<head>
5 Ingresa el siguiente código justo abajo del código que encontraste
<meta name="viewport" content="width=device-width, initial-scale=1.0">
6 Un clic en “Guardar plantilla”
Eso es todo
Si utilizas otra plataforma que no sea Blogger sigue las siguientes instrucciones:
1 Busca el siguiente código
<head>
Agrega la siguiente metaetiqueta justo abajo del código que encontraste
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Eso es todo, ahora guárdalo
La metaetiqueta viewport da instrucciones al navegador sobre cómo ajustar las dimensiones y la escala de la página a la anchura del dispositivo. Cuando el metaetiqueta viewport no está presente, los navegadores para móviles automáticamente procesan la página con una anchura de pantalla propia de ordenadores (por lo general, unos 980 px, aunque puede variar según el dispositivo). A continuación, los navegadores para móviles intentan mejorar el aspecto del contenido aumentando los tamaños de fuente, y adaptando el tamaño del contenido para que se ajuste a la pantalla o mostrando solo la parte del contenido que cabe en pantalla.
Para los usuarios, esto se traduce en que los tamaños de fuente pueden tener un aspecto cambiante y que quizá tienen que tocar la pantalla dos veces o pellizcarla para hacer zoom a fin de poder ver y utilizar el contenido. Puede que Google determine que una página no está optimizada para móviles si obliga a seguir este tipo de interacción en un dispositivo móvil.
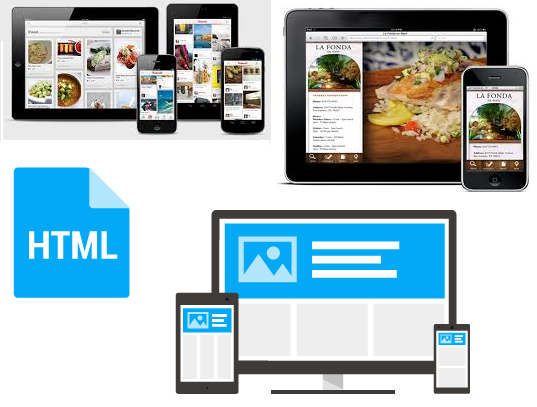
Como la página de la izquierda no dispone de metaetiqueta viewport especificada, el navegador para móviles da por sentado que la anchura es la de un ordenador y adapta la página para que quepa en pantalla, por lo que el contenido es difícil de leer. A la derecha vemos la misma página con una metaetiqueta viewport especificada que hace coincidir la página con la anchura del dispositivo. En este caso, el navegador para móviles no adapta la página y el contenido se puede leer.
Si quieres que las imágenes sean adaptables, incluye el elemento <picture>.
Por regla general, si el sitio funciona en un navegador reciente, como Google Chrome o Apple Mobile Safari, debería funcionar con los algoritmos.
¿Por qué usar el diseño adaptable?
Se recomienda el uso del diseño web adaptable porque ofrece los siguientes aspectos positivos:
1 Si se usa una sola URL, a los usuarios les resulta más fácil compartir el contenido y enlazarlo.
2 Ayuda a los algoritmos de Google a asignar correctamente las propiedades de indexación a la página en vez de tener que señalar la existencia de páginas correspondientes para ordenadores o para móviles.
3 Requiere menos tiempo de ingeniería para mantener varias páginas para el mismo contenido.
4 Reduce la posibilidad de que se produzcan los errores habituales que afectan a los sitios para móviles.
5 No es necesario realizar un redireccionamiento para que los usuarios lleguen a la vista optimizada para su dispositivo, de modo que se reduce el tiempo de carga. Además, el redireccionamiento basado en el agente de usuario tiende a causar errores y puede empeorar la experiencia del usuario en tu sitio (consulta la sección Dificultades al detectar agentes de usuario para obtener más detalles).
6 Ahorra recursos cuando Googlebot rastrea tu sitio. En el caso de las páginas con diseño web adaptable, cualquier agente de usuario de Googlebot solo tiene que rastrear tu página una vez para recuperar todas las versiones del contenido (en vez de tener que rastrearlas varias veces con diferentes agentes de usuario de Googlebot). Esta mejora en la eficiencia de rastreo puede ayudar de forma indirecta a Google a indexar una parte mayor del contenido del sitio y a mantenerlo adecuadamente actualizado.
Recordatorio
- Asegúrate de no impedir que Googlebot rastree los elementos de la página (CSS, JavaScript e imágenes) mediante robots.txt o de otra manera. Si Googlebot tiene acceso completo a estos archivos externos, los algoritmos detectarán la configuración del diseño web adaptable del sitio y lo procesarán según corresponda.
- Visita la sección sobre errores habituales para asegurarte de no encontrarte una de esas situaciones.
JavaScript
Un tema que se debería tener en cuenta a la hora de crear sitios optimizados para móviles es el uso de JavaScript para modificar el modo en el que se procesa y se comporta el sitio en distintos dispositivos. JavaScript suele utilizarse, por ejemplo, para determinar qué anuncio o qué resolución alternativa de imagen se mostrará en la página.
En esta sección se describen las diferentes formas de usar JavaScript y cómo se ajustan al diseño web adaptable que Google recomienda.
Configuraciones habituales
A continuación se refiere a tres configuraciones populares de JavaScript en sitios optimizados para móviles:
1 JavaScript adaptable: en esta configuración, todos los dispositivos reciben el mismo contenido HTML, CSS y JavaScript. Cuando el código JavaScript se ejecuta en el dispositivo, el procesamiento o el comportamiento de este sitio cambian. Si un sitio web necesita JavaScript, esta es la configuración recomendada por Google.
2 Detección combinada: en esta configuración, el sitio utiliza JavaScript y la detección de servidor de la capacidad del dispositivo para mostrar contenido distinto en función del dispositivo.
3 JavaScript dinámico: en esta configuración, todos los dispositivos reciben el mismo código HTML, pero el código JavaScript se envía desde una URL que ofrece de forma dinámica un código JavaScript adaptado al agente de usuario del dispositivo.
A continuación, veremos cada una de estas configuraciones con más detalle.
1 JavaScript adaptable
En esta configuración, una URL muestra el mismo contenido (HTML, CSS, Javascript, una imagen) para todos los dispositivos. Solo cuando se ejecuta el código JavaScript en el dispositivo, se altera la presentación o el comportamiento del sitio. Esto es similar al funcionamiento de un sitio web con diseño adaptable, que realiza consultas de medios CSS.
Por ejemplo, una página muestra el mismo código HTML a todos los dispositivos, el cual incluye un elemento <script> que solicita una URL externa que envía el código JavaScript. Todos los dispositivos que solicitan la URL del código JavaScript reciben el mismo código. Cuando se ejecuta, JavaScript detecta el dispositivo y determina si se debe cambiar algo en la página; por ejemplo, incluir una imagen o un código de anuncio optimizados para smartphones en lugar de la versión optimizada para ordenadores.
Esta configuración está muy relacionada con el diseño web adaptable, y los algoritmos pueden detectarla de forma automática. Es más, esta configuración no requiere la cabecera HTTP Vary porque las URL de la página y sus elementos no muestran contenido dinámico. Debido a estas ventajas, si tu sitio web requiere JavaScript, esta sería nuestra configuración recomendada.
2 Detección combinada
La detección combinada es una configuración en la que el servidor funciona junto con JavaScript en el cliente para detectar las funciones del dispositivo y modificar en consecuencia el contenido que se muestra.
Por ejemplo, un sitio puede modificar la presentación del contenido en función de si el dispositivo es un ordenador o un smartphone. En este caso, el sitio web puede incluir JavaScript que detecte las dimensiones de la pantalla, que se envían a continuación al servidor que, a su vez, actualiza o modifica el código enviado al dispositivo. Normalmente, el código JavaScript almacena la capacidad de los dispositivos detectados en una cookie que el servidor lee en las siguientes visitas desde el mismo dispositivo.
Dado que el servidor muestra un código HTML distinto a los diferentes agentes de usuario, la detección combinada se considera una configuración de publicación dinámica. Puedes encontrar información detallada en esta página. En resumen, el sitio web debe incluir la cabecera de respuesta HTTP "Vary: User-agent" cuando se solicite una URL que muestre contenido HTML distinto a diferentes agentes de usuario.
3 JavaScript dinámico
En esta configuración, todos los dispositivos reciben el mismo código HTML, que incluye un elemento <script> para incluir un archivo JavaScript externo que puede tener contenido diferente según el agente de usuario solicitante. Es decir, el código JavaScript se envía de forma dinámica.
En este caso, se recomienda que el archivo JavaScript se envíe con la cabecera HTTP "Vary: User-agent". Esto indica a los sistemas de caché de Internet y al Googlebot que JavaScript puede ser diferente según el agente de usuario, además de indicar al Googlebot que rastree el archivo JavaScript utilizando diferentes agentes de usuario de Googlebot.
Recuerde ponerlo en práctica
Más información, consulte las siguientes guías:
Fuente: Google
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE






0 comments:
Publicar un comentario