Plantillas para blogger gratis línea Platón Tutoriales
En plantillas para blogger gratis voy a
publicar una nueva y espectacular plantilla, para que lo utilices en tu blog de
blogger, anteriormente he publicado algunas plantillas de las cuales les dejo
los links aquí, Plantilla de Noticias, Plantilla de Teléfonos, Plantilla de Espectáculos, Plantilla de Revista, Plantilla de Yahoo, Plantilla de Deportes y
Plantilla Evolución. Todas estas plantillas han sido un éxito rotundo, es por
esto que he decidido publicar una nueva plantilla, a la cual la he llamado
Plantilla Platón, las características de esta nueva plantilla gratis para
blogger es la siguiente.
Estructura SEO amistosa
Slideshow incorporado con botones de arriba hacia abajo
y despliegue de imagen grande al momento que le dan un clic en la imagen
pequeña.
Redes sociales incorporado, al igual que la caja de
fanpege de Facebook
Widgets generados por Etiquetas, el cual muestra imágenes
de sus post.
Muestra 12 imágenes de categorías principales basado en
etiquetas, al momento de pasar el cursor del mouse por cada una de ellas, se
les desplegaran el titulo de cada uno de sus post
Un corredor de noticias automático, el cual mostrara
sus últimas publicaciones
También tiene un slideshow carrusel en el cual le
mostrara hasta 9 categorías basado en etiquetas.
Buscador integrado en el blog
Scrollback
Artículos relacionados en cada post
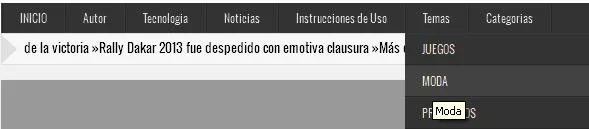
Menú desplegable
Comentarios recientes con imagenes
Bueno luego de ver las características mas importantes
de esta nueva plantilla para blogger, diríjase haber su demostración en mi blog
de demos.
Ahora si podemos seguir este tutorial de plantillas
para blogger.
1 Ir a
Blogger
2 Dirígete a “Plantilla”
3 Da un clic en la parte superior derecha donde dice “Crear copia de seguridad/restablecer” y se te abrirá una venta en la cual tendrás que dar un clic en “Examinar” y buscar el archivo XML que se te fue enviada. Luego das un clic en “Subir” y automáticamente ya tendrás instalada la plantilla en tu blog de blogger.
4 Ahora dirígete a diseño y vas a encontrar que tus widgets están totalmente desordenados no te preocupes, no borres nada y sigue primero las instrucciones siguientes y luego podrás ordenar tus widgets:
Primer Paso:
Da un Clic en “Plantilla”, luego en “Editar HTML”,
Ahora se te abrirá el editor HTML de tu
plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla
“Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador
integrado en la parte superior derecha de tu editor, debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que
insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación
mire la imagen la cual te mostrara tal y cual deberá aparecerte el buscador en
tu editor HTML de tu plantilla y así puedas colocar el código en el buscador al
momento que yo diga busca este código.
Busca estas líneas de código <li><a class='google'
href='https://plus.google.com/114283163993086871162'>google</a></li>
Luego remplaza cada una de ellas por los links de tus
redes sociales, así es como se mostrara en tu código, remplaza el texto que
esta marcado de color azul por los links de tus redes sociales.
<li><a
class='google' href='https://plus.google.com/114283163993086871162'>google</a></li>
<li><a class='facebook'
href='http://www.facebook.com/pages/Ayuda-de-Blogger/140889692709017'>facebook</a></li>
<li><a
class='youtube' href='#'>youtube</a></li>
<li><a class='rss'
href='http://feeds.feedburner.com/ForoAyudaDeBlogger'>rss</a></li>
<li><a
class='twitter' href='https://twitter.com/ayudadeblogger'>twitter</a></li>
|
Segundo Paso
Aun de vez estar en la configuración del código HTML
de tu plantilla, vamos a configurar el Menú, de tu nueva plantilla.
Busca estas líneas de código <li class='first'><a expr:href='data:blog.homepageUrl'>INICIO</a></li> y se te aparecerá el código de configuración de tu menú principal, solo tendrás que cambiar los links que están marcados de color azul por los links de los post que quieras mostrar, al igual deberás cambiar las letras que están marcadas de color rojo por los nombres que quieras poner en tu nuevo menú desplegable. A continuación te dejo el código tal y cual te aparecerá en tu código HTML.
<li
class='first'><a
expr:href='data:blog.homepageUrl'>INICIO</a></li>
<li
class='page_item'><a href='/p/about.html' title='Autor'>Autor</a></li>
<li><a
href='http://plantillaplaton.blogspot.com/2013/02/samsung-planea-vender-10-millones-de.html'
title='Tecnologia'>Tecnologia</a></li>
<li><a
href='http://plantillaplaton.blogspot.com/2013/02/samsung-planea-vender-10-millones-de.html'
title='Noticias'>Noticias</a></li>
<li><a
href='http://www.ayudadeblogger.com/'
title='Instrucciones'>Instrucciones de Uso</a></li>
<li
class='page_item'><a href='/search/label/' title='Temas'>Temas</a>
<ul class='children'>
<li
class='page_item'><a href='http://www.ayudadeblogger.com/'
title='Juegos'>JUEGOS</a></li>
<li class='page_item'><a
href='http://www.ayudadeblogger.com/'
title='Moda'>MODA</a></li>
<li
class='page_item'><a href='http://www.ayudadeblogger.com/'
title='Productos'>PRODUCTOS</a></li>
</ul></li>
<li
class='page_item'><a href='/search/label/' title='Categorias'>Categorias</a>
<ul
class='children'>
<li
class='page_item'><a href='http://www.ayudadeblogger.com/'
title='Categoria'>NOTICIAS</a></li>
<li class='page_item'><a href='http://www.ayudadeblogger.com/'
title='Categoria'>TECNOLOGIA</a></li>
<li
class='page_item'><a href='http://www.ayudadeblogger.com/'
title='Categoria'>JUEGOS</a></li>
<li
class='page_item'><a href='http://www.ayudadeblogger.com/'
title='Categoria'>DEPORTES</a></li>
<li
class='page_item'><a href='http://www.ayudadeblogger.com/'
title='Categoria'>VIDEOS</a></li>
</ul></li>
|
Tercer Paso
Configuración del Slideshow
Tienes que seguir en el código HTML de tu plantilla,
ahora deberas buscar el siguiente código label1 = "Temas"; y remplaza solo la palabra que dice Temas, por el nombre de
una etiqueta que quieras mostrar en tu slideshow.
Cuarto Paso
Configuración de la etiqueta “Tecnología”
Debes seguir en el código HTML de tu plantilla, busca
estas líneas
label2 = "Tecnologia";
Title2 = "Tecnologia";
Remplaza los nombres que dicen Tecnologia por el nombre de cualquier etiqueta
que quieras mostrar
Quinto Paso
Configuración de la Etiqueta Noticias
Remplaza el nombre que dice Noticias por el nombre de la etiqueta que
quieras mostrar
label3 = "Noticias";
Title3 = "Noticias";
Sexto Paso
Configuración de la etiqueta Deportes
Al igual que la anterior remplaza el nombre que dice Deportes por el nombre de
la etiqueta que quieras mostrar
label4 = "Deportes";
Title4 = "Deportes";
Séptimo Paso
Configuración de la Etiqueta Temas
En esta parte debes seguir en tu código HTML, esta es
la configuración de las 12 imágenes que aparece en tu blog de blogger, al igual
que la anterior deberás remplazar el nombre de Temas por el nombre de la etiqueta que quieras
mostrar.
label5 = "Temas";
Title5 = "Temas";
Octavo Paso
Configuración de la Etiqueta Tecnoligia
En este punto deberás cambiar el nombre de Tecnologia por el nombre
de la etiqueta que quieras mostrar.
label6 = "Tecnologia";
Title6 = "Tecnologia";
Noveno Paso
Configuración del Slideshow carrusel
Al igual que la anterior solo deberás cambiar el
nombre de Temas,
por el nombre de la etiqueta que quieras mostrar en tu slideshow carrusel.
label7 = "Temas";
Title7 = "Temas";
Decimo Paso
Configuración de la caja de seguidores de la fanpage
de Facebook
Seguimos en el código HTML de la plantilla, vamos a
buscar el siguiente código y vamos a remplazar solo el link que esta marcado de
color azul, por el link de tu fanpage de Facebook.
<div class='fb-like-box'
data-header='false' data-height='255' data-href='http://www.facebook.com/pages/Ayuda-de-Blogger/140889692709017'
data-show-faces='true' data-stream='false' data-width='300'/>
|
Eso es todo ahora dale un clic en “Guardar plantilla” y dirígete
a “Diseño”
Onceavo Paso
Ahora que estas en Diseño, organiza los widgets que estaban revueltos
al momento de cargar tu nueva plantilla. Eso es todo en este tutorial de
plantillas para blogger.
A continuación te dejo una imagen de cómo debe estar
ubicados los widgets en el diseño de tu plantilla.
Términos
y condiciones de Uso:
Mis
términos son claros, esta plantilla de uso exclusivo para blogger, es gratis y no se permite su venta.
¿Necesitas
ayuda?
Espero
haber sido lo mas explicativo posible, cualquier pregunta no duden en hacérmelo
saber y de inmediato les responderé
Saludos.
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE
















51 comentarios: