¿Cómo crear una app de mi blog de Blogger?

La forma más fácil y sencilla de crear una App de su blog de Blogger es siguiendo las instrucciones claras y precisas que se encuentra en este Tutorial de Blogger. No es cosa de otro mundo ni tampoco debes tener conocimientos de código, son unos simples pasos con los cuales al final tendrás tu propia App de tu blog de Blogger completamente gratis y luego comenzar a distribuirlo a tus amistades y así ellos se llevaran en su teléfono inteligente tu blog de Blogger y podrán acceder a ella y ver tus nuevas publicaciones.
¿Cómo se mostrara esta App?
- Vamos a utilizar un Splash screen, la cual es una pantalla de bienvenida, esta se demorara 10 segundos y luego seguirá su curso hasta cargar su blog de Blogger en la App
- Además, la aplicación solo se mostrara en forma vertical y no en horizontal
- Dispone de un menú para compartir sus artículos en sus redes sociales
Primer paso:
Habilite la plantilla móvil de su blog de Blogger, si no sabe cómo, siga las siguientes instrucciones
Segundo paso:
Necesita instalar en su computador de escritorio Android Studio, que es lo esencial para crear aplicaciones, siga las instrucciones de instalación de Android Studio desde los tres siguientes enlaces:
Tercer paso:
Una vez que haya instalado Android Studio y el JDK 8, estará listo para insertar unos códigos en su primer proyecto de Android Studio
Explicación:
Lo que vamos hacer es crear una proyecto “Una aplicacion” en Android Studio, copiaremos unos códigos he insertaremos la direccion URL de nuestro blog de Blogger. Al cargar todo el proyecto en Android Studio este creara su aplicación generando una APK. Esta APK es su aplicación móvil, la cual lo podrá instalar en su Smartphone que utilice sistema Android, como también lo podrá subir a Google Play y distribuir su aplicación gratis.
Al abrir su aplicación en un Smartphone, de inmediato se abrirá, y aparecerá su blog de Blogger dentro de ella, siempre y cuando tenga una plantilla móvil de su blog. Cada vez que usted publique una entrada en su blog, esta de inmediato se actualizara en su aplicación, porque estamos utilizando la dirección URL de su blog de Blogger, con esto sus seguidores verán sus noticias desde la aplicación que usted creo, siempre y cuando hayan instalado su App.
Nota: Se recomienda que tengan una buena plantilla móvil optimizada, para que se muestre un diseño profesional
Video tutorial - ¿Cómo crear una app de mi blog de Blogger?
Empezamos
1.- Abrir Android Studio
2.- Un clic en “Start a new Android Studio Project”
3.- Le mostrara la siguiente pantalla
4.- Cambia donde dice:
Application name: Cámbialo por el nombre que quieras mostrar en tu aplicación
Company Domain: Cámbialo por la dirección URL de su empresa
Luego le das un clic en “Next”
5.- Aparecerá la siguiente ventana en la cual debes seleccionar “API 16: Android 4.1 (Jelly Bean)” y das un clic en Next
6.- Ahora aparecerá una nueva ventana, escoge “Blank Activity”, luego un clic en Next
7.- Una nueva ventana aparecerá, solo debes dar un clic en el botón que dice Finish
Listo, está creando tu primer proyecto, espera unos minutos
8.- Nos mostrara lo siguiente en la parte izquierda, mire la siguiente imagen
9.- Por favor despliegue el proyecto de la siguiente manera, mire la imagen
10.- Un clic en AndroidManifest.xml les mostrara lo siguiente
11.- Vamos a eliminar una parte del código, mire la siguiente imagen
12.- Copie el siguiente código tal como lo muestro en la siguiente imagen
Insertar el siguiente código:
<uses-permission android:name="android.permission.INTERNET"
/>
<uses-permission android:name="android.permission.VIBRATE" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@android:style/Theme.Holo.Light" > <activity android:name=".MainActivity" android:screenOrientation="portrait" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> </activity> <activity android:name=".Splash" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest> |
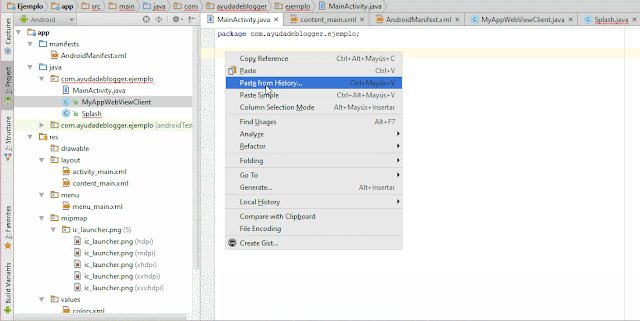
13.- Creamos un nuevo Java class, con el nombre MyAppWebViewClient, mire la siguiente imagen
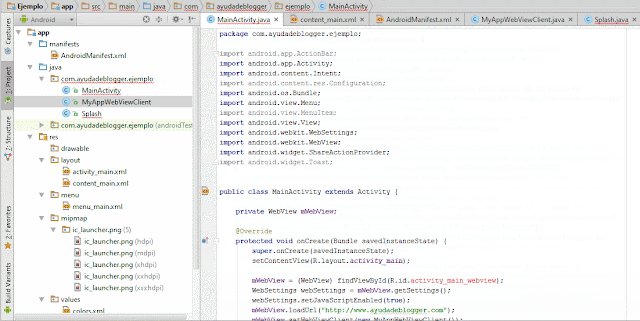
14.- Borramos una parte del código que nos generó, he insertamos un nuevo código
Insertar el siguiente código:
import android.content.Intent; import android.net.Uri; import android.webkit.WebView; import android.webkit.WebViewClient; public class MyAppWebViewClient extends WebViewClient { @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { if(Uri.parse(url).getHost().endsWith("ayudadeblogger.com")) { return false; } Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url)); view.getContext().startActivity(intent); return true; } } |
Realice este cambio:
Elimine la dirección URL que dice ayudadeblogger.com y reemplácelo por la dirección URL de su blog de Blogger por ejemplo:
ejemplo.blogspot.com
15.- Vamos a crear un nuevo Java class con el nombre de Splash, mire la siguiente imagen
16.- Eliminamos una parte del código y lo remplazamos por uno nuevo, mire la siguiente imagen
Insertar el siguiente código:
import android.annotation.SuppressLint; import android.annotation.TargetApi; import android.app.ActionBar; import android.app.Activity; import android.content.Intent; import android.os.Build; import android.os.Bundle; @SuppressLint("NewApi") public class Splash extends Activity { @TargetApi(Build.VERSION_CODES.HONEYCOMB) @SuppressLint("NewApi") @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_splash); ActionBar actionBar = getActionBar(); actionBar.hide(); Thread t =new Thread(){ public void run(){ try{ sleep(10000); }catch(InterruptedException e){ e.printStackTrace(); }finally{ Intent i =new Intent(Splash.this,MainActivity.class); startActivity(i); } } }; t.start(); } @Override public void onPause(){ super.onPause(); finish(); } } |
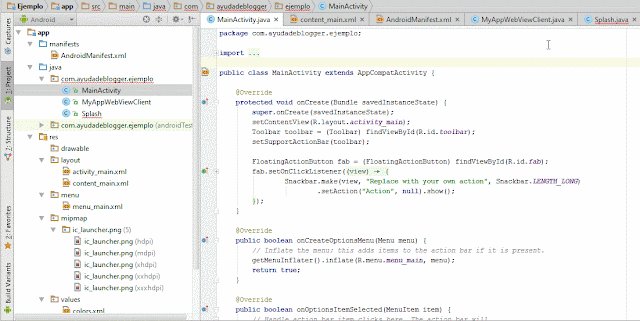
17.- Damos un clic en MainActivity, nos mostrara lo siguiente
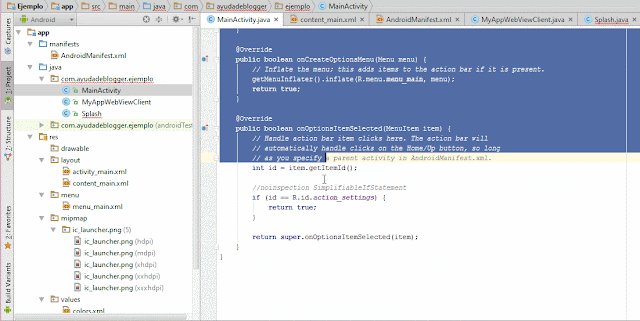
18.- Tenemos que eliminar parte del código, y lo remplazamos por otro tal como lo muestro en la siguiente imagen
Inserta el siguiente código:
import android.app.ActionBar; import android.app.Activity; import android.content.Intent; import android.content.res.Configuration; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.webkit.WebSettings; import android.webkit.WebView; import android.widget.ShareActionProvider; import android.widget.Toast; public class MainActivity extends Activity { private WebView mWebView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mWebView = (WebView) findViewById(R.id.activity_main_webview); WebSettings webSettings = mWebView.getSettings(); webSettings.setJavaScriptEnabled(true); mWebView.loadUrl("https://www.ayudadeblogger.com"); mWebView.setWebViewClient(new MyAppWebViewClient()); // Stop local links and redirects from opening in browser instead of WebView mWebView.setWebViewClient(new MyAppWebViewClient(){ @Override public void onPageFinished(WebView view, String url) { //hide loading image findViewById(R.id.progressBar1).setVisibility(View.GONE); //show webview findViewById(R.id.activity_main_webview).setVisibility(View.VISIBLE); }}); } @Override public void onBackPressed() { if(mWebView.canGoBack()) { mWebView.goBack(); } else { super.onBackPressed(); } } private ShareActionProvider mShareActionProvider; @Override public boolean onCreateOptionsMenu(Menu menu) { /** Inflating the current activity's menu with res/menu/items.xml */ getMenuInflater().inflate(R.menu.menu_main, menu); /** Getting the actionprovider associated with the menu item whose id is share */ mShareActionProvider = (ShareActionProvider) menu.findItem(R.id.share).getActionProvider(); /** Setting a share intent */ mShareActionProvider.setShareIntent(getDefaultShareIntent()); return super.onCreateOptionsMenu(menu); } /** Returns a share intent */ private Intent getDefaultShareIntent(){ Intent intent = new Intent(Intent.ACTION_SEND); intent.setType("text/plain"); intent.putExtra(Intent.EXTRA_SUBJECT, "Widgets y Plugins para Blogger"); intent.putExtra(Intent.EXTRA_TEXT," Visita www.ayudadeblogger.com Todo sobre BLogger"); return intent; } } |
Realice estos cambios:
Elimine la dirección URL que dice ayudadeblogger.com y reemplácelo por la dirección URL de su blog de Blogger, por ejemplo
ejemplo.blogspot.com
De igual manera existe otra dirección URL que está marcada de color amarillo ayudadeblogger.com elimínelo y ponga su dirección web
También cambie los nombres que están marcados de color amarillo y dicen Widgets y Plugins para Blogger, ingrese una nueva frase
19.- Un clic en Activity_main.xml le mostrara lo siguiente
20.- Elimine todo el código que se encuentra, y reemplácelo por otro código, mire la siguiente imagen
Insertar el siguiente código:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <ProgressBar android:id="@+id/progressBar1" style="?android:attr/progressBarStyleLarge" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_centerHorizontal="true" android:indeterminate="false" android:layout_gravity="center" /> <WebView android:id="@+id/activity_main_webview" android:layout_width="match_parent" android:layout_height="match_parent" android:visibility="gone"/> </LinearLayout> |
21.- Crear un activity_splash mire la siguiente imagen
22.- Un clic en activity_splash y nos mostrara el siguiente código, mire la imagen
23.- Eliminamos todo el código que se encuentra y lo remplazamos por otro, mire la siguiente imagen
Insertar el siguiente código:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/app_ayudadeblogger" tools:context=".Splash" > </RelativeLayout> |
24.- Un clic en menu_main.xml , nos mostrara el siguiente código, mire la siguiente imagen
25.- Elimine todo el código que se encuentra y lo remplaza por otro código, mire la siguiente imagen
Insertar el siguiente código:
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity"> <item android:id="@+id/share" android:title="@string/share" android:showAsAction="ifRoom" android:actionProviderClass="android.widget.ShareActionProvider"/> </menu> |
26.- Abrir strings.xml , le mostrara lo siguiente, mire la imagen
27.- Elimine todo el código que se encuentra y reemplácelo por otro código
Insertar el siguiente código:
<resources> <string name="app_name">AdB</string> <string name="hello_world">Hello world!</string> <string name="share">Share</string> <string name="action_websearch">Web search</string> </resources> |
28.- Ahora necesitamos insertar una imagen de bienvenida, para realizar este truco siga las siguientes instrucciones.
Primero cree una imagen de bienvenida que tenga una dimensión de 701x927 y guárdelo con el siguiente nombre:
app_ayudadeblogger
Por ejemplo esta es la imagen de bienvenida de mi app
Una vez creado, siga las siguientes instrucciones:
Mire la secuencia de la siguiente imagen
Recuerde realizar este proceso de copiar la imagen de bienvenida dentro de los 5 puntos que le dejo señalando
29.- Hemos terminado parte de la configuración, estamos listos para guardar nuestra app y así nos generara nuestra APK, la cual nos servirá para que se muestre en nuestro teléfono inteligente
Siga las siguientes instrucciones
1 Un clic en “Build” luego en “Generate signed APK”
2 Siga las instrucciones del siguiente video tutorial
Nota: recuerde esperar unos minutos hasta que se le genere la APK
Su APK es la que tiene como nombre:
App-release.apk
Recuerde que puede cambiarle de nombre siempre manteniendo el .apk
Eso es todo, ahora distribuya su nueva App con todas tus amistades, puedes subir el archivo en drive.google.com y compartir con el público en general
Vista desde un teléfono inteligente para Instalar la APK
- Puedes descargarte la aplicación y mirar como funciona, desde el siguiente enlace
Para los seguidores de Ayudadeblogger.com
Si aún no has podido realizar este grandioso truco de cómo crear una App de tu blog de Blogger, puedes dejarme un comentario en este post, solicitando que te ayude a crear tu App, con gusto te ayudare y te enviare el link de descarga de tu App de Blogger dentro de su comentario en este post.
Instrucciones para crear su app
Primero: Deberá dejar un comentario en este post solicitando que le realice la app de su blog de Blogger he indicar que ya envió dicha solicitud
Segundo: Enviar la solicitud a la siguiente dirección de correo: ayudadeblogger@gmail.com
Adjuntar la siguiente información:
- Dirección URL de su blog de Blogger o de su pagina web
- Adjuntar una imagen de portada de su blog de Blogger que tenga un tamaño de 701x927 pixeles
- Indicar el nombre con el que quiera que se muestre su app, por ejemplo "Coches"
Instrucciones para crear su app
Primero: Deberá dejar un comentario en este post solicitando que le realice la app de su blog de Blogger he indicar que ya envió dicha solicitud
Segundo: Enviar la solicitud a la siguiente dirección de correo: ayudadeblogger@gmail.com
Adjuntar la siguiente información:
- Dirección URL de su blog de Blogger o de su pagina web
- Adjuntar una imagen de portada de su blog de Blogger que tenga un tamaño de 701x927 pixeles
- Indicar el nombre con el que quiera que se muestre su app, por ejemplo "Coches"
Eso es todo..................
¿Necesitas ayuda?
Cualquier pregunta no duden en escribir
Saludos
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE















































































Luis,
ResponderEliminarLo intenté en cuatro ocasiones y siempre me salen los siguientes errores:
C:\Users\Nando\AndroidStudioProjects\Solopisadas\app\src\main\java\es\com\solopisadas\httpwww\solopisadas2\MainActivity.java
Error:(57, 39) error: cannot find symbol class MyAppWebViewClient
Error:(61, 39) error: cannot find symbol class MyAppWebViewClient
C:\Users\Nando\AndroidStudioProjects\Solopisadas\app\src\main\java\Splash.java
Error:(33, 25) error: package R does not exist
Error:(57, 54) error: cannot find symbol class MainActivity
Error:Execution failed for task ':app:compileReleaseJavaWithJavac'.
> Compilation failed; see the compiler error output for details.
Te agradeceria si pudieses ayudarme.
Mi correo es ferreiro2008@solopisadas.com.es
Muchas gracias
Hola, con respecto a su pregunta, tal ves algo esta realizando inadecuada mente, pero le puedo ayudar a crear su app de su blog de Blogger, por favor envíeme un correo electrónico a la siguiente dirección: ayudadeblogger@gmail.com
EliminarAdemas, al momento que me envié un correo, debe indicarme la dirección URL de su blog de Blogger, como también adjuntar una imagen de portada que tenga una dimensión de 701x927 pixeles, como eso le estaré enviando el enlace de descarga de su app por medio de este mensaje, en este post.
Saludos.
Hola, ya le cree la App de su blog de Blogger, por favor puede descargar su aplicación desde el siguiente enlace:
Eliminarhttps://drive.google.com/file/d/0B4Z9VSqNHBcpakJxSHU2MXEwR0U/view
Saludos.
Muchas gracias Luis. La App funciona perfectamente, lo máximo ya sería que la imagen que sale en el teléfono fuese la miniatura. Muchisimas gracias por tu ayuda.
EliminarBuenos días Luis, ¿Podrías ayudarme? Tengo un error al momento de generar el "signed APK", y creo estar haciendo todo bien. Pongámonos en contacto para más detalles sobre el problema, lo apreciaría mucho si puedes ayudarme. Gracias.
ResponderEliminarHola Patricio, el problema del signed APK es un pequeño inconveniente que algunos usuarios tienen al generar la APK, puede buscar la solución al Signed APK en Google.com y si aun no puede realizarlo, no dude en escribir y con gusto le ayudare en crear su APK
EliminarSaludos.
Hola, tengo una pregunta ¿devido a que es este error?
ResponderEliminarError:Execution failed for task ':app:validateSigningRelease'.
> Keystore file C:\Users\Las Mil Ofetas\AndroidStudioProjects\DjFantasma2\Dj Fantasma not found for signing config 'externalOverride'.
Hola Eddy, gracias por escribir, sobre lo que usted indica le comento lo siguiente:
EliminarSuele ser el caso en ocasiones en Android Studio al momento de crear la ApK de su APP, que no le deja crear por que le esta diciendo que no encuentra donde guardar. Necesita ubicar la Keysotre.
Para ello, Google tiene una fuente en el cual explica como generar la ApK de otra forma.
Android requiere que todos los APK estén firmados digitalmente con un certificado antes de que puedan instalarse. Este documento describe cómo firmar sus APKs utilizando Android Studio, incluyendo la creación y almacenamiento de su certificado, la firma de diferentes configuraciones de compilación utilizando certificados diferentes y la configuración del proceso de creación para firmar automáticamente sus APK
A continuación le dejo el enlace:
https://developer.android.com/studio/publish/app-signing.html
Siga las instrucciones a partir de donde dice:
Configure the Build Process to Automatically Sign Your APK
Saludos.
Otra consulta mas si no es mucha molestia. Por que cuando entro al aplicación navega la pagina en otro navegador como ser chrome y no en la misma aplicación creada?
EliminarHola Eddy, si usted siguió este tutorial no debe correr la pagina en el navegador web, sea el caso que usted tenga ingresado una direccion URL que no sea de su blog, solo ahí si se le abrirá en el navegador web, pero como le comento si usted dispone de enlaces que son de su propio blog no tendría por que abrirse en el navegador.
EliminarSaludos.
Ok, muchas gracias :)
ResponderEliminarsaludos luis
ResponderEliminarexcelente lo que haces para ayudar a los bloggeros que como yo estamos empezando
te estoy enviando un correo solicitando como lo indicas la app y la imagen
gracias anticipadas
German
Hola German, gracias por ponerse en contacto, claro que le ayudare a crear su APP, por favor espere mi mensaje de confirmación en un termino de 12 horas.
EliminarSaludos.
Amigo no se si me podrás ayudar yo también quiero tener mi app de mi blogger pero parece que mi pc no es muy buena y no puedo instalar correctamente el programa de android studio como nos ponemos en contacto para poder trabajarlo, espero tu respuesta Saludos..!!
ResponderEliminarHola Mechi, gracias por ponerse en contacto, he recibido su correo electrónico, me envió la imagen, pero no me envió la dirección URL de su blog de Blogger y así le podre dar creando la app de su blog, espero su mensaje
EliminarSaludos.
Ya le envié amigo por si acaso no tiene alguna cuenta en facebook para poder hablar porque antes también trabajaba con esto pero era en grupo y nos separamos, de igual manera gracias por tu aporte :)
EliminarPreguntas:
ResponderEliminar1. ¿Sólo sirve para celulares con Android o para cualquier celular?
2. ¿Y si tengo mi blog con la opción de vista celular desactivada y trabajado con mi propio html, css y medias queries también puedo crear la au respectiva APP?
3. Si solo sirve para Android ¿Cómo se puede hacer para crearla en IOS (para IPhones o IPads)?
Gracias por tu amable respuesta!
Hola, gracias por escribir, con respecto a su pregunta, solo sirve para teléfonos inteligentes que tengan el sistema Android y no sirve para Ios.
EliminarSaludos.
OK, gracias. Y sobre la segunda pregunta?
EliminarHola, sobre su pregunta:
Eliminar2. ¿Y si tengo mi blog con la opción de vista celular desactivada y trabajado con mi propio html, css y medias queries también puedo crear la au respectiva APP?
Respuesta:
Usted tiene desactivado la opción vista para celulares en su blog, por ese lado no hay problema siempre y cuando la plantilla que usted este utilizando sea completamente Responsive y que se vea perfectamente en teléfonos inteligentes.
Saludos.
OK, muchas gracias por la respuesta!
EliminarBuenas noches!
ResponderEliminarHe estado intentando crear la aplicación con los consejos que das, pero no lo he conseguido.
¿Crees que podrías hacerlo con mi blog?
Gracias
wwww.narnajasdehiroshima.com
Te adjunto dos imagenes.
Muchas gracias
Hola, gracias por escribir, sobre su solicitud, se le creo la App de su blog de Blogger, a continuación puede descargar su App desde el siguiente enlace:
Eliminarhttps://drive.google.com/file/d/0B4Z9VSqNHBcpaDZRV1doU0dHVzA/view
Empiece a distribuir su App
Saludos
Hola... como estas?
ResponderEliminarjuro que he intentado por horas hacer la aplicacion... pero siempre hay algo que me falta... jaja
osea hedecidido enviarte un email (gerardo@labitacoradelartista.com)para que me hagas la aplicacion...
muchas gracias
Hola Gerardo, gracias por escribir, he recibido su correo, en un termino de 12 horas le enviare la dirección URL en la cual usted podrá descargar la App de su blog.
EliminarSaludos
Hola Gerardo, sobre su solicitud, se ha creado correctamente la App de su blog de Blogger, para ello puede realizar la descarga desde el siguiente enlace:
Eliminarhttps://drive.google.com/file/d/0B4Z9VSqNHBcpckNWS043TFczcDA/view
Espero lo disfrute y empiece a dar a conocer su App
Saludos.
Hola Gerardo, descargue la App de su blog desde el siguiente enlace:
Eliminarhttps://drive.google.com/file/d/0B4Z9VSqNHBcpa1M4WWstdTc0ZTA/view
Cuénteme como le fue
Saludos.
Muchisimas gracias... funciono a la perfeccion...
Eliminarnuevamente muchisimas gracias.
Pregunta.... para cambiar el icono que esta en la aplicion al ver en el celular... se puece cambiar (que no sea la imagen de android)
Hola Gerardo, es bueno saber que ya esta utilizando su App creado en Blogger, ahora sobre su otra pregunta, claro que se puede cambiar el icono de android a un icono suyo, se necesitara 5 iconos de diferentes tamaños, el primer icono y así sucesivamente deben contener los siguientes tamaños:
Eliminar72x72
48x48
96x96
144x144
192x192
Luego se tendría que realizar nuevamente el tutoria y cargar dichas imágenes, después generar nuevamente el signed Apk, claro y concreto volver a firmar la App con los nuevos componentes antes mencionados, básicamente volver a crear su App.
Saludos.
¡Muchas Gracias! Funciona perfecto. ¡Saludos!
ResponderEliminarSALUDOS CORDIALES SON EMERSON DE REPUBLICA DOMINICANA Y ESTUVE VIENDO UNOS VÍDEOS SUYOS Y MAS ABAJO DECÍA QUE SI NECESITA AYUDA PARA HACER UNA APP PARA MI BLOG QUE LE ESCRIBIERA SE LO AGRADECERE MI BLOGGER ES ESTE
ResponderEliminarhttps://montecristialdia.blogspot.com/
NOMBRE CON EL QUE QUIERO QUE APAREZCA MI APP ES
Montecristi al dia
Gracias de ante mano ojala pueda ayudar ah me gustaria saber si esa APP tiene alguna fecha de vencimiento o sea si despues un tiempo deja de funcionar
Hola EMERSON, gracias por escribir, con respecto a su solicitud, en un termino de 24 horas recibirá el archivo de su APP
EliminarCon respecto a su otra pregunta, no tiene fecha de caducidad
Saludos.
Amigo, me da 3 errores que no dejan hacer el APK.Error:(1) No resource found that matches the given name (at 'background' with value '@mipmap/app_ayudadeblogger').
ResponderEliminarError:(1) No resource found that matches the given name (at 'background' with value '@mipmap/app_ayudadeblogger').
Error:Execution failed for task ':app:processReleaseResources'.
> com.android.ide.common.process.ProcessException: Failed to execute aapt
Hola Alfonso, sobre su pregunta, para generar el Apk siga las instrucciones detalladas en el video tutorial, a continuación le dejo el enlace:
Eliminarhttps://www.youtube.com/watch?v=mOjWB04bZgA
Saludos
Hola como puedo hacer de manera facil una aplicacion pero en windows que sea de mi web?
ResponderEliminarHola José, sobre su pregunta, por el momento no he realizado ningún tutorial sobre su requerimiento.
EliminarTal vez pueda consultarlo en Google.com
Saludos.
HOLA, YO SOLO TENGO UN PC DE 2 GIGAS DE RAM Y NO ME DEJA HACER LA APP, ME GUSTARÍA SABER SI USTED ES TAN AMABLE DE HACERLA, ME ENCANTARÍA MUCHO PARA MIS AMIGOS.
ResponderEliminarYO TENGO UN BLOG DE MÚSICA Y SERÍA LA FORMA PERFECTA QUE ME PUDIESEN OIR Y VER MIS REMIX MAS FÁCILMENTE
MI BLOG ES ESTE:
https://jcpuma.blogspot.com.es/
LA IMAGEN QUE QUIERO DE INICIO TE LA DEJO AQUÍ:
http://www35.zippyshare.com/v/K5TevJ6O/file.html
-
ESPERO ATIENDAS MI PETICIÓN.
MUCHAS GRACIAS DE ANTEMANO Y SALUDOS.
Hola Jotace, sobre su solicitud con gusto se le realizara la App de su blog, por favor este atento que en un termino de 48 horas se le notificara sobre su App.
EliminarSaludos.
hola como estas espero que bien, mira mela pase casi todo un día intentando hacer la app sin embargo no pude le a agradezco mucho si tu me la pudes hacer
ResponderEliminareste es mi blog;
https://loultimoennoticcias.blogspot.com/
esta es la imagen que quiero de inicio y de icono
https://3.bp.blogspot.com/-wH_4PvxlCOA/WWmNhFeyJ_I/AAAAAAAADzg/NFl4z6MYdF4XDficuE8Y7ETnjgi1iMTYgCLcBGAs/s1600/noti.png
Hola, sobre su pregunta, en un termino de 24 horas le enviare el enlace de la descarga de su App, siempre y cuando me envie lo siguiente:
EliminarAdjuntar una imagen de portada de su blog de Blogger que tenga un tamaño de 701x927 pixeles
Saludos
Buenos dias Luis :) Gracias por el tutorial... Muy bueno!... Lamentablemente mi aplicacion no esta funcionando bien.... Pude llegar con extito hasta el ultimo paso, al generar el apk. Per cuando lo transfiero al movil me dice "Aplicacion no Instalada"... Lo he intentado en varios ya y en ninguno funciona :(
ResponderEliminarAdjunto el enlace a mi aplicacion... por si, no se... por algo quizas :D
http://bit.ly/2utZVMK
Hola Tony, sobre lo que indica, por favor revise el video tutorial del siguiente enlace en el cual se puede ver como generar la Apk y así no presente este tipo de error:
Eliminarhttps://www.youtube.com/watch?v=mOjWB04bZgA
Saludos
Hola Luis!!! soy yo otra vez XD... Ahora si pude generar el apk el problema es que intento abrirla y dice "Se ha detenido la aplicacion"
ResponderEliminary descarga tambien la de naranjadehiroshima (Si esa, la de mas arriba) y tambien dice lo mismo... Porque crees que sea???
Hola Tony, tal vez algo esta generando dicho error, para salir de dudas, envíame la dirección URL de tu Blog de Blogger, ademas de indicarme que que nombre te gustaria que se muestre tu apk, también necesito lo siguiente:
EliminarAdjuntar una imagen de portada de su blog de Blogger que tenga un tamaño de 701x927 pixeles
Con gusto de daré haciendo tu Apk
Saludos
Gracias Luis... Pero ya se cual era mi error :D
ResponderEliminarEn AndroidManifest.xml yo editaba
android:theme="@android:style/Theme.Holo.Light" >
Y ponia
android:theme="@style/AppTheme" >
Por que no queria ese tema Holo XD sino que apareciera un poco mas agradable a la vista :X y eso me estaba generando el error... Ahora la aplicacion funciona super!!!
Muchas Gracias por el tuto... Solo una Ultima pregunta... ¿Como puedo eliminar esa barra donde aparece compartir y el nombre de la aplicacion? Esque mi blog tiene un menu propio (Sacado tambien de tu pagina) y no se ve nada bien jeje...
El menu que tengo es este:
http://www.ayudadeblogger.com/2016/09/menu-responsive-desplegable-para-blogger-video-tutorial.html
solo que le cambie el color... Por cierto, este es mi blog :)
https://dnce-music.blogspot.com
https://jonasmusiconline.blogspot.com
Bueno, son dos :D
Hola Tony, es bueno saber que dio solución, y siga con su gran labor
EliminarSaludos.
Hola amigo, he intentado hacer la app pero queria saber si puedes mandarme el proyecto para poder hacer mi app y posteriormente actualizarla en caso de ocurrir bugs o agregarle funciones
ResponderEliminarHi can you make an app for my blog alotoftrips.com?
ResponderEliminarHola!! muchas gracias por el tutorial , lo eh intentado reiteradas veces y no logro poder hacer la app.. me podrias ayudar? te mando un mail con toda la info muchas gracias y saludos desde Argentina!
ResponderEliminarOk
EliminarSi encuentras alguna forma avisas, yo tambien quiero hacerlo pero me da muchos problemas y errores
ResponderEliminarHola,
ResponderEliminarIntenté crear una aplicación para mi blog y no pude. Sin embargo, ya me había interesado antes su revista REVISTA AMP ALEX NEWS.
Te pregunto, ¿existe la posibilidad de que compre esta plantilla y me la entregues ya con la App instalada en Google Play?
¿Podrías también hacer dos cambios en la plantilla?
Colóquelo con un ancho de 1200 píxeles tanto en la página de inicio como en la página de publicaciones.
Eliminar la imagen de fondo, más grande de la publicación, tendría que ser como la presentación en el teléfono celular.
Mi blog: https://www.rioradiosonline.com.br/
Att,
Adilson Morais
traductor de Google
Excelente tutorial pero ya no es compatible con la ultima version de android studio
ResponderEliminar¿Sabras que librerias nuevas se deben remplazar?
te lo agradeceria mucho