Configuración de la Plantilla template-ayudadeblogger Tutorial Parte I
Configuración de la Plantilla
template-ayudadeblogger "Tutorial Parte I"
Si usted llego hasta este punto es
porque ya descargo la plantilla, ahora lo único que necesita hacer es seguir
mis instrucciones.
Cuando ya haya descargado la plantilla
le va aparecer todos sus widgets totalmente desordenados, no se preocupe que es
parte de la configuración, a continuación les voy a detallar paso a paso.
1 Diríjase a Plantilla, dele un clic y
abra “Editar HTML”,
Ahora se te abrirá el editor HTML de tu
plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla
“Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador
integrado en la parte superior derecha de tu editor, debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que
insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación
mire la imagen la cual te mostrara tal y cual deberá aparecerte el buscador en
tu editor HTML de tu plantilla y así puedas colocar el código en el buscador al
momento que yo diga busca este código.
2 En las primeras líneas del código debe
borrar solo el cuadro que está marcado en la imagen a continuación.
3 Todavía no guarde su editor de HTML, vaya a su blog y mire este cuadro
Por ejemplo mi
dirección de blog es http://ayudadeblogger.com yo lo voy a cambiar
por el mío, ustedes deberan cambiarlo por el suyo y les aparecerá así, mire la imagen.
3 Todavía no guarde su editor de HTML, vaya a su blog y mire este cuadro
Para cambiar ese cuadro de noticias que
les estoy señalando en la imagen, tenemos que regresar a nuestro editor HTML de
la plantilla, por eso le dije que no lo guarde todavía, en el cuadro de búsqueda inserte este texto, http://johny-storage.blogspot.com
Luego que haya insertado ese link, dele un enter para buscarlo
Ahí le mostrara un cuadro marcado de
color verde, mire la imagen.
Cambie el texto que está marcado de
color verde por su dirección de blog,
4 Luego de eso, presiona otra vez
“Siguiente” en el cuadro de búsqueda, para realizar los mismos cambios, en el
siguiente cuadro de búsqueda les aparecerá esta imagen.
Cambie el texto que está marcado de color
verde por su dirección de blog.
5 Ahora si da un clic en "Guardar plantilla" y
diríjase a “DISEÑO”
9 Abrir “Diseño”
10 Abrir un Gadget
Al dar un clic en “Añadir un Gadget” se
te va a desplegar una pantalla como esta:
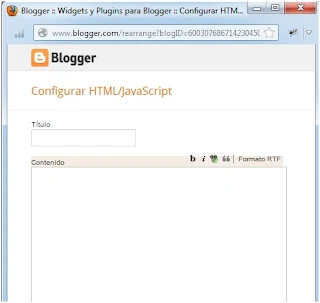
Dale un clic donde dice
“HTML/Javascript”, y se te va a desplegar otro cuadro como este:
Dentro de este widget vas a pegar el
siguiente código
<div
id='featuredContent'>
<div class='sliderwrapper' id='featured-slider'> <script> document.write("<script src=\"/feeds/posts/default?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts3\"><\/script>"); </script> </div> <div id='paginate-featured-slider'> <ul> <script> document.write("<script src=\"/feeds/posts/default?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts4\"><\/script>"); </script> </ul> <div class='clear'></div> </div> <script type='text/javascript'> featuredcontentslider.init({ id: "featured-slider", //id of main slider DIV contentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"] toc: "markup", //Valid values: "#increment", "markup", ["label1", "label2", etc] nextprev: ["", ""], //labels for "prev" and "next" links. Set to "" to hide. revealtype: "mouseover", //Behavior of pagination links to reveal the slides: "click" or "mouseover" enablefade: [true, 0.4], //[true/false, fadedegree] autorotate: [true, 5000], //[true/false, pausetime] onChange: function(previndex, curindex){ //event handler fired whenever script changes slide //previndex holds index of last slide viewed b4 current (1=1st slide, 2nd=2nd etc) //curindex holds index of currently shown slide (1=1st slide, 2nd=2nd etc) } }) </script> </div> |
Listo ya funciona tu Slideshow
completamente automático, cada vez que publiques un nuevo artículo,
automáticamente te va a mostrar en tu Slideshow automático sin necesidad de
estar abriendo el widget para que cargues información como códigos y esas
cosas.
Nota: ubica el widget de tu Slideshow a
lado izquierdo tal como está en mi demo de demostraciones.
Para que este tutorial no lo veas tan
grande, lo he dividido en algunos tutoriales, para seguir en la configuración
de esta plantilla sigue el siguiente enlace.
Cualquier pregunta no dudes en hacérmelo
saber
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE












2 comentarios: