Plantillas para blogger gratis nueva línea evolución
Necesitabas una plantilla maravillosa
para tu blog de blogger, ahora compartiré una nueva plantilla para que lo uses
en tu blog de blogger. Esta nueva plantilla tiene las siguientes características:
Menú principal
Slideshow integrado
SEO amistoso
Estructura profesional
Columnas divididas por etiquetas
Lista para publicidad ads
Redes sociales integrado
Diseño único
También publique algunas plantillas de
las cuales les dejo los links a continuación
A continuación mire el demo de la plantilla
evolución
Tutoriales de plantillas
1 Ir a
Blogger
2 Dirígete a “Plantilla”
3 Da un clic en la parte superior derecha donde dice “Crear copia de seguridad/restablecer” y se te abrirá una venta en la cual tendrás que dar un clic en “Examinar” y buscar el archivo XML que se te fue enviada. Luego das un clic en “Subir” y automáticamente ya tendrás instalada la plantilla en tu blog de blogger.
4 Ahora dirígete a diseño y vas a encontrar que tus widgets están totalmente desordenados no te preocupes, no borres nada y sigue primero las instrucciones siguientes y luego podrás ordenar tus widgets:
Primer paso:
Cambiar el Logo
Da un clic en “Plantilla” y otro clic en
“Editar HTML”,
Busca el siguiente link
Ahora se te abrirá el editor HTML de tu
plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla
“Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador
integrado en la parte superior derecha de tu editor, debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que
insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación
mire la imagen la cual te mostrara tal y cual deberá aparecerte el buscador en
tu editor HTML de tu plantilla y así puedas colocar el código en el buscador al
momento que yo diga busca este código.
Busca el siguiente link
Remplázalo por el link de la imagen que
quieras mostrar, la nueva imagen debe detener 320x80.
Mas abajo encontraras dos links en la
cual sirve para que insertes tu publicidad si lo utilizas, las dimensiones
tienen que ser de 260X80.
Segundo Paso
Configuración del Menú
Busca este código <div id='menu'> y
cambia los nombres de tu menú, al igual que deberás poner los links del post
que quieras mostrar en tu menú. A continuación te dejo el ejemplo de cómo aparecerá
en tu código HTML.
<div id='menu'>
<div id='center'>
<div id='head_menu'><ul>
<li><a
expr:href='data:blog.homepageUrl'>INICIO</a></li>
<li><a
href='http://plantillaevolusion.blogspot.com/search/label/Temas'>TEMAS</a></li>
<li><a
href='#'>DEPORTES</a></li>
<li><a
href='#'>ENTRETENIMIENTO</a></li>
<li><a
href='#'>NOTICIAS</a></li>
<li><a
href='#'>MODA</a></li>
<li><a
href='#'>TELEFONOS</a></li>
<li><a
href='#'>CONTACTOS</a></li>
<li><a href='#'>iNSTRUCCIONES DE USO</a></li>
</ul>
</div>
</div>
</div>
|
El texto que esta marcado de color rojo
debes remplazarlo por el link de tu post que quieras mostrar.
Y el texto que esta marcado de color
verde, deberás cambiarlo por el texto que quieras mostrar en tu menú.
Tercer Paso
Configuración de los labels principales
Aun debes estar en el código HTML de tu
plantilla, para poder mostrara las diferentes categorías de tu blog de blogger
en la pagina principal, deberás encontrar este código label1 =
"Temas"; y remplazarlo cada una de ellas por el nombre de la etiqueta
que quieras mostrar. A continuación te dejo el código tal y cual lo encontraras
en tu código HTML.
label1 = "Temas";
label2 = "Deportes";
label3 = "Telefonos";
label4 = "Noticias";
label5 = "Temas";
label6 = "Deportes";
label7 = "Telefonos";
label8 = "Noticias";
label9 = "Temas";
label10 = "Deportes";
label11 = "Telefonos";
label12 = "Temas";
label13 = "Temas";
label14 = "Deportes";
Ahora te voy a indicar con imágenes cual
es la función de cada una de ellas
Cambia el nombre de “Temas” por el
nombre de la etiqueta que quieras mostrar
label1 = "Temas";
Cambia el nombre de “Deportes” por el
nombre de la etiqueta que quieras mostrar
label2 = "Deportes";
Cambia el nombre de “Telefonos” por el
nombre de la etiqueta que quieras mostrar
label3 = "Telefonos";
Cambia el nombre de “Noticias” por el
nombre de la etiqueta que quieras mostrar
label4 = "Noticias";
Cambia el nombre de “Temas” por el
nombre de la etiqueta que quieras mostrar
label5 = "Temas";
Cambia el nombre de “Deportes” por el
nombre de la etiqueta que quieras mostrar
label6 = "Deportes";
Cambia el nombre de “Telefonos” por el
nombre de la etiqueta que quieras mostrar
label7 = "Telefonos";
Cambia el nombre de “Noticias” por el
nombre de la etiqueta que quieras mostrar
label8 = "Noticias";
Cambia el nombre de “Temas” por el
nombre de la etiqueta que quieras mostrar
label9 = "Temas";
Cambia el nombre de “Deportes” por el
nombre de la etiqueta que quieras mostrar
label10 = "Deportes";
Cambia el nombre de “Telefonos” por el
nombre de la etiqueta que quieras mostrar
label11 = "Telefonos";
Cambia el nombre de “Temas” por el
nombre de la etiqueta que quieras mostrar, este sirve para mostrar hasta 10
enlaces en el Slideshow de la plantilla
label12 = "Temas";
Cambia el nombre de “Temas” por el
nombre de la etiqueta que quieras mostrar
label13 = "Temas";
Cambia el nombre de “Deportes” por el
nombre de la etiqueta que quieras mostrar
label14 = "Deportes";
Cuarto Paso
Debes seguir en el código HTML de tu
plantilla, vamos a configurar la caja de seguidores de Facebook.
Busca este código <!-- Facebook
Fanpage widget --> , y remplaza el siguiente link http://www.facebook.com/pages/Ayuda-de-Blogger/140889692709017
por el link de tu pagina Fanpage de Facebook.
Quinto Paso
Sigue en el código HTML de tu plantilla,
vamos a configurar la caja de recomendaciones de Facebook.
Busca este código <!-- facebook
recent activity start -->, y remplaza el link que dice http://www.ayudadeblogger.com/ por el link de tu blog de blogger.
Eso es todo en la configuración del código
HTML de tu blog.
Ahora dale un clic en “Guardar plantilla”.
En este punto vamos a dirigirnos a “Diseño”,
para configurar algunos puntos.
Primer Paso
Busca el widget que dice main ads
300x250 ábrelo e inserta el código de tu publicidad si lo utilizas, si no obvia
este paso.
Segundo Paso
Busca el Widget que dice Publicidad, e
inserta el código de tu publicidad, si no lo usas, ya no sigas este paso.
Eso es todo, pero lógicamente vas
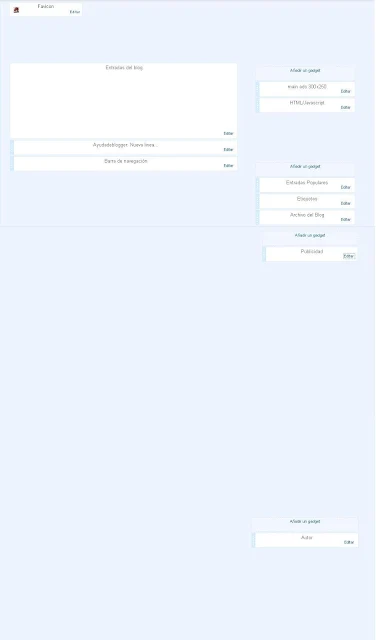
encontrar tus widgets desordenados, deberás ordenarlos solo a los widgets que
tenias antes de tener esta plantilla. A continuación te voy a dejar una imagen de
cómo debe aparecer los widgets en tu pagina de “Diseño.”
Términos
y condiciones de Uso:
Mis
términos son claros, esta plantilla de uso exclusivo para blogger, es gratis y no se permite su venta.
¿Necesitas
ayuda?
Espero
haber sido lo mas explicativo posible, cualquier pregunta no duden en hacérmelo
saber y de inmediato les responderé
Saludos.
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE

























50 comentarios: