Gadget Perfil integrado con botón de Google+ estilo Material design Blogger
Si utilizas el gadget perfil de Google+ en tu blog de Blogger podrás cambiarlo de estilo, una nueva forma de optimizar el gadget perfil de Google+ en Blogger.
En este tutorial de Blogger insertaremos un CSS para cambiar el diseño del Gadget perfil de Google+ en Blogger
El CSS se basa en Material design de Google, un código que ha revolucionado la nueva forma de ver un sitio web.
Pueden ver su demostración en el siguiente blog
Video Tutorial
1 Ir a Blogger
2 Un clic en Diseño
3 Un clic en Añadir un gadget
4 Busca el gadget que dice Perfil, ábrelo
5 Un clic en Guardar
6 Ubica tu Gadget perfil donde gustes
7 Ahora debe comprobar que este utilizando su perfil de Google+ en Blogger, realice lo siguiente
7.1 Un clic en Configuración
7.2 Un clic en Configuración de usuario
Habilite señalando el botón en Google+, a continuación la siguiente captura de pantalla
Insertar los estilos
1 Un clic en Plantilla
2 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
3 Busca este código
</head>
4 Ingrese las siguientes líneas de código justo arriba del código que encontró
<!-- Perfil Material Design by ayudadeblogger.com -->
<style>
.profile-img {
float: left;
margin-top: -2px;
margin-endside: 10px;
margin: none;
margin-bottom: 5px;
margin-startside: 0;
border: 1px solid #dcd9d9;
-moz-box-shadow: 1px 1px 5px rgba(0,0,0,.5);
-webkit-box-shadow: 1px 1px 5px rgba(0,0,0,.5);
-goog-ms-box-shadow: 1px 1px 5px rgba(0,0,0,.5);
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14), 0 1px 5px 0 rgba(0,0,0,0.12), 0 3px 1px -2px rgba(0,0,0,0.2);
padding: 4px;
border-radius: 100%;
margin-left: 95px !important;
margin-right: 2px;
}
.profile-datablock {
margin: 0 0 .5em;
padding-top: 98px;
}
.profile-data {
margin: 1px;
margin-left: 70px !important;
margin-right: 2px !important;
}
.profile-img:hover, #Profile1:hover, .profile-link:hover{
box-shadow: 0 3px 10px rgba(0,0,0,.23), 0 3px 10px rgba(0,0,0,.16);
}
#Profile1 {
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14), 0 1px 5px 0 rgba(0,0,0,0.12), 0 3px 1px -2px rgba(0,0,0,0.2);
}
#Profile1 {
background:#EEEEEE;
padding: 5px 10px 5px 10px !important;
}
.profile-link{
margin-left: 85px !important;
margin-right: 73px !important;
border-radius:30px;
background:#dc033d;
display:block;
margin:0 3px 3px 0;
color:#ffffff !important;
font-size:15px;
text-transform:initial;
line-height:1.2;
padding: 5px 0px 5px 5px !important;
}
</style>
5 Un clic en Guardar plantilla
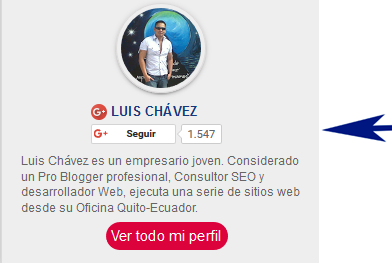
Es momento de revisar su blog de Blogger y de mirar el nuevo estilo del gadget perfil Google+ de Blogger
¿Cómo cambiar de color al Gadget perfil Google+ de Blogger?
Se puede cambiar de color el fondo del gadget perfil de Blogger, siguiente algunos pasos
También, puedes realizar algunos cambios si no se muestra correctamente centrado el gadget perfil de Blogger, puede seguir las siguientes instrucciones:
- Para cambiar el fondo del gadget perfil Google+ de Blogger
1 Busca la siguiente línea de código:
#Profile1 {
background:#EEEEEE;
Realiza el siguiente cambio:
Cambia el código de color que dice EEEEEE por FFFFFF si quieres mostrarlo de color blanco
Además, si quieres ver otros colores, puedes dirigirte al siguiente enlace, en el cual podrá escoger el color que más le convenga
- Cambiar el color del botón Ver todo mi perfil
1 Busca la siguiente línea de código
background:#dc033d;
Elimina el código de color dc033d he ingresa un nuevo código de color, de la siguiente lista de códigos de colores
- Ajustar la imagen de perfil
- Si notas que no está centrado la imagen de tu perfil, puedes seguir las siguientes instrucciones
Busca la siguiente línea de código:
.profile-img {
float: left;
margin-top: -2px;
margin-endside: 10px;
margin: none;
margin-bottom: 5px;
margin-startside: 0;
border: 1px solid #dcd9d9;
-moz-box-shadow: 1px 1px 5px rgba(0,0,0,.5);
-webkit-box-shadow: 1px 1px 5px rgba(0,0,0,.5);
-goog-ms-box-shadow: 1px 1px 5px rgba(0,0,0,.5);
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14), 0 1px 5px 0 rgba(0,0,0,0.12), 0 3px 1px -2px rgba(0,0,0,0.2);
padding: 4px;
border-radius: 100%;
margin-left: 95px !important;
- Aumenta o disminuye en el número que está marcado de color amarillo
95px
Cambia 95px por 90px hasta llegar a centrar la imagen
Eso es todo
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en escribir
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE
















Comentarios