¿Cómo agregar la caja de comentarios de Facebook en mi blog de Blogger?

Si no sabes cómo instalar la caja de comentarios de Facebook en tu blog de Blogger, lo puede realizar de una forma fácil y sencilla siguiendo las instrucciones de este Tutorial de Blogger.
Pueden ver su demostración y funcionamiento en el siguiente blog
Te gusto verdad!
Video Tutorial
Vamos a Trabajar
Empezamos
Primer Paso:
1.- Diríjase a la siguiente dirección, para crear nuestra app ID
2.- Un clic en “Agregar una nueva aplicación”
- Un clic en Crear identificador de la aplicación
- Puede aparecer un control de seguridad, ingrese lo que le solicite
- Ahora le mostrara la siguiente pantalla
- El Id de su App de Facebook es el que se esta señalando a continuación
- Al dar un clic en Panel, podemos ver con claridad nuestro ID
- Listo, ahora solo con ese número ID que Facebook nos proporcionó vamos a trabajar para insertarlo en nuestra nueva caja de comentarios de Facebook
Segundo Paso:
1 Ir a Blogger.com
2 Abrir el blog en el cual se va a insertar la caja de comentarios de Facebook
3 Un clic en “Plantilla”
4 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
5 Busca el siguiente código
<html
Este código se encuentra justo al principio del código HTML de nuestra plantilla, mire la siguiente imagen
6 Ingrese la siguiente línea de código adelante del código que encontró
xmlns:fb='http://www.facebook.com/2008/fbml'
Mire la siguiente imagen, como ejemplo
7 Busca el siguiente código
<body>
Si no encuentras dicho código puedes buscar el siguiente código, ya que en las nuevas plantillas puede venir un código similar al siguiente:
<body expr:class='"loading" + data:blog.mobileClass'>
8 Inserta las siguientes líneas de código justo abajo del código que encontró
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'SU_APP_ID_AQUI',
xfbml : true,
version : 'v2.6'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
|
Realice estos cambios:
Remplace su número ID de Facebook donde dice
SU_APP_ID_AQUI
Por ejemplo: así es como tiene que quedarle, mire la siguiente imagen
9 Busca el siguiente código
</head>
10 Ingrese las siguientes líneas de código justo arriba del código que encontró
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='AQUÍ EL NOMBRE DE SU BLOG'
property='og:site_name'/>
<meta content='SU_APP_ID_AQUI ' property='fb:app_id'/>
<meta content='http://www.facebook.com/ayudadeblogger'
property='fb:admins'/>
<meta content='article' property='og:type'/>
|
Realice estos cambios:
- Cambie, donde dice AQUÍ EL NOMBRE DE SU BLOG por el nombre de su blog de Blogger
<meta content='AQUÍ EL NOMBRE DE SU BLOG' property='og:site_name'/>
- Inserte su número ID de Facebook donde dice SU_APP_ID_AQUI
<meta content='SU_APP_ID_AQUI ' property='fb:app_id'/>
También, debe cambiar la dirección de Facebook que dice http://www.facebook.com/ayudadeblogger por la dirección de su Fan page de Facebook
<meta content='http://www.facebook.com/ayudadeblogger' property='fb:admins'/>
Mire la siguiente imagen, como ejemplo de la inserción del código
11 Busque el siguiente código
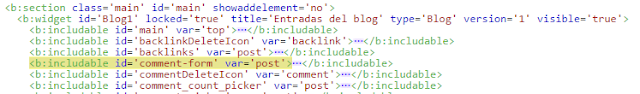
<b:includable id='comment-form' var='post'>
Mire la siguiente imagen como ejemplo de búsqueda
12 Ingrese las siguientes líneas de código justo abajo del código que encontró
<b:if cond='data:blog.pageType == "item"'>
<div style='padding:0px 0px 0px 0px; margin:0px 0px 0px
0px;'><script
src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div> <fb:comments
colorscheme='light' expr:href='data:post.url'
expr:title='data:post.title' expr:xid='data:post.id'
width='520'/></div>
<div style='color:#fff; background-color:#3B5998;border: solid 1px
#ddd; font-size:10px; padding:3px; width:510px;'></div></div>
</b:if>
|
Como ejemplo de inserción del código, les dejo la siguiente imagen
Si quiere modificar un poco más la caja de comentarios de Facebook, realice lo siguiente:
Cambie las dimensiones de la caja de comentarios de Facebook, en los números que están marcados color amarillo:
width='520'
width:510px
Eso es todo, es momento de dar un clic en “Guardar plantilla”
Visite su blog de Blogger y habra cualquier entrada, mire cómo funciona la caja de comentarios de Facebook en su blog
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no dudes en escribir
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE
















































48 comentarios: