Crear una página web
Blogger la mejor plataforma web para
crear una página web, y lo más sorprendente es gratis. Muchos usuarios
del internet se confunden al momento de crear una página web, y utilizan otro
tipo de plataformas web para crear una página web. Si necesitas un tutorial en
la cual te explique cómo crear una página web desde cero y sin conocimiento
alguno de HTML, puedes revisar los siguientes tutoriales y después de eso
tienes que regresar a este tutorial para que descargues la plantilla. Sigue los
enlaces: Tutorial 2, Tutorial 3, Tutorial 4, Tutorial 5 y Tutorial 6.
Esta nueva Plantilla para Blogger se la
conoce como línea Blanca, es un diseño perfectamente elaborado para utilizar en
su blog de Blogger.
Características principales
Carga ligera
Estructura SEO
Slideshow automático
Widgets habilitados
Habilitado anuncios de Adsense u otro
programa para ganar dinero
Widget de compartir en sus redes
sociales habilitado en las entradas
Artículos relacionados en las entradas
Luego de ver algunas de sus
características pueden ver su demostración en el siguiente blog de “DEMOS”
Sigue el siguiente enlace que dice
“DESCARGAR” y descarga la plantilla
A continuación vamos a trabajar
1 Ir a Blogger
2 Un clic en “Plantilla”
3 Un clic en “Crear/restablecer copia de
seguridad”
4 Un clic en “Examinar”
5 Busca la plantilla que descargaste en
tu ordenador
6 Un clic en “Subir”
Luego de que hayas subido la plantilla a
tu blog, vamos a seguir los siguientes pasos de configuración
Primer Paso
Configuración del Slideshow
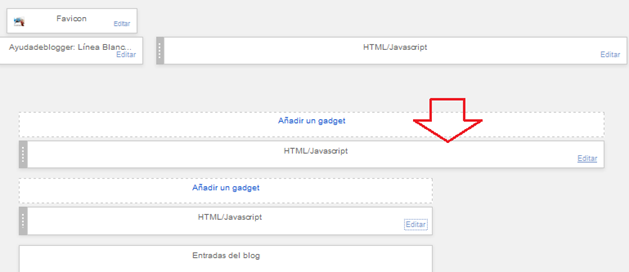
Buscamos el widget “HTML/Javascript” que
está por encima de las “Entradas del blog”, si no sabes dónde mira la imagen
Abrimos el widget “HTML/Javascript”
Dentro del widget “HTML/javascript”
ingresamos las siguientes líneas de código
<div id='featured'>
<ul class="ui-tabs-nav">
<script>
document.write("<script src=\"/feeds/posts/default/-/Tecnologia?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts5\"><\/script>");
</script>
</ul>
<script>
document.write("<script src=\"/feeds/posts/default/-/Tecnologia?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts4\"><\/script>");
</script>
</div>
|
Realiza este cambio:
Borra los dos nombres que están marcados
de color rojo y remplázalos por el nombre de una de tus etiquetas que quieras
dar a conocer en este Slideshow
Segundo Paso
Para instalar de forma flotante la caja
de seguidores de Facebook y Google+ sigan las siguientes instrucciones
Tercer Paso
Par instalar el widget de suscripciones
sigan el siguiente tutorial
Cuarto Paso
Para insertar el widget de redes
sociales, sigan el siguiente enlace
Quinto Paso
Configuración del widget “ULTIMAS
PUBLICACIONES”
Abre un gadget “Añadir un gadget”
Busca el widget que tiene como nombre
“HTML/Javascript” ábrelo
Inserta las siguientes líneas de código
en su interior
<style type="text/css">
#post-gallery {
width:304px;
margin:0px auto;
font:normal 11px
Arial,Sans-Serif;
color:##000000
;
padding:8px;
background-color:#1BA1E2
;
-webkit-box-shadow:0px 10px
30px rgba(0, 0, 0, 0.4);
-moz-box-shadow:0px 10px 30px
rgba(0, 0, 0, 0.4);
box-shadow:0px 10px 30px
rgba(0, 0, 0, 0.4);
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
}
#post-gallery h2 {
font:20px Arial,Sans-Serif;
color:white;
text-shadow:0px 3px 2px black;
text-transform:uppercase;
margin:2px 2px 2px;
padding:7px 14px;
background-color:#000000;
text-align: center;
}
#post-gallery .rp-item {
float:left;
display:inline;
position:relative;
margin:2px;
padding:0px 0px;
background:#fff url('http://img839.imageshack.us/img839/3042/88a.gif')
no-repeat 50% 50%;
width:72px;
height:72px;
}
#post-gallery .rp-item img {
width:72px;
height:72px;
border:none !important;
margin:0px 0px !important;
padding:0px 0px !important;
background:transparent
!important;
display:none;
}
#post-gallery .rp-item .rp-child {
position:relative;
top:10%!important;
left:10%!important;
z-index:1000;
width:200px;
background-color:white;
border-top:5px solid #1BA1E2;
-webkit-box-shadow:5px 5px
10px rgba(0, 0, 0, 0.7);
-moz-box-shadow:5px 5px 10px
rgba(0, 0, 0, 0.7);
box-shadow:5px 5px 10px
rgba(0, 0, 0, 0.7);
padding:10px 15px;
overflow:hidden;
word-wrap:break-word;
display:none;
opacity: 0.9;
}
#post-gallery .rp-item .rp-child h4 {
font-size:12px;
margin:0px 0px 5px;
color:#1BA1E2;
}
#post-gallery .rp-item:hover .hidden {display:block;}
</style>
<script src=""
type="text/javascript"></script>
<script type="text/javascript">
var rpTitle = "Ultimas
Publicaciones", // Widget Title
numposts = 20,
// El numero que se muestra de imagenes thumbnails / posts to display
numchar = 200, // Numero de caracteres en la
descripcion
rcFadeSpeed = 600, // Efecto rapido. fadeIn () tooltip
appears
pBlank =
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhR_RY3ihEhcKH8onfK47xqBFeH1YlH92H_by2bW-hdxhmY9UkgP6hTddbcuuN6p2bychz8XnhRmdFFDDRhcZw99dcoNOB199UFgEAcV15KM4AYtlFLDX7wCnLClzBLNY_unP_WdoIrSwZn/s100/no-img.png", // Imgen de muestra hacia arriba
blogURL = "http://plantilla-blanca.blogspot.com/"; // La direccion de tu Blog
</script>
<script
src="http://yourjavascript.com/32195451263/recent-post-thumbnail-ayudadeblogger.js"
type="text/javascript"></script>
|
Realiza este cambio:
Borra la dirección URL que está marcada
de color azul y remplázalo por la dirección URL de tu blog. Ahora da un clic en
“Guardar” y ubica tu widget en el sidebar
Sexto Paso
Si quieres el widget social sigue el
siguiente tutorial
Séptimo Paso
Configuración del Headline
Mira la imagen en donde debes insertar
el código del siguiente tutorial
Tienes que realizar las instrucciones
del siguiente tutorial
Hemos terminado de configurar la
parte de Diseño de nuestra plantilla ahora vamos a realizar los cambios del menú
desplegable
1 Ir a Blogger
2 Un clic en “Plantilla”
3 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
Octavo Paso
Configuración del Menú Base
Busca este código
href='/'>Inicio</a></li>
|
Una vez que hayas encontrado el código
te mostrara un código similar al siguiente:
<li><a
href='/'>Inicio</a></li>
<li><a href='#'>Redacción</a></li>
<li><a class='trigger' href='#'>Música</a>
<ul>
<li><a href='#'>Tema 1</a></li>
<li><a href='#'>Tema 2</a></li>
<li><a href='#'>Tema 3</a></li>
|
Realiza estos cambios:
He marcado de tres diferentes colores en
los lugares que tendrás que hacer sus diferentes cambios
Remplaza los símbolos numerales que
están marcados de color azul # por las
direcciones URLs de tus publicaciones
El texto que está marcado de color rojo
es el título principal del menú, cámbialos por los nombres que quieras darlos.
Cambia el texto que está marcado de
color verde por el texto que tú quieras
Noveno Paso
Configuración del Menú desplegable
Busca este código
<li class='selected'><a href='#'>Noticias</a></li>
|
Una vez que hayas encontrado el código
te mostrara un código igual al siguiente
<li class='selected'><a href='#'>Noticias</a></li>
<li><a class='trigger' href='#'>Entretenimiento</a>
<ul>
<li><a href='#'>Tema 1</a></li>
<li class='hr'/>
<li><a href='#'>Tema 2</a></li>
<li class='hr'/>
<li><a href='#'>Tema 3</a></li>
<li class='hr'/>
<li><a href='#'>Tema 4</a></li>
</ul>
</li>
<li><a class='trigger' href='#'>Farandula</a>
<ul>
<li><a href='#'>Tema 1</a></li>
<li class='hr'/>
<li><a href='#'>Tema 2</a></li>
<li class='hr'/>
<li><a href='#'>Tema 3</a></li>
<li class='hr'/>
<li><a href='#'>Tema 4</a></li>
</ul>
</li>
<li><a class='trigger' href='#'>Videos</a>
<ul>
<li><a href='#'>Tema 1</a></li>
<li class='hr'/>
<li><a href='#'>Tema 2</a></li>
<li class='hr'/>
<li><a href='#'>Tema 3</a></li>
<li class='hr'/>
<li><a href='#'>Tema 4</a></li>
</ul>
</li>
<li><a class='trigger' href='#'>Tecnología</a>
<ul>
<li><a href='#'>Tema 1</a></li>
<li class='hr'/>
<li><a href='#'>Tema 2</a></li>
<li class='hr'/>
<li><a href='#'>Tema 3</a></li>
<li class='hr'/>
<li><a href='#'>Tema 4</a></li>
</ul>
</li>
<li><a class='trigger' href='#'>Negocios</a>
<ul>
<li><a href='#'>Tema 1</a></li>
<li class='hr'/>
<li><a href='#'>Tema 2</a></li>
<li class='hr'/>
<li><a href='#'>Tema 3</a></li>
<li class='hr'/>
<li><a href='#'>Tema 4</a></li>
</ul>
</li>
<li><a class='trigger' href='#'>Widgets</a>
<ul>
<li><a href='#'>Tema 1</a></li>
<li class='hr'/>
<li><a href='#'>Tema 2</a></li>
<li class='hr'/>
<li><a href='#'>Tema 3</a></li>
<li class='hr'/>
<li><a href='#'>Tema 4</a></li>
</ul>
</li>
<li><a class='trigger' href='#'>Gadgets</a>
<ul>
<li><a href='#'>Tema 1</a></li>
<li class='hr'/>
<li><a href='#'>Tema 2</a></li>
<li class='hr'/>
<li><a href='#'>Tema 3</a></li>
<li
class='hr'/>
<li><a href='#'>Tema 4</a></li>
</ul>
</li>
<li><a class='trigger' href='#'>Contactos</a>
<ul>
<li><a href='#'>Facebook</a></li>
<li class='hr'/>
<li><a href='#'>Twitter</a></li>
<li
class='hr'/>
<li><a href='#'>Google+</a></li>
|
He marcado de tres diferentes colores en
los lugares que tendrás que realizar sus diferentes cambios
Remplaza cada uno de ellos por los
textos suyos
Eso es todo, es momento de dar un clic
en “Guardar plantilla”
Felicidades has creado tu propia página
web
Fácil verdad!
Puedes descargarte más plantillas para Blogger
del siguiente link
Recuerda suscribirte y recibirás mis
nuevas actualizaciones directamente en tu correo electrónico
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo
saber y de inmediato les responderé
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE


























Hola Luis Chávez esta chevere la plantilla me gustaría mucho utilizarlo para mi blog... te agradecería mucho que me lo enviaras a mi correo: juler23z@hotmail.com
ResponderEliminarHola Luis descargue la plantilla blanca, pero no encuentro la etiqueta body, no se si quizas lo estoy haciendo mal, te agradezco me ayudes
ResponderEliminarHola Luis
ResponderEliminarMe gusta lesta plantilla por favor me la podrias enviar por el siguiente correo jafenecom@gmail.com
Muchas gracias por tus servicios un saludo
Hola Luis
ResponderEliminarPerdona las molestias pero acobo de pedirte esta plantilla pero ya cambie de opinión asi que no me la mandes tengo otra escogida que estoy estudiando asi que tenga las ideas claras ya te lo comunico.
Nuevamente te pido disculpas un abrazo
Luis tengo una duda, según el demo deberían salirme hasta doce de mis post en la primera página, el problema es que me salen solo siete y ya se abrió una segunda página. Quiero acomodarlo porque queda un feo espacio en blanco en mi blog. Espero tu ayuda, de antemano gracias....
ResponderEliminarPara realizar este truco tienes que dar un clic en "Diseño", luego un clic en "Entradas del blog" donde dice Editar. Después se te abrirá una nueva ventana, en la cual debes escoger la opción que dice "Opciones de la página principal Número de entradas en la página principal” y pon un numero diferente de entradas para mostrar puede ser el numero 12 o el número que se ajuste a tu blog. Eso es todo, saludos.
EliminarHola Luis Chavez una pregunta como hago para quitar mi nombre de las publicaciones que hago en esta plantilla que nos das porque trato de quitarlo en diseño y no me permite, GRACIAS POR LA AYUDA
ResponderEliminarHola Carlos, para poder quitar el nombre en las Entradas, deberá borrar parte del código dentro del Editor HTML de su plantilla, Saludos..
Eliminaren que parte del HTML cambio Luis por favor
EliminarBuenas noches Luis.
ResponderEliminarInstale la plantilla y todo estupendo, pero el slideshow no me funciona correctamente y no se cual es el error aunque segi las instrucciones.
Te pongo direccion a mi blog por si lo puedes mirar
http://ladulcepasiondedavid.blogspot.com.es/
Hola, gracias por escribir, he visitado su blog, y he visto que el Slideshow funciona correctamente no tiene errores, ademas le comento que usted ha realizado un estupendo trabajo, le felicito siga adelante con su labor con su blog.
EliminarSaludos.
Buenos dias, me surge otra pregunta. La entradas se publican con la hora en vez de con la fecha. Hay alguna forma de cambiarlo?
ResponderEliminarHola, gracias por escribir, sobre su pregunta, usted no quiere mostrar la hora? o usted quiere mostrar la fecha
EliminarEspero su respuesta
Saludos
Perdon que esto no me aviso de que me habias contestado. Estoy mas interesado en que ponga el dia en que se publico la receta en vez de la hora. Si se puede me gustaria solo el dia, sino pues seria el dia y la hora
ResponderEliminarMuchas gracias
Se podria?
EliminarDe verdad nadie me va a contestar?
ResponderEliminarHola La Dulce Pasion De David, gracias por escribir, en que le podemos ayudar.
EliminarSaludos.
En las entradas que se escriben aparece solo la hora, no la fecha. Me gustaria que saber si se puede modificar y como hacerlo para que se muestre la fecha y la hora, o solamente la fecha
Eliminar