Agregar un buscador en blogger con un solo widget

Cuando los usuarios que visitan nuestro
blog de blogger necesitan buscar otro tipo de temas en nuestro blog de blogger,
es de suma importancia contar con un buscador integrado que realmente funcione
y a si pueda mostrar los resultados de búsqueda en nuestro blog. Hoy les
presento 6 tipos de buscadores con diferentes colores, los cuales funcionan con
un solo widget, escoge el que mas te gusto y solo deberás insertarlo en un
widget y ubicarlo donde tu quieras. El truco es muy fácil, solo tendrás que copiar
el código y nada más, así que no voy a alargar este tutorial.
Vamos a trabajar
1 Ir a blogger
2 Da un clic en “Diseño”
3 Busca el gadget que dice “Añadir un
gadget” y ábrelo, se te abrirá una nueva ventana
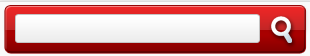
Primer Estilo
Encuentra el widget que dice “HTML/Javascript”
ábrelo e inserta las siguientes líneas de código en su interior.
| <style type="text/css"> #ayudadeblogger-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEii4zXfOXNm3Uof0mEDl2wGOopm2gQ6igooiW8-lb84Z42Ymojx2BI0u5BBtrNRa-hO20GCLvngOXOJ7xXlnTjY0arQbQ8_y-E1Ix9kAdNYcNVGdac1hN-1gERVI0ug5pB1R-4y49584k2L/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#ayudadeblogger-searchform{display: block;padding: 12px;margin:0;} form#ayudadeblogger-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#ayudadeblogger-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;} </style> <div id="ayudadeblogger-searchbox"> <form id="ayudadeblogger-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value=""/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div> |
Recuerda dar un clic en “Guardar” y
ubica tu nuevo buscador donde tú quieras.
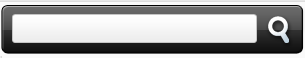
Segundo Estilo
Si quieres este estilo debes insertarlo
en un widget “HTML/Javascript” el código siguiente:
| <style type="text/css"> #ayudadeblogger-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYG3rOF07WYwlHTcfkQqN2_C-KKEabgy0oZqbg1WcDjtjyhwHueKwD1xVpPyew601mv8EC9uMEo-kz2NmOB9i4n6PTNaLPZ4NcWMXJpCQ1ykZhFVhzAkGG1g9cyuCo0K4xIlIR3lBD9kLB/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#ayudadeblogger-searchform{display: block;padding: 12px;margin:0;} form#ayudadeblogger-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#ayudadeblogger-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;} </style> <div id="ayudadeblogger-searchbox"> <form id="ayudadeblogger-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value=""/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div> |
Recuerda dar un clic en “Guardar” y
ubica tu nuevo buscador donde tú quieras.
Tercer Estilo
Si quieres este estilo debes insertarlo
en un widget “HTML/Javascript” el código siguiente:
| <style type="text/css"> #ayudadeblogger-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvzNe8PuKkWUInNVhSHys2jVdE4pD6xFi8ujpuwyNGNTzMQLfkS5AdIjJMv6cI-C2D7mNN-mIyKqo1tfY3Kmp6dXRnlP3N7Q1YsRvR4zswsxakyEdLUrA-yswVaMEMNl7uYJ5Tm6hpUYMK/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#ayudadeblogger-searchform{display: block;padding: 12px;margin:0;} form#ayudadeblogger-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#ayudadeblogger-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;} </style> <div id="ayudadeblogger-searchbox"> <form id="ayudadeblogger-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value=""/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div> |
Recuerda dar un clic en “Guardar” y
ubica tu nuevo buscador donde tú quieras.
Cuarto Estilo
Si quieres este estilo debes insertarlo
en un widget “HTML/Javascript” el código siguiente:
| <style type="text/css"> #ayudadeblogger-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQaNWIOe-ukNZbPI7IBpvh0_ZjEBoN8ItrD7VtiFzYc-wInF6JDyqn0Jcm_xkZ7byPUZrGg2G0b2zd52oQ3wCHkH00FQTQP6tnhQYysnbRlwNMUu58GDk2vC6Qr4m3JQUBPGDy58Pb704G/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#ayudadeblogger-searchform{display: block;padding: 12px;margin:0;} form#ayudadeblogger-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#ayudadeblogger-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;} </style> <div id="ayudadeblogger-searchbox"> <form id="ayudadeblogger-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value=""/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div> |
Recuerda dar un clic en “Guardar” y
ubica tu nuevo buscador donde tú quieras.
Quinto Estilo
Si quieres este estilo debes insertarlo
en un widget “HTML/Javascript” el código siguiente:
| <style type="text/css"> #ayudadeblogger-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivFdd3O7fu8axBcFy0hORAXLHzCt1lMxhm_2x1G7ZVKLdP_CTdrgfxme2vghPAKnBu1K6Zv5E0YGmF2lStM6j78PuuuUuIMqAQic1WhX7ln8ZZkRUZnAwpjA9EIScqGrGDcZIcJztmB_6X/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#ayudadeblogger-searchform{display: block;padding: 12px;margin:0;} form#ayudadeblogger-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#ayudadeblogger-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;} </style> <div id="ayudadeblogger-searchbox"> <form id="ayudadeblogger-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value=""/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div> |
Recuerda dar un clic en “Guardar” y
ubica tu nuevo buscador donde tú quieras.
Sexto Estilo
Si quieres este estilo debes insertarlo
en un widget “HTML/Javascript” el código siguiente:
| <style type="text/css"> #ayudadeblogger-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDWbxlTDkYg1DIO1EwzWLS6j6xoxTeYr7Hf5Oezt5u0ZZ76awC1vJ2Jg-R-txxRT8QsqSHnaBbSsjRWMlHVpMPUOuoNNPCtQbBfLMxU23ioPsTpNdT2Oh19AAaawpaSjYZxEljOGpI64kI/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#ayudadeblogger-searchform{display: block;padding: 12px;margin:0;} form#ayudadeblogger-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#ayudadeblogger-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;} </style> <div id="ayudadeblogger-searchbox"> <form id="ayudadeblogger-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value=""/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div> |
Recuerda dar un clic en “Guardar” y
ubica tu nuevo buscador donde tú quieras.
Eso es todo
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo
saber
Saludos.
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE






































3 comentarios: