Como insertar un Popup de Facebook y suscripción en blogger

Es esencial para todo blogger obtener
nuevos trucos para blogger y saber implementarlos correctamente en nuestro
blog. El día de hoy aprenderán a insertar en un widget un simple código con el
cual les mostrara en su blog de blogger un método usual de suscripción. Lo que
vamos a utilizar es un simple código que no le causara ningún daño a la
estructura SEO de su plantilla de blogger. Al abrir su blog de blogger o
cualquier post automáticamente se abrirá un Popup en una nueva ventana incluyendo
un nuevo método para ganar seguidores de Facebook y obtener más registros de
suscriptores de su blog, el cual ara que muchos usuarios que visitan su blog se
puedan suscribir y seguirlos por medio de la red social de Facebook y Twitter.
Además, si necesitan más métodos de
suscripciones y seguidores para blogger sigan los siguientes enlaces
- Como agregar la barra de recomendaciones de Facebook a Blogger
- Como agregar un widget de redes sociales a blogger
- Como agregar un widget flotante Social Media en blogger
- Como añadir un widget de redes sociales
- Como crear botones flotantes para compartir todas las redes sociales, Crear Bar Flotante
- Widget de Twitter
- Widget de redes sociales para blogger
- Widget de redes sociales para blogger con efectos
- Widget social de suscripciones horizontal para blogger
- Caja de seguidores de facebook Popout para blogger
- Me gusta Facebook Google + y Twitter Popout para blogger
- Popout de Facebook para blogger
- Widget para blogger Popout 4 en 1
- Widgets para blogger sliding caja de seguidores de Google +
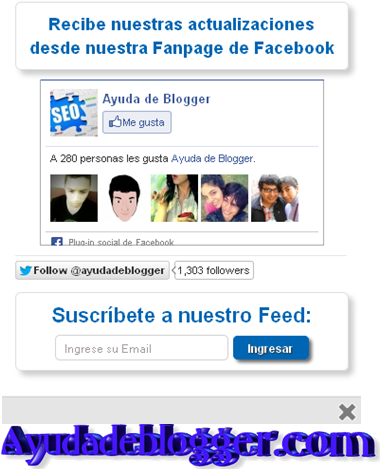
A continuación mire su demostración en
mi blog de demos
Les gustos verdad!
Vamos a trabajar
1 Ir a blogger
2 Un clic en “Diseño”
3 Abre un gadget “Añadir un gadget”
4 Busca el widget que dice “HTML/Javascript”
5 Ábrelo he ingresa las siguientes líneas
de código en su interior
<link type="text/css" rel="stylesheet" href="https://dl.dropbox.com/s/ungb93kxgu18i8w/NBTFB_Twitter_RSS_PopOut.css" /><style>#subscribe {font: 12px/1.2 Arial,Helvetica,san-serif; color:#666;}#subscribe a,#subscribe a:hover,#subscribe a:visited {text-decoration:none;}.box-title {color: #0066B3;background: #fff !important;font-size: 18px !important;font-weight: bold;margin: 10px 0;border:1px solid #ddd;-moz-border-radius:6px;-webkit-border-radius:6px;border-radius:6px;box-shadow: 5px 5px 5px #CCCCCC;padding:10px;line-height:25px; font-family:arial !important;}.box-tagline {color: #999;margin: 0;text-align: center;}#subs-container {padding: 35px 0 30px 0;position: relative;}a:link, a:visited {border:none;}.demo {display:none;}.box-title1 {border:1px solid #ddd;background: #fff !important;-moz-border-radius:6px;-webkit-border-radius:6px;border-radius:6px;box-shadow: 5px 5px 5px #CCCCCC;padding:10px; margin:10px 0;}.enteryouremail{background: #fff!important;border: 1px solid #d2d2d2;padding: 0px 8px 0px 8px;color: #a19999; font-size: 12px;height: 25px; width: 165px;border-radius: 5px;-moz-border-radius: 5px;-webkit-border-radius:5px;margin:0px;}.submitbutton{background:#0066B3;border: 1px solid #0066B3;text-shadow: 1px 1px 1px #333;box-shadow: 3px 3px 3px #666;font:bold 12px Arial, sans-serif;color: #fff;height: 25px;padding: 0 12px 0 12px;margin: 0 0 0 5px;border-radius: 5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;cursor:pointer;}</style><script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js'></script><script src=' http://yourjavascript.com/
Nota: Si ya utilizas un código jQuery en
tu plantilla ya no tendrás que poner solo el código que está marcado de color
amarillo, ya que ocasionaría problemas y no se mostrara el Popup, y si no
utilizas ningún jQuery similar al código que está marcado de color amarillo
inserta todo el código tal como lo muestro en este tutorial.
6 Realiza estos cambios:
He marcado de 4 diferentes colores en
los cuales ustedes tendrán que realizar sus respectivos cambios
Si quieren pueden cambiar las palabras
que están marcadas de color rojo, por las que ustedes quieran
Borra la URL que está marcada de color
azul, por la dirección URL de su Fanpage de Facebook.
Ahora vamos a borrar el nombre que está
marcado de color verde ayudadeblogger por el nombre de su página de
Twitter.
Y por último, vamos a ubicar los dos
nombres que están marcados de color purpura foroayudadeblogger, bórralos y
pon ahí el nombre de seguimiento de su Feedburner.
Eso es todo ahora dale un clic en “Guardar”
y ubícalo en el sidebar de su blog
Fácil verdad!
Recuerda suscribirte a las nuevas
actualizaciones de este portal web
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo
saber y de inmediato les responderé
Saludos
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE

































9 comentarios: