¿Cómo hacer que los videos de YouTube se hagan totalmente Responsive en mi blog de Blogger?
¿Qué hago para que los videos se YouTube se puedan ver correctamente cuando se ingresa a mi blog de Blogger desde las tabletas y los teléfonos? ¿Cuándo un usuario ingrese a mi blog de Blogger desde un teléfono inteligente o un Tablet le muestre correctamente el video de YouTube optimizado? Para tener este truco de Blogger deberá seguir todas las instrucciones de este tutorial de Blogger. Debemos insertar un código en la plantilla de Blogger desde el Editor HTML, luego vamos a ingresar unas líneas de código junto con el código Embed el cual lleva el video, esto hará que el video de Youtube que usted publicó en su entrada de Blogger se haga totalmente Responsive y se visualice correctamente en un teléfono inteligente o en una Tableta.
Este es un Ejemplo de la optimización de un video de Youtube en una entrada de Blogger
Pude ver su demostración en el siguiente blog, disminuya su navegador o abra el demo desde su SmartPhone
Vamos a trabajar
1 Ir a Blogger
2 Un clic en “Plantilla”
3 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
4 Busque este código
]]></b:skin>
Ingrese las siguientes líneas de código CSS justo arriba del código que encontró
/*-----Estilos CSS Smartphones y Tabletas Video de
Youtube ----------*/
.video-container {
position:relative;
padding-bottom:56.25%;
padding-top:30px;
height:0;
overflow:hidden;
}
.video-container iframe, .video-container object,
.video-container embed {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
/*-----Fin de Estilos CSS Smartphones y Tabletas Video
de Youtube ----------*/
|
5 Un clic en “Guardar plantilla”
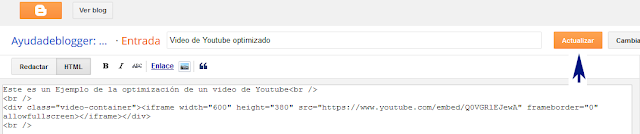
6 Ahora diríjase a la Entrada, la cual tiene el Video de Youtube
7 Habilite la casilla “HTML” de su Entrada
Ingrese el siguiente código
<div class="video-container">Ingrese
aquí el código Embed de Youtube</div>
|
Remplace donde dice Ingrese aquí el código Embed de Youtube por el código de inserción del video de Youtube
Por ejemplo le quedara de la siguiente manera:
<div class="video-container"><iframe
width="600" height="380"
src="https://www.youtube.com/embed/Q0VGRlEJewA"
frameborder="0" allowfullscreen></iframe></div>
|
Publique o actualice su Entrada
8 Eso es todo, ahora puede abrir su blog de Blogger desde un Teléfono y mirar la entrada, el video de Youtube se mostrara optimizado.
Nota: recuerde, si usted tiene algunos videos de Youtube insertados en varias entradas de su blog de Blogger, tendrá que repetir el proceso desde el paso 7.
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en escribir
Preguntas frecuentes:
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE











en el cogido de inserción en los valores que me aparecen les pongo 360 x 360 y se ven bien
ResponderEliminarHola Paula, no entiendo a su pregunta, usted puede poner cualquier valor que se ajuste al tamaño de su entrada y se muestre correctamente desde un ordenador, pero al ingresar desde un teléfono este cambiara automáticamente a un tamaño reducido gracias a los estilos CSS . Saludos.
EliminarHola agregue a mi pagina pero no funciona, tendrás un correo para enviarte los datos de mi web. Saludos. Desde ya muchas gracias.
ResponderEliminarHola buenos dias, me preguntaba si ese modelo se adapta a cualquier tipo de pantalla?
ResponderEliminaringrese el codigo tal como se dice en el tutorial pero al publicar no me sale el video el espacio se queda en blanco
ResponderEliminarHola, por favor cual es la dirección URL de la entrada en a cual usted inserto este truco de Blogger, y así le podre guiar en su configuración
EliminarSaludos
¡Fantástico!
ResponderEliminarMuchas gracias por tu aporte. Me funcionó a la perfección.
Un saludo.
MUCHIMAS GRACIAS BUEN HOMBRE A LA PRIMERA NO ME FUNCIONO A LA SEGUNDA SI ERES UN GENIO SOLO TU ERES EL UNICO K ENSEÑA DONDE PONERLO DENTRO DE LA PLATILLA LOS DEMAS NO GRACIASSSSSS
ResponderEliminar