Plantilla Live Style Material Design Blogger

Características:
SEO amistoso
Plantilla Responsive vista en “Ordenadores, Tabletas, Smartphones”
Widgets basado en etiquetas
Configuración sencilla
Menú Responsive desplegable
Sidebar
Colores materializados
Sección de artículos relacionados en cada entrada
Breadcrumb
ScrollTop
Page navigation
Entradas populares materializado
Estilo gadget Archivo del blog
Fancybox en las imágenes de las entradas
Descripción perfil en las entradas
Caja de comentarios de Facebook
Widget Etiquetas styles
Iconos redes sociales en las entradas
Gadget buscador materializado
Header materializado
Iconos Font Awesome, puede cambiar los iconos Font Awesome, para ello puede dirigirse a los siguientes recursos:
Demostración
Puede ver el desempeño de la plantilla en el siguiente blog de demos, como también podrá descargar el tema GRATUITAMENTE
Nota importante:
Antes de empezar este tutorial, se recomienda realizar una copia de seguridad de su blog de Blogger, o primero practicar en un blog de ejemplos. Si no sabe cómo realizar una copia de seguridad de su blog, puede seguir las instrucciones del siguiente enlace:
Ayudadeblogger.com no se responsabiliza si usted no realizo correctamente los cambios proporcionados en este tutorial, para más detalles específicos, puede visitar el siguiente enlace:
Empezamos
Video Tutorial
Tutorial completo para Blogger - Plantilla Gratis
Instrucciones:
1 Ir a Blogger.com
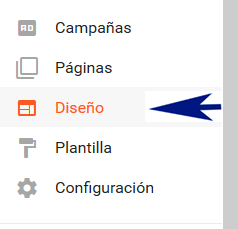
2 Un clic en Plantilla
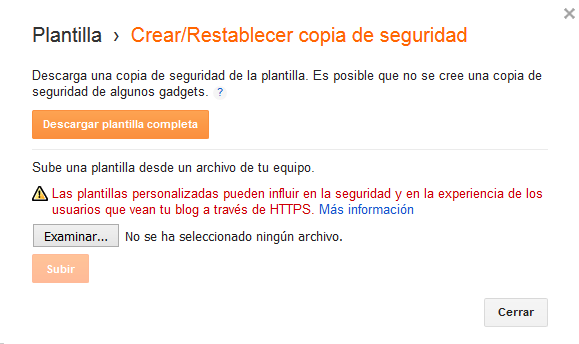
3 Un clic en “Crear/Restablecer copia de seguridad”
4 Un clic en “Examinar”
5 Un clic en el archivo XML que se le envío
6 Un clic en “Subir”
7 Listo ahora ya tiene insertado la Plantilla Live Style Material Design Blogger
Continuamos con el tutorial
1 Un clic en Plantilla
2 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
3 Configuración de las metaetiquetas
Busca este código
<!-- Cambiar titulo, descripcion, email -->
Le mostrara un código similar al siguiente:
<title>
Live Style Blogger Template
</title>
<meta content='Live Style Blogger Template'
itemprop='name'/>
<meta content='Live Style Material Design Blogger
Template.' name='description'/>
<meta
charset='utf-8'/>
<meta
content='width=device-width, initial-scale=1, maximum-scale=1'
name='viewport'/>
<meta
content='Luis' name='Author'/>
<meta
content='ayudadeblogger@gmail.com' name='Email'/>
<meta
content='IE=edge,chrome=1' http-equiv='X-UA-Compatible'/>
<meta
content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<meta
content='document' name='resource-type'/>
<meta
content='all' name='audience'/>
<meta
content='general' name='rating'/>
<meta
content='all' name='robots'/>
<meta content='all, index, follow'
name='robots'/>
<meta
content='index, follow' name='robots'/>
<meta
content='all' name='googlebot'/>
<meta
content='all, index, follow' name='googlebot'/>
<meta
content='index, follow' name='googlebot'/>
<meta
content='all' name='yahoo-slurp'/>
<meta
content='all, index, follow' name='yahoo-slurp'/>
<meta
content='index, follow' name='yahoo-slurp'/>
<meta
content='index, follow' name='msnbot'/>
<meta
content='all' name='ia_archiver'/>
<meta
content='all' name='googlebot-image'/>
<meta
content='es' http-equiv='content-language'/>
<meta
content='id' name='language'/>
<meta
content='Ecuador' name='geo.country'/>
<meta
content='global' name='distribution'/>
<meta
content='1 days' name='revisit-after'/>
<meta
content='Quito' name='geo.placename'/>
|
Cambie todas las palabras que están marcadas de color rojo
4 Configuración del Slideshow
Busque el siguiente código
<!--Seccion 1-->
Le mostrara un código similar al siguiente:
<section id='main-slider'>
<div class='owl-carousel'>
<div class='item' style='background-image:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVuBAH81l-Ylzn76Ks6Xma8YKovdjJYFhw96aY_hxDA0ub3GNZKqdVw2XTrs6SRicBiBtKyZWOO0XeHQNjDktk11S6Ahopb93w09_5xC3gUWYD_vvO7wcQnOVpGqCG0YdLaWL5iAHooPA/s1600/24.jpg);'>
<div class='slider-inner'>
<div class='container'>
<div class='row'>
<div class='col-md-12'>
<div class='carousel-content text-center'>
<div style='text-align: center;'>
<h2>Material Design Blogger Template by
<span>Ayudadeblogger</span>.</h2>
<p>Lorem ipsum dolor sit amet, consectetur
adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna incididunt ut labore aliqua.
</p>
<a class='btn btn-primary btn-lg' href='http://livestylebloggertemplate.blogspot.com/p/contactos.html'>Leer
más</a></div>
</div>
</div>
</div>
</div>
</div>
</div><!--/.item-->
<div class='item' style='background-image:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-lPWpoKd2fRwRrtk2xaBLnKyWwY3pMQ-8EIYFSmh1ji4IvLBTFtxREIsK1keL02o2w1rVmuIgR_ZyCktr9Cey1QBOZjGYJdmT3sx-9KcaJzoXKCB5jEitJmbvJDVhsVMmcjS259v0Y8Q/s1600/25.jpg);'>
<div class='slider-inner'>
<div class='container'>
<div class='row'>
<div class='col-md-12'>
<div class='carousel-content text-center'>
<div style='text-align: center;'>
<h2><span>THE BEST BLOGGER TEMPLATE FOR
YOU - FREE</span></h2>
<p>Lorem ipsum dolor sit amet, consectetur
adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna incididunt ut labore aliqua.
</p>
<a class='btn btn-primary btn-lg'
href='http://livestylebloggertemplate.blogspot.com/p/contactos.html'>Leer
más</a></div>
</div>
</div>
</div>
</div>
</div>
</div><!--/.item-->
<div class='item' style='background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiY40NP2BBPkpOtyZ1V0zRkwe4IZe0H7zXGCqhpxdvGuEWyRImG_0um0TOmJEMBBYJC6S8D-S8m21MRK7TSh_7pIKv0PoJAYveK3o8PlZOxRkF_lP0rW6pEDSEvRiDXTfMmfV3ZljPRL9k/s1600/40.jpg);'>
<div class='slider-inner'>
<div class='container'>
<div class='row'>
<div class='col-md-12'>
<div class='carousel-content text-center'>
<div style='text-align: center;'>
<h2>TOTALMENTE RESPONSIVE - Blogger TEMPLATE
<span>MATERIAL DESIGN GOOGLE</span>.</h2>
<p>Lorem ipsum dolor sit amet, consectetur
adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna incididunt ut labore aliqua.
</p>
<a class='btn btn-primary btn-lg'
href='http://livestylebloggertemplate.blogspot.com/p/contactos.html'>Leer
más</a></div>
</div>
|
Realice los siguientes cambios:
Las tres direcciones URLs que están marcadas de color amarillo son las imágenes, cámbielas por una dirección URL de una nueva imagen en cada una de ellas.
Cambie las palabras que están marcadas de color rojo
Cambie las tres direcciones URLs que están marcadas de color azul, por las que necesite
5 Configurar el Menú desplegable
Busque el siguiente código
<!--Seccion 2-->
Le mostrara un código similar al siguiente:
<li><i class='fa fa-home'
style='font-size:36px;color:Yellow'/></li>
<li>
<h1><a href='/'
title='INICIO'>Inicio</a></h1></li>
<li><h1><a class='prett'
title='Entretenimiento'> <i class='fa fa-check-circle-o'
style='font-size:24px'/> Entretenimiento</a></h1>
<ul class='ADSmenus'>
<!--Galería 1-->
<li><a href='#' title='Gelería'><img
class='image'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5ia4WZm5EqyCPrDmM1cNU4iY4xy8o12QWcjtRwgZVxDO6Z8QchT7AvRA808gd7ThXr8mMBmLI1J2AYHRpYRgUpLjZnyA08uD34-E4jFhDTcE_bIeffEHkhBFscucOpol9DFKfdDDSozA/s1600/material-design-blogger.png'/>
<style type='text/css'>
.image {
width:
100%;
}
</style></a></li>
<hr/>
<!--Galería 2-->
<li><a href='#' title='Gelería'><img
class='image'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9P2z-ESjmKI0tkNvjE3lJjpoDl4JXW08lVvs1cObtk3sRH8Kk_E4gSjJdSdhg5mz_aK1ymOIIZeSbgsrXoDdU-bjAjbECC5a0JmbLkM9nMFg0KQimL7H7fXK3fsVI_gu-KhzAj_MRkLQ/s640/23.jpg'/>
</a></li>
<!--Galería 3-->
<li><a href='#' title='Gelería'><img
class='image'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSjrWi6Q2Ws2Vb2CP0w_s0HT9ba5HrPdu29gcNCUL40omiHm9vkEpzwPQfPopJfcMFGngnwc-A0kLV0rONB54wkjl09ER2fWmjUSNd4dtkKci014ZryW0fYwggrJUw2ZyHYY7SIiqLJk4/s640/50.jpg'/>
</a></li>
</ul>
</li>
<li>
<h1>
<a class='prett' title='Noticias'><i class='fa
fa-newspaper-o' style='font-size:24px'/> Noticias</a></h1>
<ul
class='ADSmenus'>
<li><a href='#' title='Tema 1'><i class='fa
fa-angle-right'/> Tema 1</a></li>
<li><a href='#' title='Tema 2'><i class='fa
fa-angle-right'/> Tema 2</a></li>
<li><a href='#' title='Tema 3'><i class='fa
fa-angle-right'/> Tema 3</a></li>
<li><a href='#' title='Tema 1'><i class='fa
fa-angle-right'/> Tema 4</a></li>
<li><a href='#' title='Tema 2'><i class='fa
fa-angle-right'/> Tema 5</a></li>
<li><a href='#' title='Tema 3'><i class='fa
fa-angle-right'/> Tema 6</a></li>
</ul>
</li>
<li>
<h1>
<a class='prett' title='Negocios'><i class='fa
fa-suitcase' style='font-size:24px'/> Negocios</a></h1>
<ul
class='ADSmenus'>
<li><a
href='#' title='Tema 1'><i class='fa fa-angle-right'/> Tema
1</a></li>
<li><a href='#' title='Tema 2'><i class='fa
fa-angle-right'/> Tema 2</a></li>
<li><a href='#' title='Tema 3'><i class='fa
fa-angle-right'/> Tema 3</a></li>
<li><a href='#' title='Tema 1'><i class='fa
fa-angle-right'/> Tema 4</a></li>
<li><a href='#' title='Tema 2'><i class='fa
fa-angle-right'/> Tema 5</a></li>
<li><a href='#' title='Tema 3'><i class='fa
fa-angle-right'/> Tema 6</a></li>
</ul>
</li>
<li>
<h1>
<a href='#' title='Video'><i class='fa
fa-file-video-o' style='font-size:24px'/>
Video</a></h1></li>
<li>
<h1>
<a class='prett' title='Música'><i class='fa
fa-file-sound-o' style='font-size:24px'/> Música</a></h1>
<ul
class='ADSmenus'>
<li><a
href='#' title='Tema 1'><i class='fa fa-angle-right'/> Tema
1</a></li>
<li><a href='#' title='Tema 2'><i class='fa
fa-angle-right'/> Tema 2</a></li>
<li><a href='#' title='Tema 3'><i class='fa
fa-angle-right'/> Tema 3</a></li>
<li><a href='#' title='Tema 1'><i class='fa
fa-angle-right'/> Tema 4</a></li>
<li><a href='#' title='Tema 2'><i class='fa
fa-angle-right'/> Tema 5</a></li>
<li><a href='#' title='Tema 3'><i class='fa
fa-angle-right'/> Tema 6</a></li>
</ul>
</li>
<li><h1><a
href='http://livestylebloggertemplate.blogspot.com/p/contactos.html'
title='Contactos'><i class='fa fa-envelope' style='font-size:24px'/>
Contactos</a></h1></li>
|
Realice los siguientes cambios:
Cambie las palabras que están marcadas de color rojo
Las tres direcciones URLs que están marcadas de color amarillo son las imágenes, cámbielas por una dirección URL de una nueva imagen en cada una de ellas.
Cambie los símbolos numerales # que están marcados de color azul por las direcciones URLs de sus entradas
6 Configuración apartado información
Busque el siguiente código
<!--Seccion 3-->
Le mostrara un código similar al siguiente
<div style='text-align: center;'>
<h2 class='wow fadeInUp' data-wow-delay='0ms'
data-wow-duration='300ms'>Plantilla RESPONSIVE, Basado en MATERIAL DESIGN
<span>GOOGLE</span></h2>
<p class='wow fadeInUp' data-wow-delay='100ms'
data-wow-duration='300ms'>Mauris pretium auctor quam. Vestibulum et nunc
id nisi fringilla <br/>iaculis. Mauris pretium auctor quam.</p>
<p class='wow fadeInUp' data-wow-delay='200ms'
data-wow-duration='300ms'><a class='btn btn-primary btn-lg'
href='http://livestylebloggertemplate.blogspot.com/p/contactos.html'>Información</a></p></div>
|
Realice los siguientes cambios:
Cambie todas las palabras que están marcadas de color rojo
Elimine la dirección URL que está marcada de color azul y remplácelo por otra dirección URL puede ser una de sus entradas.
7 Configuración datos de perfil en las entradas
Busque el siguiente código
<!--Seccion 4-->
Le mostrara un código similar al siguiente
<img alt='Avatar' class='avatar ' height='70'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJctwnLh9Vf5QIN2vnO5ogaV2fnYeUaCG-T4OG6Dobr-Ya1bCYxyyYv5UqWXW3aGXdWM4cAdg2M_g2wyqd4e2ARba_WeoeVsXqAWlKdmK0rPUZGTDlYLtpBPhQrrQpxzyxMXvovibeZlY/s1600/material-design-blogger.png'
width='70'/>
</div>
<div class='author-info'>
<div class='authorName'>
<data:post.author/>
</div>
<p>
Live Style Material Design Blogger Template
</p>
|
Realice los siguientes cambios:
Elimine la dirección URL que está marcada de color amarillo, y remplácelo por una nueva dirección URL, esta sirve para mostrar la imagen de perfil de su blog
Cambie las palabras que están marcadas de color rojo, por una pequeña descripción
Eso es todo, un clic en Guardar plantilla
8 Un clic en Diseño
Configuración de los 5 widgets principales
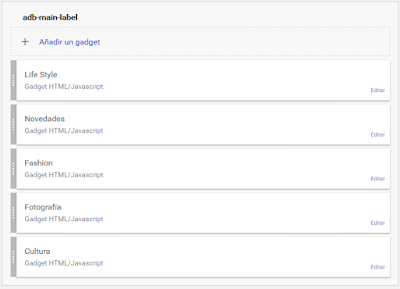
Notara que en el diseño de su blog existen 5 widgets llamados de la siguiente manera:
Life Style, Novedades, Fashion, Fotografía, Cultura, vamos abrir cada uno de ellos he ingresar un código. Recuerde que puede cambiar el nombre de cada widget y llamarlo como usted guste.
1.1 Configuración widget Life Style
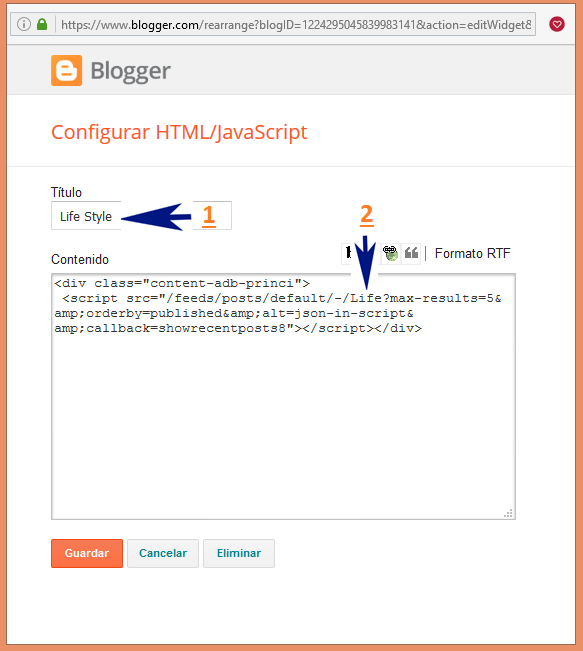
Abra el widget que tiene como nombre Life Style
Notara que esta vacío, ingrese el siguiente código en su interior
<div class="content-adb-princi">
<script
src="/feeds/posts/default/-/Life?max-results=5&orderby=published&alt=json-in-script&callback=showrecentposts8"></script></div>
|
Realice los siguientes cambios:
Primero: cambie el nombre que dice “Live Style” por el nombre que usted guste
Segundo: elimine el nombre que dice Life que está marcado de color amarillo, remplácelo por el nombre de una de sus etiquetas.
Eso es todo un clic en Guardar
1.2 Configuración widget Novedades
Abra el widget que tiene como nombre Novedades
Notara que está vacío, ingrese el siguiente código en su interior
<div class="content-adb-princi">
<div class="content-big-widget">
<script
src="/feeds/posts/default/-/Novedades?max-results=4&orderby=published&alt=json-in-script&callback=widgetadbimg"></script></div></div>
|
Realice los siguientes cambios:
Primero: cambie el nombre que dice “Novedades” por el nombre que usted guste
Segundo: elimine el nombre que dice Novedades que está marcado de color amarillo, remplácelo por el nombre de una de sus etiquetas.
Eso es todo un clic en Guardar
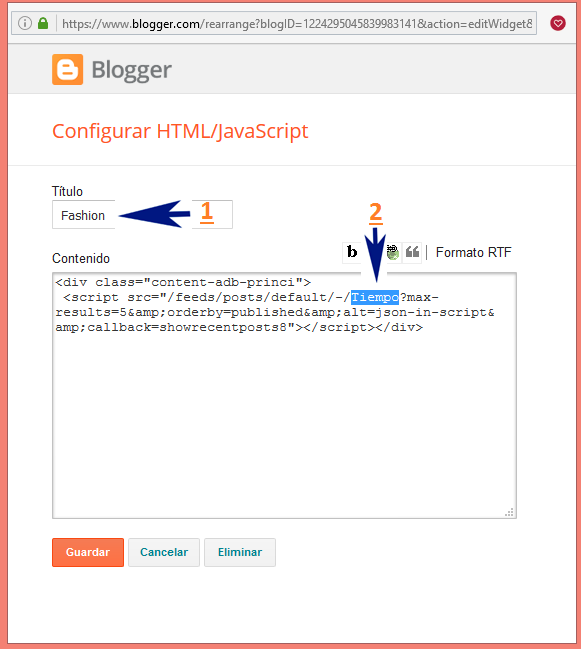
1.3 Configuración widget Fashion
Abra el widget que tiene como nombre Fashion
Notara que está vacío, ingrese el siguiente código en su interior
<div class="content-adb-princi">
<script
src="/feeds/posts/default/-/Tiempo?max-results=5&orderby=published&alt=json-in-script&callback=showrecentposts8"></script></div>
|
Realice los siguientes cambios:
Primero: cambie el nombre que dice “Fashion” por el nombre que usted guste
Segundo: elimine el nombre que dice Tiempo que está marcado de color amarillo, remplácelo por el nombre de una de sus etiquetas.
Eso es todo un clic en Guardar
1.4 Configuración widget Fotografía
Abra el widget que tiene como nombre Fotografía
Notara que está vacío, ingrese el siguiente código en su interior
<div class="content-adb-princi">
<div class="adb-imagenes-adb">
<ul class="adb-imagenes">
<script src="/feeds/posts/default/-/Fotografia?max-results=9&orderby=published&alt=json-in-script&callback=widgetadbimagen"></script>
</ul></div></div>
|
Realice los siguientes cambios:
Primero: cambie el nombre que dice “Fotografía” por el nombre que usted guste
Segundo: elimine el nombre que dice Fotografia que está marcado de color amarillo, remplácelo por el nombre de una de sus etiquetas.
Eso es todo un clic en Guardar
1.5 Configuración widget Cultura
Abra el widget que tiene como nombre Cultura
Notara que está vacío, ingrese el siguiente código en su interior
<div class="content-adb-princi">
<script
src="/feeds/posts/default/-/Fotografia?max-results=5&orderby=published&alt=json-in-script&callback=showrecentposts8"></script></div>
|
Realice los siguientes cambios:
Primero: cambie el nombre que dice “Cultura” por el nombre que usted guste
Segundo: elimine el nombre que dice Fotografia que está marcado de color amarillo, remplácelo por el nombre de una de sus etiquetas.
Eso es todo un clic en Guardar
10 Nuevos widgets
Para obtener el slideshow que se encuentra ubicado en el sidebar, tendrá que seguir las instrucciones que se encuentra en el siguiente tutorial
- Para agregar más widgets puede buscarlos en el siguiente enlace
Eso es todo, ahora si diríjase a su blog y disfrute de su nueva presentación
Actualización
Por favor realice los cambios pertinentes en los CSS y JS de los siguientes links de la plantilla, para los que obtuvieron la plantilla antes del 23 de febrero
1.- Encuentre los siguientes CSS
|
<link
href='https://dl.dropboxusercontent.com/s/wl6wbkvd20jrrlm/animate.min.css'
rel='stylesheet' type='text/css'/>
<link
href='https://dl.dropboxusercontent.com/s/w0pihio0ayaj85s/owl.carousel.css'
rel='stylesheet' type='text/css'/>
<link
href='https://dl.dropboxusercontent.com/s/f345ox0m7l2gq7p/owl.transitions.css'
rel='stylesheet' type='text/css'/>
<link
href='https://dl.dropboxusercontent.com/s/mrj1qdkja90wh1w/prettyPhoto.css'
rel='stylesheet' type='text/css'/>
<link href='https://dl.dropboxusercontent.com/s/jco0s0i8853jg5e/main.css'
rel='stylesheet' type='text/css'/
|
Remplacelo por los siguientes
|
<link
href='https://cdn.rawgit.com/Luis-Chavez/animate/4c54417b/.css'
rel='stylesheet' type='text/css'/>
<link
href='https://cdn.rawgit.com/Luis-Chavez/owl.carousel/ce5c250e/.css'
rel='stylesheet' type='text/css'/>
<link
href='https://cdn.rawgit.com/Luis-Chavez/owl.transitions/a6176947/.css'
rel='stylesheet' type='text/css'/>
<link href='https://cdn.rawgit.com/Luis-Chavez/prettyPhoto/27916b8e/.css'
rel='stylesheet' type='text/css'/>
<link href='https://cdn.rawgit.com/Luis-Chavez/main/1ef34558/.css'
rel='stylesheet' type='text/css'/>
|
2.- Encuentre los siguientes JS
|
<script
src='https://dl.dropboxusercontent.com/s/uueq8e649cixk6m/jquery.js'
type='text/javascript'/>
<script
src='https://dl.dropboxusercontent.com/s/qepbn6tas8l8r3d/owl.carousel.min.js'
type='text/javascript'/>
<script
src='https://dl.dropboxusercontent.com/s/nj8bdoib51lxdra/mousescroll.js'
type='text/javascript'/>
<script
src='https://dl.dropboxusercontent.com/s/haxbes7hifbmcok/jquery.prettyPhoto.js'
type='text/javascript'/>
<script
src='https://dl.dropboxusercontent.com/s/plvep0tgc3nuwwd/jquery.isotope.min.js'
type='text/javascript'/>
<script src='https://dl.dropboxusercontent.com/s/e9bofq48y31t0h5/jquery.inview.min.js'
type='text/javascript'/>
<script
src='https://dl.dropboxusercontent.com/s/24mzgzz6zj2xvoe/wow.min.js'
type='text/javascript'/>
<script
src='https://dl.dropboxusercontent.com/s/3zjdaa1h5z8ansj/main.js'
type='text/javascript'/>
|
<script async='async' src='https://dl.dropboxusercontent.com/s/ev2eyflh8a7eg1h/jquery.fancybox.js' type='text/javascript'/>
Remplacelo por los siguientes:
|
<script
src='https://cdn.rawgit.com/Luis-Chavez/live-style-jquery/f70cfe74/.js'
type='text/javascript'/>
<script src='https://cdn.rawgit.com/Luis-Chavez/live-style-owl.carousel.min/279f5882/.js'
type='text/javascript'/>
<script
src='https://cdn.rawgit.com/Luis-Chavez/live-style-mousescroll/e9783925/.js'
type='text/javascript'/>
<script
src='https://cdn.rawgit.com/Luis-Chavez/live-style-jquery.prettyPhoto/a9e5ae55/.js'
type='text/javascript'/>
<script
src='https://cdn.rawgit.com/Luis-Chavez/live-style-jquery.isotope.min/bd6fb24b/.js'
type='text/javascript'/>
<script
src='https://cdn.rawgit.com/Luis-Chavez/live-style-jquery.inview.min/430a9f93/.js'
type='text/javascript'/>
<script
src='https://cdn.rawgit.com/Luis-Chavez/live-style-wow.min/54b1a76c/.js'
type='text/javascript'/>
<script
src='https://cdn.rawgit.com/Luis-Chavez/live-style-main/23e8fbe5/.js'
type='text/javascript'/>
<script async='async' src='https://cdn.rawgit.com/Luis-Chavez/fancybox/da8e57a6/.js'
type='text/javascript'/>
|
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no dude en escribir
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE































































Quetal Luis, me parece muy interesante la plantilla así que te pido puedas enviármelo a mi e-mail: elg.system.32@gmail.com
ResponderEliminarGracias por el aporte.
Hola Esteban, gracias por escribir, sobre lo solicitado, se le envió el archivo XML de la plantilla a su dirección de correo, por favor revíselo
EliminarSaludos.
hola Esteban, un gusto en conocerte, estoy arrancando a utilizar blogger y me gustaría contar con esta plantilla, te paso mi correo electrónico, dgerardomartin@gmail.com
ResponderEliminarHola Gerardo, gracias por escribir, sobre lo solicitado, se le envió la Plantilla Live Style Material Design a su dirección de correo, por favor revíselo.
EliminarSaludos.
saludos luis excelente lo que haces con tu blog
ResponderEliminarme puedes enviar la plantilla a mi correo gesa747@gmail.com
gracias
german
Hola German, gracias por escribir, con respecto a su solicitud, se le envió el archivo XML a su dirección de correo electrónico, por favor revíselo
EliminarSaludos.
Enhorabuena por este excelente blog. Me encantaría probar esta plantilla, gracias.
ResponderEliminarMi correo es
eva4mat@gmail.com
Hola Eva, gracias por escribir, sobre lo solicitado se le envió el Archivo XML de la Plantilla Live Style Material Design, por favor revise su correo electrónico
EliminarSaludos
Hola! Me interesa la plantilla, me la podrias enviar a mi correo: prugarve@gmail.com ?
ResponderEliminarHola Ana, gracias por escribir, sobre su solicitud se le envió el archivo XML de la plantilla a su dirección de correo electrónico, por favor revíselo.
EliminarSaludos
Estoy interesado en la plantilla
ResponderEliminardavidrubio77@hotmail.com
Hola, gracias por escribir, sobre lo solicitado, se le envió el archivo XML a su dirección de correo electrónico, por favor revíselo.
EliminarSaludos.
Muchas gracias Luis por la plantilla. Ya me he puesto con ella, pero me gustaría saber si puedo dejar el menú fijo cuando se hace scroll, o en su defecto, si se puede poner otro menú que aparezca cuando se navega.
ResponderEliminarGracias y Saludos
Hola Eva, gracias por escribir, con respecto a su pregunta, el menú que se esta mostrando en la presentación de la plantilla se mantiene en su lugar no se lo podrá hacerlo fijo al momento que se haga scroll. Para ello presentare un nuevo tutorial, en el cual usted podrá cambiar de menú por uno que se quede fijo al momento que se haga scroll.
EliminarSaludos
Enhorabuena por este excelente blog. Me encantaría probar esta plantilla, gracias. mi correo es: gregoryelmaslatino@gmail.com gracias
ResponderEliminarHola Enrique, gracias por escribir, sobre lo solicitado se le envió el archivo XML a su dirección de correo electrónico, por favor revíselo
EliminarSaludos.
Hola Luis podrias enviarme la plantilla, me parece muy buena. Gracias mi correo es eliana.lockward@gmail.com
ResponderEliminarHola Luisana, le informo que se le envió el archivo XML de la plantilla solicitada, por favor revise su correo electrónico.
EliminarSaludos.
Possible template
ResponderEliminaresammesam88@gmail.com
Hola, gracias por escribir, sobre su solicitud, se le envió la plantilla a su dirección de correo electrónico, por favor revíselo
EliminarSaludos.
Thank you and happy day
ResponderEliminarHola Luis, navegando por ahí llegué al sitio indicado, me gustaría que me envíes la plantilla. Mi correo es angel-goyzueta@hotmail.com
ResponderEliminarGracias por todo.
Hola Angel, gracias por escribir, sobre su solicitud, se le envió la plantilla a su direccion de corre electrónico, por favor revíselo
EliminarSaludos
Saludos Cordiales,
ResponderEliminarPor favor enviar plantilla al e-mail sanbla183@hotmail.com
Gracias
Hola Miguel, gracias por escribir, se le envió la plantilla a su direccion de correo electrónico, por favor revíselo.
EliminarSaludos.
Hola! muy bella la plantilla. Podria enviarmela a traves de mi correo: yeriorlando00@gmail.com, muchas gracias.
ResponderEliminarHola MóvilSpace, gracias por escribir, se le envió la plantilla a su direccion de correo electrónico, por favor revíselo.
EliminarSaludos.
Hola Linda platilla, aca le dejo mi correo miatdf@gmail.com si podria enviarmela.
ResponderEliminarGracias saludos.
Hola, gracias por escribir, se le envió la plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos.
puedes enbçviarme la plantilla a mi correo anitastefania69@gmail.com
ResponderEliminarHola Ana, gracias por escribir, sobre su solicitud, se le envió el archivo XML de la Plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos.
YA LO INSTALE.. PERO LAS IMAGENES DEL POPULAR POST SE VEN BORROSAS.. Y EN LA PARTE DE PUBLICACIONES SOLO APARECE UNA.. COMO PUEDO COLOCAR QUE APARESCAN UNOS DIEZ POR LO MENOS.. LO DEMAS.. EXELENTE..!
ResponderEliminarHola Ana, cual es la dirección URL de su blog y así poder mirar lo que usted indica, tal vez usted borro algún código de la platilla ya que la misma funciona correctamente
EliminarQuedo atento a su respuesta
Saludos
http://noticialaldias.blogspot.com/ lo reinstale y se acomodo lo de las publicaciones. ahora si aparecen 7.. pero ahora no aparecen los comentarios. del bloggger ni de facebook. y las imagenes del popular post igual se ven como con zoom.. saludos y gracias
ResponderEliminarHola Ana, he visitado su blog, al parecer hubo algunos cambios en la plataforma de Blogger, en la cual se esta produciendo que no muestre el código ejecutado anteriormente en el popular post, para solucionar este inconveniente en las entradas populares y así se visualicen correctamente las imágenes, por favor siga las siguientes instrucciones:
EliminarUn clic en Plantilla
Un clic en editar HTML
Busque el siguiente código:
featuredImage, 72
Cambie el numero 72 por 290
Eso es todo, un clic en Guardar plantilla
Sobre su otra pregunta, si no le muestra la caja de comentarios de facebook y de Blogger, puede ser por que usted lo desactivo por favor diríjase a diseño y abra el gadget de Entradas del Blog, y habilite la caja de comentarios de Blogger, un clic en guardar
Luego diríjase a una de sus entradas y mire en las opciones a lado derecho que tiene que estar habilitado mostrar comentarios
Cuénteme como le fue
Saludos
listo ya solucione todo mil gracias... solo que tengo que entrar a cada entrada a habilitar los comentarios.. gracias genio!!
ResponderEliminarHola Ana, es un gusto haberle ayudado, siga con su gran labor con su blog,
EliminarSaludos.
como puedo quitar el previous next de color verde que esta en las entradas. para colocar un banner alli
ResponderEliminarHola amigo,buena platilla, le dejo mi correo darren.campos96@hotmail.com si podria enviarmela.
ResponderEliminarGracias saludos.
Hola Darren, gracias por escribir, sobre su solicitud, se le envió el archivo XML de la Plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos.
como puedo quitar la sidebar en las paginas estaticas en esta plantilla
ResponderEliminarHola Ana, sobre su pregunta:
EliminarCree una Pagina
Ingrese en modo HTML
Ingrese el siguiente código
<style>
#back-to-top.show, #footer-column-divide, #breakcrumb,.header-wrapper, #sidebar, #footer, .rmlink, #share, .widget-content, .post-title, #blog-pager, .comments {
display: none !important;
}
</style>
Ahora ingrese la información y luego publique su pagina estática.
Le comento que en esta semana, publicare el tutorial en el cual usted podrá crear una pagina estática única de contactos de esta plantilla tal como se muestra en el demo siguiente:
http://livestylebloggertemplate.blogspot.com/p/contactos.html
Saludos.
ese codigo no quita el sidebar solo lo esconde, por que el espacio queda inutilizado
EliminarHola Ana, no comprendo claramente lo que usted solicita, pero para llenar su solicitud, le voy a dejar otro codigo, con el cual debera ingresarlo en modo HTML en su pagina
Eliminar<style type='text/css'>
/*--- Clases ---*/
#back-to-top.show, #footer-column-divide, #breakcrumb,.header-wrapper, #sidebar, #footer, .rmlink, #share, .widget-content, .post-title, #blog-pager, .comments {
display: none !important;
}
/*---Articulo big page---*/
.wrap2
width: 97%;
background: #fff;
text-align: left;
overflow: hidden;
padding: 8px 15px 20px;
border: 1px solid #ccc;
}
#main-wrapper {
float: left;
font-size: 100%;
width: 100%;
word-wrap: break-word;
overflow: hidden;
}
/*---Body Background Imagen y Color---*/
body {
background: #FFF url('#') no-repeat scroll top center !important;
margin:0;
padding:0;
}
</style>
Saludos.
sige sin funcional.. mira aqui el ejemplo de lo que digo.. http://noticialaldias.blogspot.com/p/blog-page.html
EliminarHola Ana, por favor corrija el siguiente error:
Eliminar.wrap2 {
width: 97% !important;
background: #fff;
text-align: left;
overflow: hidden;
padding: 8px 15px 20px;
border: 1px solid #ccc;
}
#main-wrapper {
float: left;
font-size: 100%;
width: 100% !important;
word-wrap: break-word;
overflow: hidden;
}
Cuénteme como le fue
Saludos.
Hola, me encanta esta plantilla. M la podrías enviar al correo?
ResponderEliminarrakeesvi@gmail.com
Muchas gracias
Hola Rake Esvi, gracias por escribir, sobre su solicitud, se le envió el archivo XML de la Plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos.
ahora si gracias!!!
ResponderEliminarbuenas me gustaría esta plantilla mi coreo es androidchoco@hotmail.com
ResponderEliminarHola Android, gracias por escribir, sobre su solicitud, se le envió el archivo XML de la Plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos.
Hola, me encanta esta plantilla. M la podrías enviar al correo?
ResponderEliminarplatinastereo102.3fm@gmail.com
Muchas gracias
Hola Platinostereo, gracias por escribir, sobre su solicitud, se le envió el archivo XML de la Plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos.
Hola, por favor introduzca correctamente su dirección de correo ya que reboto y no se le pudo enviar la plantilla
EliminarSaludos.
buenas noches podrían hacerme el favor de enviarme la XML de la Plantilla Live Style Material Design Blogger jfrancisco2803@gmail.com
ResponderEliminarHola Juan, gracias por escribir, sobre su solicitud, se le envió el archivo XML de la Plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos.
buenos dias pueden enviarme la plantilla hostingtrack@gmail.com gracias!!
ResponderEliminarHola, gracias por escribir, sobre su solicitud, se le envió el archivo XML de la Plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos.
Hola buenas tardes me podrian enviar la plantilla porfa mi correo es djnike2020@gmail.com de antemano muchisimas gracias...
ResponderEliminarHola Luis, gracias por escribir, sobre su solicitud, se le envió el archivo XML de la Plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos
Buenos dias, amigo me gusta esta plantilla mucho... ¿me la puedes enviar a mi correo porfavor? es el siguiente matutecasti@gmail.com Muchas gracias amigo!!!
ResponderEliminarHola Tony, gracias por escribir, sobre su solicitud, se le envió el archivo XML de la Plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos
Hola. me gusta la plantilla, jlyvlm@gmail.com
ResponderEliminargracias :D
Hola, gracias por escribir, sobre su solicitud, se le envió el archivo XML de la Plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos
Luis necesito tu ayuda para que me envies,por el correo expopuntaarte@gmail.com el archivo,XMLde la plantilla live Style Material Design Blogger,desde ya un abrazo y la espero,para realizar un blog en blogger de arte.Darwin .
ResponderEliminarHola, gracias por escribir, sobre su solicitud, se le envió el archivo XML de la Plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos
¡Hola Luis!
ResponderEliminarComo siempre genial todas tus novedades.
He visto esta plantilla y la verdad es que me ha encantado para cambiar la de mi página, pero tengo un problema, y es que no quiero que me de más trabajo, por ello me gustaría saber si el Slideshow puede ser automático con las últimas publicaciones, en vez de manual y que tenga que cambiarlo yo cada día.
De todos modos me gustaría que me mandases las plantilla.
Gracias por tu ayuda.
Mi página actual es http://www.mondejarfoto.es/
Mi correo es mondejarfoto@mondejarfoto.es
Hola José, gracias por escribir, sobre su solicitud, se le envió el archivo XML de la Plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos
Muchas gracias.
EliminarY sobre lo de si se puede hacer el Slideshow automático, ¿que me dices? ¿Seria posible?
Un saludo.
Hola COZPH, gracias por escribir, sobre su solicitud, se le envió el archivo XML de la Plantilla a su dirección de correo, por favor revíselo.
ResponderEliminarSaludos
Buenas tardes Luis. Me gustaría que me enviases la plantilla. Me parece interesante para el blog que quiero desarrollar. Gracias. Mi correo es serthunder@gmail.com
ResponderEliminarHola Sergio, gracias por escribir, sobre su solicitud, se le envió el archivo XML de la Plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos
Un saludo Luis, me parece muy interesante la plantilla así que te pido puedas enviármelo a mi e-mail: handelbron.th@gmail.com
ResponderEliminarGracias por el aporte.
Hola Angel, gracias por escribir, sobre su solicitud, se le envió el archivo XML de la Plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos
Muchas grácias Luis. En cuanto puedo intento instalarla.
ResponderEliminarUn cordial saludo
una pregunta Luis. Como se publica una nueva entrada con esta plantilla, es que no me sale nada en la parte superior derecha para poder hacerlo
ResponderEliminarHola Angel, sobre su pregunta, la forma de publicar una entrada es como usted lo ha venido realizando, por este lado no cambia nada todo es igual,
EliminarSaludos.
Excelentes todos los turotiales.
ResponderEliminarDesearía que me enviase la plantilla para instlarla en mi blog que necesita modernizarse
Muchas gracias
rajilasrjl@gmail.com
Hola Raquel, gracias por escribir, sobre su solicitud, se le envió el archivo XML de la Plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos
excelente plantilla emvíeme por favor mi correo raez23chino@gmail.com
ResponderEliminarHola, sobre su solicitud, se le envió el archivo XML de la Plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos
Hola buen dia.
ResponderEliminarMe gustaria que por favor me enviaras la plantilla, ya que me parece muy interesante y ademas se puede moficar gracias a su explicacion.
mi correo es: mirazaafro@gmail.com
Hola, sobre su solicitud, se le envió el archivo XML de la Plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos