Plantillas para blogger línea Década

Necesitabas una hermosa plantilla para
blogger, Ayudadedeblogger.com te presenta una nueva plantilla para que lo uses
en tu blog de blogger. Disponer de plantillas nuevas para usarlo en nuestro blog
de blogger es muy indispensable para todos nosotros, ya no utilizamos las
antiguas plantillas para blogger, ahora podemos disponer de plantillas para
blogger como un diseño web profesional. Si querías crear una página web
completamente gratis Ayudadeblogger.com te ayudara regalándote una plantilla de
diseño web profesional y así puedas tener los créditos de una página web en tu
blog de blogger. Lo único que te faltaría es comprarte un dominio, puede ser en
Hostgator.com o en Godaddy.com. La implementación de esta nueva plantilla para
blogger es muy fácil de realizarlo, solo tienes que seguir al pie de la letra
este grandioso tutorial para blogger. En anteriores publicaciones explique
algunos tutoriales de plantillas para blogger que son las siguientes; Plantilla de Noticias, Plantilla de Teléfonos, Plantilla de Espectáculos, Plantilla de Revista, Plantilla de Yahoo, Plantilla de Deportes, Plantilla Evolución, Plantilla Platón, Plantilla Negas, Plantilla Libertad, Plantilla Tiempos Modernos, Plantilla Taggui y Plantilla Cuantica.
Las características principales de la
Plantilla Década, son las siguientes
Tamaño de imágenes ajustables vía
Fancybox
2 Menús
Buscador integrado
Slideshow integrado basado en Etiquetas
Listo para publicidad de Adsense u otro
tipo de publicidad
Carga rápida
Incorporación a las redes sociales
Desplazamiento rápido
Integración de Videos
Comentarios habilitados
A continuación mire su demostración en
mi blog de demos
Ahora si vamos a trabajar!
1 Ir a Blogger
2 Dirígete a “Plantilla”
3 Da un clic en la parte superior derecha
donde dice “Crear copia de
seguridad/restablecer” y se te abrirá una venta en la cual tendrás que
dar un clic en “Examinar” y buscar el
archivo XML que se te fue enviada. Luego das un clic en “Subir” y automáticamente ya tendrás instalada
la plantilla en tu blog de blogger.
4 Ahora dirígete a diseño y vas a encontrar
que tus widgets están totalmente desordenados no te preocupes, no borres nada y
sigue primero las instrucciones siguientes y luego podrás ordenar tus widgets:
Primer Paso:
Da un
clic en “Plantilla”
También da
un clic en “Editar HTML” y se te abrirá el editor de tu blog
Ahora se te abrirá el editor HTML de tu
plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla
“Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador
integrado en la parte superior derecha de tu editor, debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que
insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación
mire la imagen la cual te mostrara tal y cual deberá aparecerte el buscador en
tu editor HTML de tu plantilla y así puedas colocar el código en el buscador al
momento que yo diga busca este código.
Vamos a
ir configurando desde la cabecera principal hasta el final de la plantilla.
Configuración del titulo del Blog
Busca este nombre
Ayudadeblogger.com Plantilla Decada
|
Realiza este cambio:
Borra los nombres que encontraste y remplázalos
por el nombre del titulo de tu blog
Segundo Paso
Configuración del Menú
Busca estas líneas de código
<li class='menu-item
menu-item-type-custom menu-item-object-custom current-menu-item
current_page_item menu-item-home menu-item-167' id='menu-item-167'><a
href='http://plantilladecada.blogspot.com/'>Inicio</a></li>
<li class='menu-item
menu-item-type-taxonomy menu-item-object-category menu-item-193'
id='menu-item-193'><a href='INSERTAEL LINK AQUI'>Inversiones</a></li>
<li class='menu-item
menu-item-type-taxonomy menu-item-object-category menu-item-194'
id='menu-item-194'><a href='INSERTAEL LINK AQUI'>Economia</a></li>
<li class='menu-item
menu-item-type-taxonomy menu-item-object-category menu-item-195' id='menu-item-195'><a
href='INSERTAEL
LINK AQUI'>Noticias</a></li>
<li class='menu-item
menu-item-type-taxonomy menu-item-object-category menu-item-196'
id='menu-item-196'><a href='INSERTAEL LINK AQUI'>Farandula</a></li>
<li class='menu-item
menu-item-type-taxonomy menu-item-object-category menu-item-197'
id='menu-item-197'><a href='INSERTAEL LINK AQUI'>Tecnologia</a></li>
<li class='menu-item
menu-item-type-taxonomy menu-item-object-category menu-item-198'
id='menu-item-198'><a href='INSERTAEL LINK AQUI'>Espectaculos</a></li>
</ul></div> </div>
<div class='submenu'>
<div
class='menu-submenu-container'>
<ul class='submenu'
id='menu-submenu'>
<li class='menu-item
menu-item-type-post_type menu-item-object-page menu-item-225'
id='menu-item-225'><a href='INSERTAEL LINK AQUI'>Mapa</a></li>
<li class='menu-item
menu-item-type-post_type menu-item-object-page menu-item-226'
id='menu-item-226'><a href='INSERTAEL LINK AQUI'>Turismo</a></li>
<li class='menu-item
menu-item-type-post_type menu-item-object-page menu-item-227'
id='menu-item-227'><a href='INSERTAEL LINK AQUI'>Viajes</a></li>
<li class='menu-item
menu-item-type-post_type menu-item-object-page menu-item-228'
id='menu-item-228'><a href='INSERTAEL LINK AQUI'>Camaras</a></li>
<li class='menu-item
menu-item-type-post_type menu-item-object-page menu-item-221'
id='menu-item-221'><a href='INSERTAEL LINK AQUI'>Videos</a></li>
<li class='menu-item menu-item-type-post_type
menu-item-object-page menu-item-222' id='menu-item-222'><a href='INSERTAEL LINK
AQUI'>Servicios</a></li>
<li class='menu-item
menu-item-type-post_type menu-item-object-page menu-item-223'
id='menu-item-223'><a href='INSERTAEL LINK AQUI'>Tours</a></li>
<li class='menu-item
menu-item-type-post_type menu-item-object-page menu-item-224'
id='menu-item-224'><a href='INSERTAEL LINK AQUI'>Herramientas</a></li>
|
Realiza estos cambios:
Deberás cambiar todas las letras que están
marcadas de color azul y remplazarlas por los links pertenecientes de tu blog,
al igual los nombres que están marcados de color rojo, cámbialos por el nombre
que tu quieras.
Tercer Paso
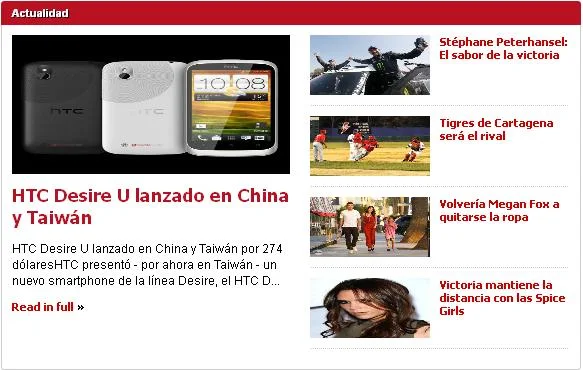
Configuración del Widget Actualidad
Busca este código
label1 = "Temas";
Title1 = "Actualidad";
|
Realiza estos dos cambios:
Borra el nombre de “Temas” y remplázalo por
el nombre de la etiqueta que quieras mostrar en este widget, al igual podrás cambiar
el nombre que dice “Actualidad” por el nombre que tu quieras
Cuarto Paso
Configuración del Widget Deportes
Busca este código
label2 = "Deportes";
Title2 = "Deportes";
|
Realiza estos dos cambios:
Borra el nombre de “Deportes” y remplázalo
por el nombre de la etiqueta que quieras mostrar en este widget, al igual podrás
cambiar el nombre que se encuentra en el Title2 que dice “Deportes” por el
nombre que tu quieras
Quinto Paso
Configuración del Widget Inversiones
Busca este código
label3 = "Inversiones";
Title3 = "Inversiones";
|
Realiza estos dos cambios
Borra el nombre de “Inversiones” y remplázalo
por el nombre de la etiqueta que quieras mostrar en este widget, al igual podrás
cambiar el nombre que se encuentra en el Title3 que dice “Inversiones” por el
nombre que tu quieras
Sexto Paso
Configuración del Widget Farándula
Internacional
Busca este código
label4 = "Farandula";
Title4 = "Farandula
Internacional";
|
Realiza estos dos cambios:
Borra el nombre de “Farandula” y remplázalo
por el nombre de la etiqueta que quieras mostrar en este widget, al igual podrás
cambiar el nombre que se encuentra en el Title4 que dice “Farandula
Internacional” por el nombre que tu quieras
Séptimo Paso
Configuración del Widget Interés
Busca este código
label5 = "Temas";
Title5 = "Interes";
|
Realiza estos dos cambios:
Borra el nombre de “Temas” y remplázalo por
el nombre de la etiqueta que quieras mostrar en este widget, al igual podrás cambiar
el nombre que se encuentra en el Title5 que dice “Interes” por el nombre que tu
quieras
Octavo Paso
Configuración del Widget Tecnología del
Mundo
Busca este código
label6 = "Tecnologia";
Title6 = "Tecnologia del
Mundo";
|
Realiza estos dos cambios:
Borra el nombre de “Tecnologia” y remplázalo
por el nombre de la etiqueta que quieras mostrar en este widget, al igual podrás
cambiar el nombre que se encuentra en el Title6 que dice “Tecnologia del Mundo”
por el nombre que tu quieras
Noveno Paso
Configuración del Widget Internacional
label7 = "Inversiones";
Title7 = "Internacional";
|
Realiza estos dos cambios:
Borra el nombre de “Inversiones” y remplázalo
por el nombre de la etiqueta que quieras mostrar en este widget, al igual podrás
cambiar el nombre que se encuentra en el Title7 que dice “Internacional” por el
nombre que tu quieras
Decimo Paso
Configuración del Slideshow
Busca este código
label8 = "Temas";
Title8 = "Slideshow";
|
Realiza estos dos cambios:
Borra el nombre de “Temas” y remplázalo por
el nombre de la etiqueta que quieras mostrar en este widget, al igual podrás cambiar
el nombre que se encuentra en el Title8 que dice “Slideshow” por el nombre que
tu quieras
Onceavo Paso
Configuracion de las Redes Sociales
Busca este código
<a href='https://twitter.com/ayudadeblogger'
target='_blank' title='Siguenos en Twitter'><img alt='twitter'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifUs_Cb9u9FyxYTETX-J-nwI4Sa6WS6B3sP1MCjLDAiq-6HJbJ6l1p4nHq3TjkTeZ5Sw7lg3g4Ol6McCIoaqECM-l7g4yhPu4XJhsxgOtRa4nUCvXANbIFl2ka1virm7uzGdimiGaZ5mE/s1600/button_twitter.png'
style='border: 0px; margin: 0px 5px 0px 0px;'/></a>
<a
href='http://www.facebook.com/pages/Ayuda-de-Blogger/140889692709017'
target='_blank' title='Siguenos en Facebook'><img alt='facebook'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiojhMzZfrnwhv_6LCrpL0xKejU_a_svSp0D1EeDhNpK7gTHlVFVK8boEV6u8DUMU5_BWFyAtxaC7BmwIFCtBYj5O1SmBr1weuA9ixcldQXYV-W2s9C9SwrSy7MkJ-cXkE4NEbnTRqQmDg/s1600/button_facebook.png'
style='border: 0px; margin: 0px 5px 0px 0px;'/></a>
<a
href='http://feedburner.google.com/fb/a/mailverify?uri=ForoAyudaDeBlogger'
target='_blank' title='Suscribete a nuestro RSS Feed'><img alt='rss'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiEbv8X64AYsBD8VuEPTUOw6OXwX0Box23bcoz_97_94p5AE4R9cBq4A-R0OnN4Q8jeck4v2mfWcBRZ3R15OLV6M0xgWhL6u2fMwNVggLjdH9VxzbW2hTT2tTzygeuaVlRg3IbOJ_KwIY/s1600/button_rss.png'
style='border: 0px; margin: 0px 0px 0px 0px;'/></a>
|
Realiza estos cambios:
Borra el link que dice https://twitter.com/ayudadeblogger
y cámbialo por el link de tu Twitter.
También debes borrar este link http://www.facebook.com/pages/Ayuda-de-Blogger/140889692709017
y cámbialo por el link de tu Fanpage de Facebook.
Aun mas, deberás borrar este nombre ForoAyudaDeBlogger
y poner el nombre perteneciente de tu FeedBurner.
Doceavo Paso
Configuración de los Anuncios
Publicitarios
Busca estos códigos
<div class='separator'
style='clear: both; text-align: center;'>
<a
href='http://www.ecuador-turistico.com/' target='_blank'><img
border='0'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhk1H4U_rfetlykYR29CdlGGaR0z7OQMtEKNIiNZQlfjahqYc01BfPXtc6fqCTEyz9iQGTneOtAQNVaaG48xSXJY1oLz-11WgYZptcVbnKkgGcWS99eKr_uuFPhGGBpPIki-iqIQaR404o/s1600/turismo+en+ecuador.PNG'/></a></div>
|
Realiza estos cambios:
Borra el código que encontraste y remplázalo
por tu código de publicidad, puede ser de Adsense u otro anuncio, recuerda que
debe tener 728x90 pixeles.
Al igual también deberás buscar este
otro código, para el anuncio del centro
<div class='separator'
style='clear: both; text-align: center;'>
<a
href='http://www.ecuador-turistico.com/' target='_blank'><img
border='0'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhk1H4U_rfetlykYR29CdlGGaR0z7OQMtEKNIiNZQlfjahqYc01BfPXtc6fqCTEyz9iQGTneOtAQNVaaG48xSXJY1oLz-11WgYZptcVbnKkgGcWS99eKr_uuFPhGGBpPIki-iqIQaR404o/s1600/turismo+en+ecuador.PNG'/></a></div>
<!--adsense code
ends-->
|
Realiza este cambio:
También debes borrar todo el código que encontraste
y remplazarlo por tu código de publicidad, deberá tener 728x90 pixeles o el
tamaño que tu prefieras.
<img height='250' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZWmAl8YZWybYKvc37cUDlFqx2eB1ll7hV0YbcGSJs1gekE7Sq0AbTL1O2a57BQZ4cgB9lZ-dHISWcN4IT8iaTE1Tb9DFtdNzK7QaBAI22EIAnlzI5rEt5PbtSLf6tOuFsDTBS2zPQQ3Y/s1600/300ads.jpg'
width='300'/>
|
Realiza este cambio:
Borra el código que esta marcado de
color rojo y remplázalo por el link de tu publicidad, deberá tener 300x250
pixeles, este aparecerá en el sidebar cuando abran cualquier artículo de tu
blog.
Configuración del Video
Busca este link:
http://www.youtube.com/embed/imODRl8ng4o
Cambialo por el link del video que quieras mostrar en tu blog
Ahora si dale un clic en “Guardar
plantilla”
Eso es todo, felicidades has creado tu
propia pagina web gracias a Ayudadeblogger.com
Dirígete a “Diseño” y organiza tus
widgets.
Términos
y condiciones de Uso
Mis términos
son claros, esta plantilla es gratis y no se permite su venta ni
tampoco quitar los links del autor.
¿Necesitas
ayuda?
Cualquier
pregunta no duden en hacérmelo saber y de inmediato les responderé.
Saludos.
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE

















































47 comentarios: