Widget para blogger, Slideshow con Entradas Populares
Luego de haberles presentado
algunos espectaculares Slideshow de entradas populares, les presenta a otro
hermoso Sideshow. Lo que vamos hacer es transformar nuestras entradas populares
en un Slideshow, este modelo de Slideshow es diferente a los anteriores
Slideshow que publique, ahora solo depende de ustedes cual de ellos le gusta más. Lo que van a realizar son tres pasos importantes para que funcione este truco de Blogger,
van a insertar un código en el panel de Diseño de su blog y un ultimo código en el Editor HTML de su plantilla y con eso les va a funcionar el Slideshow.
A continuación mire su demostración:
- Luego de que hayan visto la demostración,
vamos a trabajar.
Nota importante:
Antes de empezar este tutorial, se recomienda realizar una copia de seguridad de su blog de Blogger, o primero practicar en un blog de ejemplos. Si no sabe cómo realizar una copia de seguridad de su blog, puede seguir las instrucciones del siguiente enlace:
Ayudadeblogger.com no se responsabiliza, si usted no realizo correctamente la inserción del código, para más detalles específicos, puede visitar el siguiente enlace:
Empezamos
1 Ir a Blogger
2 Un clic en “Diseño”
3 Añadir un Gadget, y busca “Entradas populares”, si ya tienes activado tus entradas populares, sáltate este paso.
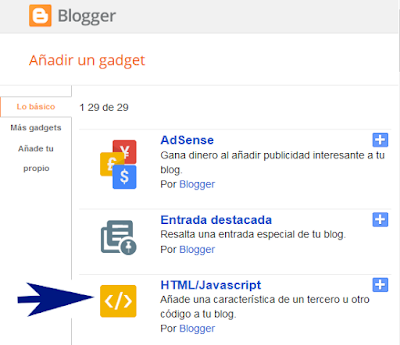
5 Ahora necesitaras
“Añadir un Gadget”
Busca un widget que dice “HTML/Javascript”, ábrelo y pega el siguiente código.
<style>
@charset "utf-8";
/* CSS Document */
.lof-slidecontent{
position:relative;
overflow:hidden;
border:#F4F4F4
solid 1px;
width:892px;
height:300px;
}
.lof-slidecontent .preload{
height:100%;
width:100%;
background:#FFF;
position:absolute;
top:0;
left:0;
z-index:100000;
color:#FFF;
text-align:center
}
.lof-slidecontent .preload div{
height:100%;
width:100%;
background:transparent
url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/load-indicator.gif)
no-repeat scroll 50% 50%;
}
.lof-main-outer{
position:relative;
height:100%;
width:600px;
z-index:3px;
overflow:hidden;
}
/****by www.ayudadeblogger.com****by
www.grupodelecluse.com********************/
.lof-main-item-desc{
z-index:100px;
position:absolute;
top:150px;
left:50px;
width:400px;
background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/transparent_bg.png);
/*
filter:0.7(opacity:60) */
}
.lof-main-item-desc p{
color:#FFF;
margin:0 8px;
padding:8px 0
}
.lof-main-item-desc h3 a{
color:#FFF;
margin:0;
font-size:140%;
padding:20px 8px
2px;
font-family:"Trebuchet
MS",Trebuchet,Arial,Verdana,sans-serif;
}
.lof-main-item-desc h3 a:hover{
color:#FF6;
text-decoration:underline;
}
/* main flash */
ul.lof-main-wapper{
/*
margin-right:auto; */
overflow:hidden;
background:transparent
url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/load-indicator.gif)
no-repeat scroll 50% 50%;
padding:0px;
margin:0 !important;
height:300px;
width:600px;
position:absolute;
overflow:hidden;
}
ul.lof-main-wapper li{
overflow:hidden;
padding:0px !important;
margin:0px;
height:100%;
width:600px;
float:left;
}
.lof-opacity li{
position:absolute;
top:0;
left:0;
float:inherit;
}
ul.lof-main-wapper li img{
padding:0px
!important;
width:600px !important;
height:300px !important;
}
li-desc{
z-index:100px;
position:absolute;
top:150px;
left:50px;
width:400px;
background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/transparent_bg.png);
/*
filter:0.7(opacity:60) */
}
li-desc p{
color:#FFF;
margin:0 8px;
padding:8px 0
}
li-desc h3 a{
color:#FFF;
margin:0;
font-size:140%;
padding:20px 8px
2px;
font-family:"Trebuchet
MS",Trebuchet,Arial,Verdana,sans-serif;
}
li-desc h3 a:hover{
color:#FF6;
text-decoration:underline;
}
/* item navigator */
ul.lof-navigator{
top:0 ;
padding:0 ;
margin:0 ;
position:absolute
;
width:100% ;
background:none
!important;
margin-top: 0
!important;
margin-left: 0
!important;
margin-right: 0
!important;
}
ul.lof-navigator li{
cursor:hand
!important;
cursor:pointer
!important;
list-style:none
!important;
width:100%
!important;
padding:0
!important;
margin:0
!important;
overflow:hidden
!important;
}
.lof-navigator-outer{
position:absolute
!important;
right:0
!important;
top:00px
!important;
z-index:100
!important;
height:300px
!important;
width:310px
!important;
overflow:hidden
!important;
color:#FFF
}
.lof-navigator li.active{
background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/arrow-bg.png)
no-repeat scroll left center;
color:#FFF
}
.lof-navigator li:hover{
}
.lof-navigator li h3{
color:#FFF;
font-size:120%;
padding:15px 0 0
!important;
margin:0;
}
.lof-navigator li div{
background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/transparent_bg.png);
color:#FFF;
height:100%;
position:relative;
margin-left:15px;
padding-left:15px;
border-top:1px solid #E1E1E1;
}
.lof-navigator li.active div{
background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/grad-bg.gif);
color:#FFF;
}
.lof-navigator li img{
height:60px;
width:60px;
margin:15px 15px
10px 0px;
float:left;
padding:3px;
border:#C5C5C5
solid 1px;
}
.lof-navigator li.active img{
border:##6C8E5C solid 1px;
}
.lof-navigator li.active h3{
color:#FFF;
.PopularPosts .item-title{0 !important; }
}
.PopularPosts .widget-item-control {display:none}
</style>
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript"
src="https://cdn.rawgit.com/Luis-Chavez/slideshow-jquery.easing-js/40fb47c5/.js"></script>
<script language="javascript"
type="text/javascript"
src="https://cdn.rawgit.com/Luis-Chavez/slideshow-ayudadeblogger.slider-js/818f44bd/.js"></script>
<script type="text/javascript">
$(document).ready( function(){
$('#lofslidecontent45').lofJSidernews(
{ interval:2000,
easing:'easeInOutQuad',
duration:1200,
auto:true } );
});
</script>
<style>
ul.lof-main-wapper
li {
position:relative;
}
</style>
|
Ahora dale un clic en guardar
Si no saben donde ubicar el
slideshow voy a publicar una imagen, para que se den cuenta como tiene que
quedarles al realizar el paso 4 y el paso 5.
6 Un clic en Plantilla
7 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
8 Busca el siguiente código
featuredImage, 72
Imagen de ejemplo
- Cambie el número 72 por 500, tal como lo muestro en la imagen de ejemplo
10 Un clic en guardar
Ahora es momento de mirar este grandioso truco de Blogger en su blog
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo
saber.
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE














43 comentarios: