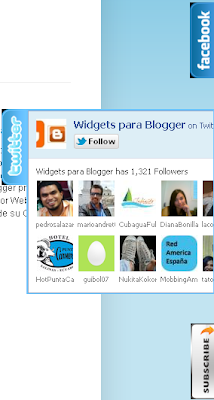
Widget para blogger Popout 4 en 1

Existen cientos de widgets para blogger,
pero solo los mejores widgets para blogger sobre salen en el mundo de Blogger.
Blogger es una plataforma en la cual podemos insertar cientos de widgets y
realizar los mejores trucos para blogger. Es muy fácil de implementar los códigos
en Blogger. Hoy compartiré con ustedes un truco muy simple, se trata de un
widget para blogger llamado 4 en 1, ya que es un popout que se despliega cuando
pasa el cursor en cada uno de ellos, y se habilita las redes sociales mas importantes,
como Facebook, Twitter, Google + y también aparecerá una caja de suscripciones
para que los usuarios que visiten su blog puedan suscribirse a sus nuevas
actualizaciones. La implementación de los códigos es muy fácil, solo deben
seguir este tutorial tal como lo muestro y podrán disponer de este grandioso
popout para que lo muestren en su blog de blogger y así los usuarios puedan
suscribirse mediante estas grandiosas cajas de suscripciones.
A continuación mire su demostración en
mi blog de demos
Te gusto! Verdad, vamos a trabajar
1 Ir a Blogger
2 Da un clic en “Plantilla”
3 Ahora debes dar un clic en “Editar
HTML”, también debes presionar en la parte superior izquierda la casilla que
dice “Expandir plantillas de artilugios”
4 Presiona la tecla “F3” de tu teclado
para que puedas buscar el siguiente código
Busca este código </head> y arriba
de el inserta las siguientes líneas de código
<link
href='https://blognpctricks.googlecode.com/svn/css/4in1widgetv2.css'
rel='stylesheet'/>
<script
src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js'
type='text/javascript'/>
<script
src='http://apis.google.com/js/plusone.js'
type='text/javascript' type='text/javascript'/>
<script
src='http://yourjavascript.com/1073331024/fanbox-init.js'
type='text/javascript'/>
<script
type='text/javascript'>
jQuery(document).ready(function(){
jQuery("#facebook_right").hover(function(){
jQuery(this).stop(true,false).animate({right:
0}, 500); },function(){ jQuery("#facebook_right").stop(true,false).animate({right:
-200}, 500); });
jQuery("#twitter_right").hover(function(){
jQuery(this).stop(true,false).animate({right:
0}, 500); },function(){ jQuery("#twitter_right").stop(true,false).animate({right:
-250}, 500); });
jQuery("#google_plus_right").hover(function(){
jQuery(this).stop(true,false).animate({right:
0}, 500); },function(){
jQuery("#google_plus_right").stop(true,false).animate({right:
-154}, 500); });
jQuery("#feedburner_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){
jQuery("#feedburner_right").stop(true,false).animate({right:
-303}, 500); }); });
</script>
|
5 Da un clic en “Guardar plantilla”
6 Dirígete a “Diseño”
7 Da un clic donde dice “Añadir un
gadget” y se abrirá una ventana en la cual deberás buscar el widget que dice “HTML/Javascript”
e inserta el siguiente código, realizando algunos cambios.
<div
id="on"><div id="facebook_right" style="top:
18%;"><div id="facebook_div"><img src="
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiY9tjZ6UyoimOUCcvmn1BdExDdjDxfG1To_j15Ah4L7JPNZ3OQG0C5owyjceFmx5-hnQ5h6khi76S8pgugNa_YgBcaQRz2H9zz_M1ixoGOEmF7U2y7dKThetZ0GsbfZHDriBq0pH0spOU/s1600/ayudadeblogger.PNG"
alt="" /><iframe
src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/pages/Ayuda-de-Blogger/140889692709017&locale=en_gb&width=200&connections=9&stream=&header=false&show_faces=0&height=356"
scrolling="no"></iframe></div></div></div><div
id="on"><div id="twitter_right" style="top:
35%;"><div id="twitter_div"><img
id="twitter_right_img" src=" https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyxVriayNbJF2qQxn2BEtHEotiPz3d5DXppbGnWnvlkYfGo_ChxCjCVIFmV52XKt5Qu6ZDzrI7rgzCnSJUSiLlovbKwAfGwTZMYYk4zW_BJKUuahTS5bEZZaiY-5cOaLvq-Ks6raz63nE/s1600/ayudadeblogger.PNG"
/><div id="twitterfanbox"></div><script
type="text/javascript">fanbox_init("ayudadeblogger");</script></div></div></div><div
id="on"><div id="google_plus_right"
style="top: 52%;"><div
id="google_plus_div"><img
id="google_plus_right_img" src="
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiI1Nj-D1dSLJCgcwljgxS_-H4KcSEq1l7G5SyU9v7TrOdVPDSBB_HFP7l7WTnRefvMDVymy6owZSai9-dWbHMGLQ6aK724SHvrVv-mYyjzvWbyBJAmSOVp-Ht9LJydvKsHb4fxWf9toVY/s1600/ayudadeblogger.PNG"
/><div style="float:left;margin:10px 10px 10px
0;"><g:plusone size="tall"
expr:href="data:post.url"></g:plusone></div></div></div><div
id="on"><div id="feedburner_right" style="
top: 69%;"><div id="knfeedburner_div"><center><h4
style="color:#f66303;">Recibe mis actualizaciones en tu
email:</h4><form action="http://feedburner.google.com/fb/a/mailverify"
method="post" target="popupwindow"
onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=ForoAyudaDeBlogger',
'popupwindow', 'scrollbars=yes,width=550,height=520');return
true"><input gtbfieldid="10" class="enteryouremail"
name="email" value="enter your email here..."
onblur="if (this.value == '') {this.value =
'enter your email here...';}" onfocus="if
(this.value == 'enter your email here...') {this.value =
'';}" type="text" /><input value="ForoAyudaDeBlogger"
name="uri" type="hidden" /><input
value="submit" class="submitbutton"
type="submit" /></form></center><img
id="feedburner_right_img" src=" https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDuRj9kwjZdnzRQwnyGwgJ53jg6J6XCdeFw40sYRuzkzC9GmR6JwyOHJ7FslXHqu1AJ7NIBmtBDh_ux9InJWyu5hhyphenhyphend75pEkIlQX4xDkpU4zRJ_YqtximweVTv44kVrEbd48bhvF5EICc/s1600/ayudadeblogger.PNG"
/></div></div></div></div>
|
Realiza estos cambios:
Borra el link que esta marcado de color azul y pon el link perteneciente de tu Fanpage de Facebook
http://www.facebook.com/pages/Ayuda-de-Blogger/140889692709017
También debes borrar el nombre que esta
marcado de color rojo y sustitúyelo por el nombre de tu página de Twitter, solo
el nombre y no el link.
ayudadeblogger
Y por ultimo, deberás borrar los dos nombres
que están marcados de color verde por el nombre de tu pagina de FeedBurner,
recuerda, solo pon tal como lo digo y no vayas a poner el link de tu FeedBurner,
solo es el nombre nada mas.
ForoAyudaDeBlogger
Ahora dale un clic en Guardar y ubica el
widget donde tú quieras.
Revisa tu blog y mira tu nuevo cambio
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo
saber y de inmediato les responderé
Saludos.
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE





































7 comentarios: