Plantillas Blogger – Línea Teatro
Ayudadeblogger.com les presenta una
nueva plantilla para uso exclusivo de Blogger. Optimizada perfectamente para
que se muestre en una computadora de escritorio como también en un teléfono
Smartphone o Tablet. Para que esta plantilla se muestre perfectamente en un
teléfono inteligente tendrán que habilitar la plantilla Móvil en el icono de
“Personalizar la plantilla para móviles”. Si no saben cómo hacerlo, no se
preocupen, ya que en este tutorial de plantillas para Blogger podrán realizar
esta implementación. Es necesario tener un diseño perfecto en nuestro blog y
sobre todo que funcione en todos los teléfonos inteligentes.
Además si necesitas más Plantillas para
Blogger, les dejo algunos tutoriales que publique anteriormente
Plantilla Zona, Plantilla de
Noticias,
Plantilla de Teléfonos, Plantilla de
Espectáculos,
Plantilla de
Revista,
Plantilla de
Yahoo,
Plantilla de
Deportes,
Plantilla
Evolución,
Plantilla Platón, Plantilla Negas, Plantilla
Libertad,
Plantilla
Tiempos Modernos,
Plantilla Taggui, Plantilla
Cuántica,
Plantilla Década, Plantilla Pietro, Plantilla Buenas
Noticias,
Plantilla
Revolución,
Plantilla
Newslie,
Plantilla
DigitalText,
Plantilla Cocina, Plantilla
Tendencia, Plantilla
Negocios,
Plantilla Azul, Plantilla Dark, Plantilla
Renovación
Plantilla Pasatiempo y Plantilla Escritorio.
Características principales de la
Plantilla Teatro
Slideshow integrado, muestra sus últimas
publicaciones
Widgets basados en etiquetas
1 Headline de noticias, el cual muestra
las últimas publicaciones
Redes sociales en las entradas
Diseño basado en los estándares de
Google
Estructura SEO
Buscador integrado
Fácil desempeño
Adsense para publicidad
Carga ligera
A continuación pueden ver su demostración
en el siguiente demo, como también pueden descargar la plantilla completamente
gratis
Les gusto verdad!
Vamos a trabajar
1 Ir a Blogger
2 Dirígete a “Plantilla”
3 Da un clic en la parte superior
derecha donde dice “Crear copia de seguridad/restablecer” y se te abrirá una
venta en la cual tendrás que dar un clic en “Examinar” y buscar el archivo XML
que se te fue enviada. Luego das un clic en “Subir” y automáticamente ya
tendrás instalada la plantilla en tu blog de
blogger.
4 Ahora dirígete a diseño y vas a
encontrar que tus widgets están totalmente desordenados no te preocupes, no
borres nada y sigue primero las instrucciones siguientes y luego podrás ordenar
tus widgets:
Primer Paso
Configuración del Menú desplegable
1 Ir a Blogger
2 Un clic en “Plantilla”
3 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
3 Busca este código
<li class='home'><a href='/'>Inicio</a></li>
|
Una vez que hayas encontrado el código,
te mostrara un código como el siguiente
<li class='home'><a href='/'>Inicio</a></li>
<li><a href='#'>Tecnología<font
size='1'>▼</font></a>
<ul
class='menus'>
<li><a
href='#'>Descripción</a></li>
<li><a
href='#'>Descripción</a></li>
<li><a
href='#'>Descripción</a></li>
<li><a
href='#'>Descripción</a></li>
<li><a
href='#'>Descripción</a></li>
<li><a
href='#'>Descripción</a></li>
</ul>
</li>
<li><a
href='#'>Noticias<font size='1'>▼</font></a>
<ul
class='menus'>
<li><a
href='#'>Descripción</a></li>
<li><a
href='#'>Descripción</a></li>
<li><a
href='#'>Descripción</a></li>
<li><a
href='#'>Descripción</a></li>
<li><a
href='#'>Descripción</a></li>
<li><a
href='#'>Descripción</a></li>
</ul>
</li>
<li><a
href='#'>Deportes<font
size='1'>▼</font></a>
<ul class='menus'>
<li><a
href='#'>Descripción</a></li>
<li><a
href='#'>Descripción</a></li>
<li><a
href='#'>Descripción</a></li>
<li><a
href='#'>Descripción</a></li>
<li><a href='#'>Descripción</a></li>
<li><a
href='#'>Descripción</a></li>
</ul>
</li>
<li><a
href='#'>Farandula<font
size='1'>▼</font></a>
<ul
class='menus'>
<li><a
href='#'>Descripción</a></li>
<li><a
href='#'>Descripción</a></li>
<li><a
href='#'>Descripción</a></li>
<li><a
href='#'>Descripción</a></li>
<li><a
href='#'>Descripción</a></li>
<li><a
href='#'>Descripción</a></li>
</ul>
</li>
<li><a href='#'>Contactos</a></li>
|
Realiza estos cambios:
Marque con dos diferentes colores en los
lugares que tendrán que realizar sus diferentes cambios
Ingresa las direcciones URLs de los post
que van a dar a conocer en el menú desplegable en los símbolos numerales #,
borrar todos y pon ahí las direcciones URLs.
Eso es todo, es momento de dar un clic
en “Guardar plantilla”
Segundo Paso
Ahora nos dirigimos a “Diseño”
Configuración del Widget “Tecnología”
Abrimos el widget que tiene como nombre
“Tecnología” y en su interior ponemos el nombre de una de nuestras etiquetas
que queramos dar a conocer en este widget. Luego damos un clic en “Guardar”
Tercer Paso
Configuración del Widget “Vehículos
Modernos”
Abrimos el widget que tiene como nombre
“Vehículos Modernos” y en su interior ponemos el nombre de una de nuestras
etiquetas que queramos dar a conocer en este widget. Luego damos un clic en
“Guardar”
Cuarto Paso
Configuración del Widget “Noticias
Internacionales”
Abrimos el widget que tiene como nombre
“Noticias Internacionales” y en su interior ponemos el nombre de una de
nuestras etiquetas que queramos dar a conocer en este widget. Luego damos un
clic en “Guardar”
Quinto Paso
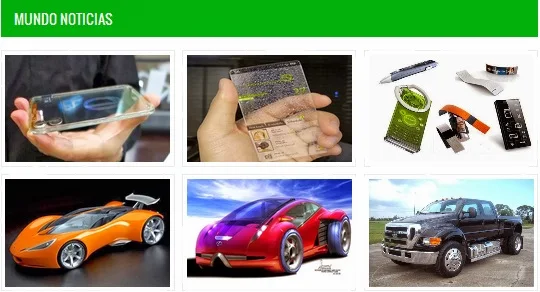
Configuración del Widget “Mundo Noticias”
Abrimos el widget que tiene como nombre “Mundo
Noticias” y en su interior ponemos el nombre de una de nuestras etiquetas que
queramos dar a conocer en este widget. Luego damos un clic en “Guardar”
Sexto Paso
Configuración del Widget “Videos”
Abrimos el widget que tiene como nombre
“Videos” y en su interior ponemos el nombre de una de nuestras etiquetas que
queramos dar a conocer en este widget. Luego damos un clic en “Guardar”
Séptimo Paso
Configuración del Widget Suscripciones
Sigue las siguientes instrucciones de
como insertar un widget de Suscripciones en Blogger
Octavo Paso
Configuración del Slideshow en el
sidebar
Deberán seguir las instrucciones del
siguiente tutorial de como inserta un slideshow en el sidebar de Blogger
Noveno Paso
Configuración del Widget Galería
Para poder obtener el widget de Galeria,
tendrán que seguir las instrucciones del siguiente tutorial
Por fin se ha terminado la configuración
de nuestra nueva plantilla de Blogger
Fácil verdad!
Espero haber sido lo más explicativo
posible, recuerda suscribirte y recibirás mis nuevas actualizaciones
directamente en tu correo electrónico
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo
saber y de inmediato les responderé
Saludos
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE


























hola Luis Chávez esta plantilla esta chevere porfavor enviame a mi correo para ponerlo a mi blogger te agradeceré mucho saludos ... mi correo es jhoezhito96@hotmail.com
ResponderEliminarexcelente plantilla por favor envíame a mi correo para utilizarlo en mi blogger mi correo es: juler23z@hotmail.com
ResponderEliminarhermano por que en la parte que dice ultimos post me salen todas las entradas, como hago para que me salgan solo algunas?
ResponderEliminarBuenas tardes Luis, esta plantilla esta genial, pero me presenta un problema en "Ultimos Post". Solo tengo 2 post pero para que me ponga la foto es una loteria. A que se debera eso? este es mi blog: http://lacarteleraveraz.blogspot.com Gracias de antemano.
ResponderEliminarHola Jesús, he visitado su blog, por favor elimine las imágenes de las dos entradas y vuelva a subirlas, ya que no es el problema de la plantilla. Puede ser algún error al subir la imagen en su entrada, realice tal como lo indico y cuénteme como le fue
EliminarSaludos
Hola Luis, gracias por responder prontamente. Hice lo que me dijo pero me sigue igual. Es un problema extraño, le voy a enviar por correo las captura de pantalla para que ud. mismo vea. A lo mejor es una tontería pero me tiene un poco loco. Gracias.
ResponderEliminarHola Jesus, envieme la captura de pantalla
EliminarSaludos
Hola Luis, enviado al correo ayudadeblogger@gmail.com. Gracias por la atención.
EliminarHola Jesus, listo revisare mi correo
EliminarSaludos.