Plantillas 2 columnas con Slideshow gratis Blogger

Plantillas 2 columnas con Slideshow gratis para blogger
A petición del público he conseguido una
plantilla que es totalmente gratuita. Esta plantilla tiene un slideshow
realmente grande en la cual se pueden observar las fotos de una forma normal.
Este template sirve para aquellas personas que les gusta tener un buen blog
bien organizado. Todos los bloggeros como yo nos encanta tener un buen blog
quesea totalmente navegable y visible para todos los navegadores que existen
actualmente. Lo subí a mi pagina de demos y funciona correctamente con los
navegadores web como, Internet Explorer, firefox y chrome. No tuvo ningún error,
así que por eso les recomiendo que se descarguen esta hermosa plantilla y la
disfruten en su blog.
Ahora les voy a informar las características más
principales de esta hermosa plantilla para blogger
Tiene una barra lateral amplia
2 columnas
Esta plantilla también funciona para wordpress
Cuenca con una sección elegante
Tiene habilitado los widgets para las redes
sociales
Bunas posiciones de gadgets para utilizar
publicidad de adsense
Cuenta con una barra lateral derecha
Un widget con pestañas adicionales
Barra de navegación superior
Instrucciones básicas
Como instalar esta plantilla en mi blogger?
1.- Descargar la plantilla en tu PC
2.- Abre tu blog de blogger
3.- Ingresa a “Plantillas”
4.- En la parte superior derecha dale un
clic en “Crear copia de seguridad/restablecer”.
5.- Luego se te desplegara un cuadro
como esto
Dale un clic donde dice examinar y busca
el archivo XML que te descargaste en tu PC. Luego le das un clic donde dice
“Subir” y listo ya tienes tu nueva plantilla para tu blog de blogger.
6.- Ahora vamos a configurar los meta tags de nuestra nueva plantilla
7.- Dale un clic en “Plantillas”, da un clic en "Editar HTML",
Ahora se te abrirá el editor HTML de tu
plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla
“Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador
integrado en la parte superior derecha de tu editor, debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que
insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación
mire la imagen la cual te mostrara tal y cual deberá aparecerte el buscador en
tu editor HTML de tu plantilla y así puedas colocar el código en el buscador al
momento que yo diga busca este código.
Buscar el siguiente código.
<meta
content='DESCRIPTION HERE'
name='description'/>
<meta
content='KEYWORDS HERE'
name='keywords'/>
Luego
de que hayas encontrado el código, donde dice DESCRIPTION
HERE, cámbialo por la descripción de tu blog. Realiza los mismos pasos
donde dice KEYWORDS HERE, y cámbialo por las
palabras calves de tu blog.
Como
configurar el favicon de mi blog?
Busque este código:
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Ahora solo cambie por la dirección URL
de su favicon en donde dice”YOUR- FAVICON-URL
”, eso es todo.
Como configurar el control deslizante
slideshow de mi plantilla?
Esta
parte es muy fácil no es tan difícil como muchos lo piensan solo siga mis
instrucciones y vera que usted es un buen blogger.
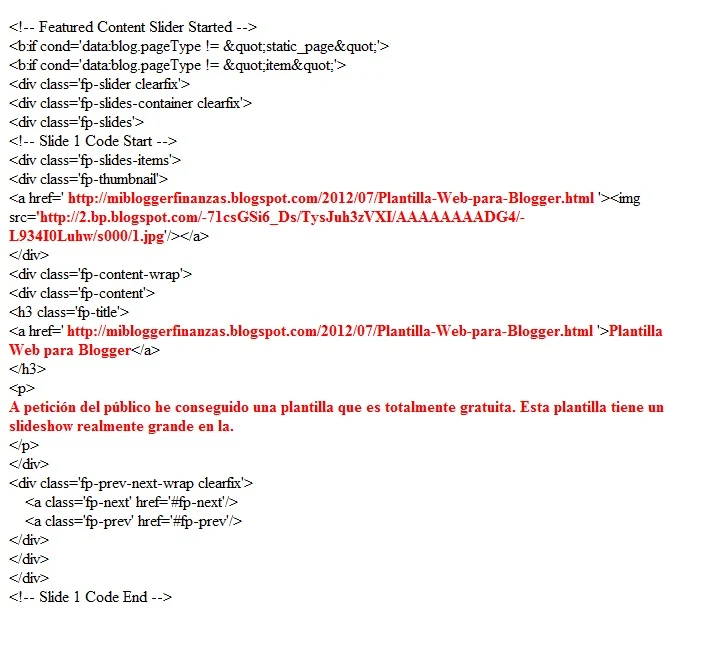
1.- Busque este nombre <!-- Featured
Content Slider Started --> . Ahora desplace su mouse lentamente hacia
abajo y vera todo el código de su Slideshow. Lo único que necesita hacer
remplazar el código que le voy a mostrar a continuación por los datos de tu
blog.
"This
is default featured post 1 title" Remplácelo por el Titulo que quiera mostrar o por el nombre de su artículo
destacado.
Recuerde
hacer esto en todos los nombres que encuentre bajo este nombre por ejemplo:
"This is default featured post 1 title"
"This is default featured post 2 title"
"This is default featured post 3 title"
"This is default featured post 4 title"
"This is default featured post 5 title"
"#"
Este numeral remplácelo por link de la pagina que quiera mostrar, recuerde hacer esto para todos los numérelas que
encuentre en total son 5.
"Go to Blogger edit html and find these sentences.Now replace
these sentences with your own descriptions.This theme is Bloggerized by
Lasantha Bandara - Premiumbloggertemplates.com." Remplácelo por la
descripción de su Titulo o articulo destacado.
Recuerde
hacer esto para todas las descripciones que en total son 5.
“Slider image address” Remplácelo
por el link de la imagen que desea mostrar. El cual se mostrara en su
Slideshow. Si no sabe como solo vaya a cualquier entrada de su blog y busque
cualquier titulo que desea mostrar y abra edición, luego póngase en HTML del
editor de sus entradas y busque la imagen que se encuentra a partir de “scr” y
copie todo el código hasta el término de la comilla.
Ahora si no entendió
muy bien solo mire la imagen que le dejo a continuación y así es como debe de
quedarles. El texto que esta de color rojo es el texto que deberá remplazar en
su plantilla.
Cualquier inquietud
no dude en hacérmelo saber y de inmediato le responderé para ayudarle en la configuración
de su nueva plantilla, solo déjeme un comentario y le responderé lo más pronto
posible.
Saludos a todos.
Si quieres recibir mis tutoriales, y
saber sobre mas temas interesantes, lo único que necesitas hacer es suscribirse
gratuitamente, y todos los días recibirán los mejores temas de internet
directamente en su E-mail.
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE


































19 comentarios: