Como insertar correctamente la caja de comentarios de Google+ en Blogger
¿Necesito ayuda, he habilitado la caja de comentarios de Google+ en mi blog de Blogger pero no se muestra? ¿Cómo arreglar la caja de comentarios de Google+ para que se muestre en mi blog de Blogger? ¿No se muestra la caja de comentarios de Google+ en mi blog ¡Porque!? ¿Cómo arreglar la caja de comentarios de Google+ y así se pueda mostrar en mi blog? Muchas de estas preguntas son muy comunes en los usuarios que utilizan la plataforma de Blogger. Cuando se habilita la caja de comentarios de Google+ en nuestro blog de Blogger suele por lo general no mostrarse así tengas ya habilitado, puede ser por el diseño de su plantilla o por algún error en común, para aquellos que habilitaron la caja de comentarios de Google+ y aun así no se les muestra en su blog de Blogger, este grandioso tutorial les ayudara a que se muestre su caja de comentarios de Google+ en su blog de Blogger de una forma fácil y ligera.
Lo que vamos hacer es ingresar dos códigos dentro de la plantilla, son unos estilos que le mostrara dos opciones, al hacer clic en el icono de Google+ se le mostrara la caja de comentarios de Google+ y al hacer clic en el icono de Blogger se habilitara la caja de comentarios de su blog de Blogger, vamos a seguir unas simples instrucciones para que este truco de Blogger funcione correctamente.
Mire su demostración en la siguiente página, justo al final en la caja de comentarios
¡Viste como funciona verdad!
Vamos a trabajar
1 Ir a Blogger
2 Un clic en “Plantilla”
3 Un clic en “Editar HTML”
Ahora se te abrirá el editor HTML de tu
plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla
“Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador
integrado en la parte superior derecha de tu editor, debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que
insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación
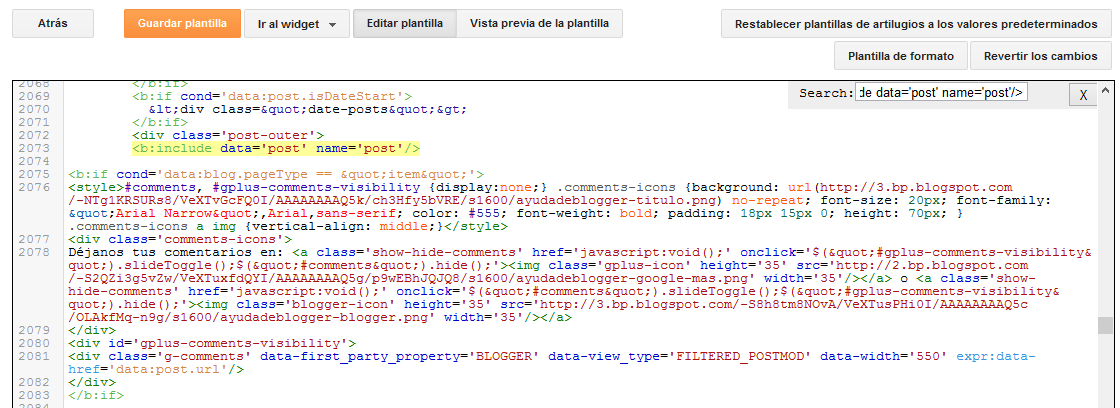
mire la imagen la cual te mostrara tal y cual deberá aparecerte el buscador en
tu editor HTML de tu plantilla y así puedas colocar el código en el buscador al
momento que yo diga busca este código.
4 Busca este código
<b:include data='post' name='post'/>
5 Ingrese las siguientes líneas de código justo debajo del código que encontraste
<b:if cond='data:blog.pageType == "item"'>
<style>#comments {display:none;}
.comments-icons {background:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3NinIj0cTH090J3qlmNCvEUhXiH1a9i870dpQoNDffalKaS5MfEXKwKO6o4kGuK9RvqYlQVIA4Uv6YXrBuzwsbHO3UlZ2fWZDEI9Bua5qChY2rRjHOmLTIK31dy9m9OXAgl0STK6Y8X0u/s1600/ayudadeblogger-titulo.png)
no-repeat; font-size: 20px; font-family: "Arial
Narrow",Arial,sans-serif; color: #555; font-weight: bold; padding:
18px 15px 0; height: 70px; } .comments-icons a img {vertical-align:
middle;}</style>
<div class='comments-icons'>
Déjanos tus comentarios en: <a class='show-hide-comments'
href='javascript:void();'
onclick='$("#gplus-comments-visibility").slideToggle();$("#comments").hide();'><img
class='gplus-icon' height='35'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisdNqhGThsgjPiFGSHrHcRcGPuDLpZf5uu8P_1lyrGziYIc6CuiaEY9gf0lmdsuBCLqi19iQjtQ5IPjDV1EvOQMuPwXVLWBFcwInST9GSGzbj9J3WfmbNqdJRTQaZ3IhBaUr1Dmo8yMVzE/s1600/ayudadeblogger-google-mas.png'
width='35'/></a> o <a class='show-hide-comments'
href='javascript:void();'
onclick='$("#comments").slideToggle();$("#gplus-comments-visibility").hide();'><img
class='blogger-icon' height='35' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYftMcM8_G5DO79jYG8DDyeis8IDmjpWbg0IuaflPDtKeAAyxFL-L6lMJs5ojhyphenhyphen15rCVboWYrj1KCs8x18LJ_817ecTcRCjN2DXxXiEk8GlTcguloT6j5BoXndpU2jcEk-cyDF2CNfbaAN/s1600/ayudadeblogger-blogger.png'
width='35'/></a>
</div>
<div id='gplus-comments-visibility'>
<div class='g-comments' data-first_party_property='BLOGGER'
data-view_type='FILTERED_POSTMOD' data-width='550' expr:data-href='data:post.url'/>
</div>
</b:if>
|
6 Busca este código
</head>
7 Ingrese el siguiente script justo arriba del código que encontraste
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js' type='text/javascript'/>
Nota: si en tu blog ya utilizas un script similar al anterior ya no es necesario insertar este código y te puedes saltar este paso
8 Un clic en “Guardar plantilla”
9 Ahora diríjase a su blog de Blogger y mire cómo funciona esta espectacular caja de comentarios de Google+
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo saber
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE






0 comments:
Publicar un comentario