Formulario de contacto para Blogger con un simple widget

Hace unos días Blogger agrego un nuevo
widget llamado Formulario de Contacto, es un widget que hacia falta para todos
los bloggers, ahora ya lo tenemos a disposición. Para obtener este nuevo widget
de Formulario de contactos, tendrán que ingresar a su blog de blogger en Diseño
y añadir un nuevo gadget, en el cual solo tendrán que dar un clic y se
habilitara su nuevo formulario de contactos en su blog de blogger, ahora ya no tendrán
que disponer de otras paginas web para poder poner un formulario de contactos
gratis, ahora solo con dar un clic en añadir un gadget y buscar el widget lo tendrán
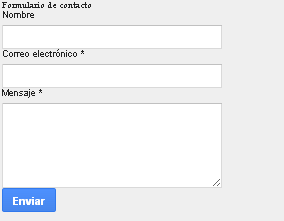
así de rápido. El estilo que se mostrara en tu blog de blogger es muy simple,
pero lo he modificado con un estilo diferente de lo que se muestra normalmente.

Video Tutorial Como crear un Formulario de contactos en Blogger
Puede ver su demostración en el siguiente blog
Si lo utilizan sin los estilos se vera así
su formulario de contactos
Y si lo quieren utilizar con un estilo
diferente se vera de esta forma
Ahora vamos a instalar nuestro widget de
Formulario de Contactos en nuestro blog de blogger
1 Ir a blogger
2 Da un clic en “Diseño”
3 Abre un gadget “Añadir un gadget”
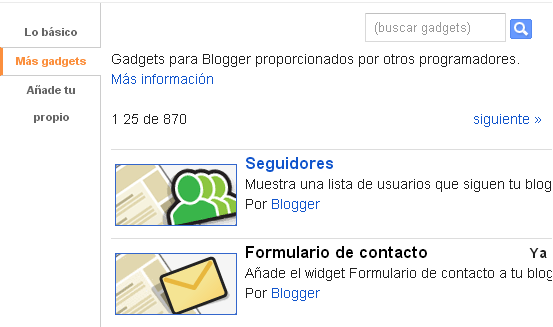
4 Se te mostrara una nueva ventana en la
cual tendrás que dar un clic en “Más gadgets” en la cual te mostrar el widget “Formulario
de contacto” dale un clic y se te desprenderá una ventana nueva en la cual solo
basta con dar un clic en “Guardar” y ubícalo donde tu quieras
Mire la imagen a continuación
Eso es todo ya tienes tu formulario de
contactos en tu blog de blogger, ahora si quieres tener un estilo diferente al
que se muestra normalmente, solo tienes que seguir estas otras instrucciones y
nada mas.
Instalar estilos en el Formulario de
Contactos
1 Un clic en Tema
2 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
Busca este código
]]></b:skin>
|
Inserta las siguientes líneas de código arriba
del código que encontrastes
/*
Formulario de contacto stard by Ayudadeblogger.com Container */
.contact-form-widget
{
width:
500px;
max-width:
100%;
margin:
0 auto;
padding:
10px;
background:
#F8F8F8;
color:
#000;
border:
1px solid #C1C1C1;
box-shadow:
0 1px 4px rgba(0, 0, 0, 0.25);
border-radius:
10px;
}
/*
Archivos y envios de butones */
.contact-form-name,
.contact-form-email, .contact-form-email-message {
width:
100%;
max-width:
100%;
margin-bottom:
10px;
}
/*
Estilo de botones */
.contact-form-button-submit
{
border-color:
#C1C1C1;
background:
#E3E3E3;
color:
#585858;
width:
20%;
max-width:
20%;
margin-bottom:
10px;
}
/*
Envio de boton mouseover */
.contact-form-button-submit:hover{
background:
#4C8EF9;
color:
#ffffff;
border:
1px solid #FAFAFA;
}
|
Ahora dale un clic en “Guardar plantilla”
y mira tu nuevo estilo en el Formulario de contactos.
Fácil verdad!
Cuando las personas quieran contactarse
contigo, solo pondrán un nombre, la dirección de su correo electrónico y un
mensaje personal de ellos y automáticamente te llegara a tu dirección de correo
electrónico el mensaje, te llegara algo parecido como esto:
Para poder ver la dirección del correo electrónico
de la persona que te envió el mensaje tendrás que dar un clic, en el icono “muestra
detalles”, eso es todo..
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo
saber y de inmediato les responderé
Saludos
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE


































Hola, muchas gracias por todos tus tutoriales.
ResponderEliminarme gustaría saber como puedo poner este formulario, tan solo en una pagina.
Muchas gracias
Marisol Alba
Hola, sigue las instrucciones de este post: http://www.ayudadeblogger.com/2013/10/como-insertar-el-formulario-de-contactos-de-blogger-en-una-pagina.html
EliminarSaludos.
Muchas gracias, ya lo he conseguido!!!
EliminarAhora intento manipular los colores para cambiarlos, de momento sin éxito. (es que soy novata en esto). No se si se podrán cambiar. Si?
Hola de nuevo, otra cosa, conseguí poner el formulario en una pagina, pero también se me ha puesto en el resto de las páginas. Mira: www.elfogondeminisol.com
EliminarHola he visto tu blog y no aparece en todas las paginas solo se muestra en la pagina de contactos.
EliminarSaludos.
Ya, es que al final eliminé el gadget en diseño, probando, y he conseguido quitarlo, y se mantiene en la pagina de contacto. Muchas gracias por todo.
EliminarUn saludo
Hola, la notificación del mensaje enviado llega al correo que esta por defecto o se puede cambiar por el correo al que uno quiera que lleguen los msjs? gracias
ResponderEliminar