Tutorial 1: Introducción a Firebase Studio – Primeros Pasos
¿Cómo Empezar con Firebase Studio: Crea Tu Primer Proyecto con IA en Minutos
¡Bienvenidos al Tutorial 1: Introducción a Firebase Studio – Primeros Pasos! En este tutorial, te guiaré a través de los conceptos básicos de Firebase Studio, una herramienta poderosa para crear aplicaciones web y móviles con asistencia de inteligencia artificial, directamente desde tu navegador. Vamos a configurar tu primer proyecto y a explorar sus funcionalidades iniciales.
¿Qué es Firebase Studio?
Firebase Studio es un entorno de desarrollo basado en la nube que permite prototipar, construir y lanzar aplicaciones de pila completa (full-stack) de manera rápida y eficiente. Integra herramientas como Project IDX, agentes de IA especializados y la asistencia de Gemini en Firebase, lo que facilita la creación de aplicaciones con frontend, backend, APIs y más, todo desde un espacio de trabajo colaborativo accesible desde cualquier lugar.
Características principales:
- Prototipado sin código: Usa el agente de prototipado (Prototyper) para crear aplicaciones con prompts multimodales.
- Codificación avanzada: Trabaja en un IDE basado en Code OSS con soporte para extensiones y personalización mediante Nix.
- Integración con Firebase: Publica aplicaciones en Firebase App Hosting y supervisa su rendimiento.
- IA integrada: Gemini proporciona autocompletado, generación de código, pruebas y depuración.
- Acceso gratuito: Disponible sin costo para hasta tres espacios de trabajo por usuario.
Nota: Firebase Studio está en versión preliminar (preview), por lo que algunas funcionalidades pueden cambiar.
Paso 1: Accede a Firebase Studio
- Inicia sesión:
- Dirígete a la página oficial de Firebase Studio (puedes buscar
"Firebase Studio"en Google o acceder desde firebase.google.com). - Inicia sesión con tu cuenta de Google. Si no tienes una, créala.
- Dirígete a la página oficial de Firebase Studio (puedes buscar
- Explora la interfaz:
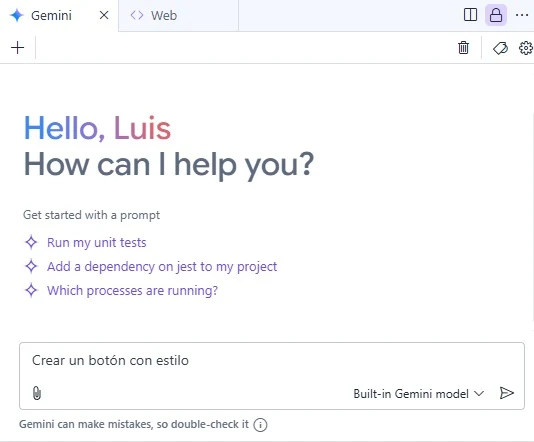
- Una vez dentro, verás la opción para crear un nuevo proyecto o importar uno existente. La interfaz es intuitiva, con un panel para gestionar tus espacios de trabajo (workspaces).
Paso 2: Crea tu primer proyecto
- Inicia un nuevo proyecto:
- Haz clic en
"Create a new project"o"Import a project"si ya tienes uno en GitHub, GitLab, Bitbucket, o un archivo local (ZIP/tar, menor a 50 MiB). - Para este tutorial, selecciona
"New Workspace".
- Haz clic en
- Elige una plantilla:
- Firebase Studio ofrece plantillas para diferentes frameworks, como Next.js para aplicaciones web. Selecciona una plantilla de Next.js para comenzar (pronto habrá soporte para más plataformas).
- Si prefieres prototipar sin código, selecciona la opción
"Start with App Prototyping agent".
- Configura el espacio de trabajo:
- Dale un nombre a tu proyecto, por ejemplo,
"MiPrimerApp". - Firebase Studio creará un entorno con un IDE basado en la nube. Esto puede tomar unos segundos.
- Dale un nombre a tu proyecto, por ejemplo,
Paso 3: Explora el entorno de desarrollo
- Interfaz del IDE:
- El IDE está basado en Code OSS (similar a Visual Studio Code). Incluye un editor de código, terminal, y soporte para extensiones desde el Open VSX Registry.
- En el panel izquierdo, verás la estructura de archivos de tu proyecto. Por ejemplo, si usaste Next.js, encontrarás carpetas como
pages/,public/, ycomponents/.
- Gemini en Firebase:
- La IA de Gemini está integrada para ayudarte. Prueba escribir un comentario como
// Crear un botón con estiloy Gemini sugerirá código relevante. - También puedes usar el panel de prompts para pedir a Gemini que genere componentes, corrija errores, o ejecute pruebas.
- La IA de Gemini está integrada para ayudarte. Prueba escribir un comentario como
- Terminal:
- Usa la terminal integrada para instalar dependencias. Por ejemplo, ejecuta
npm installsi tu proyecto lo requiere.
- Usa la terminal integrada para instalar dependencias. Por ejemplo, ejecuta
Paso 4: Crea un prototipo simple
- Usa el agente de prototipado (Prototyper):
- Si elegiste prototipar sin código, haz clic en el agente de prototipado.
- Escribe un prompt como:
"Crea una aplicación web con una página de inicio que muestre un título y un botón para saludar al usuario." - El agente generará una aplicación básica con Next.js, incluyendo el frontend y la lógica inicial.
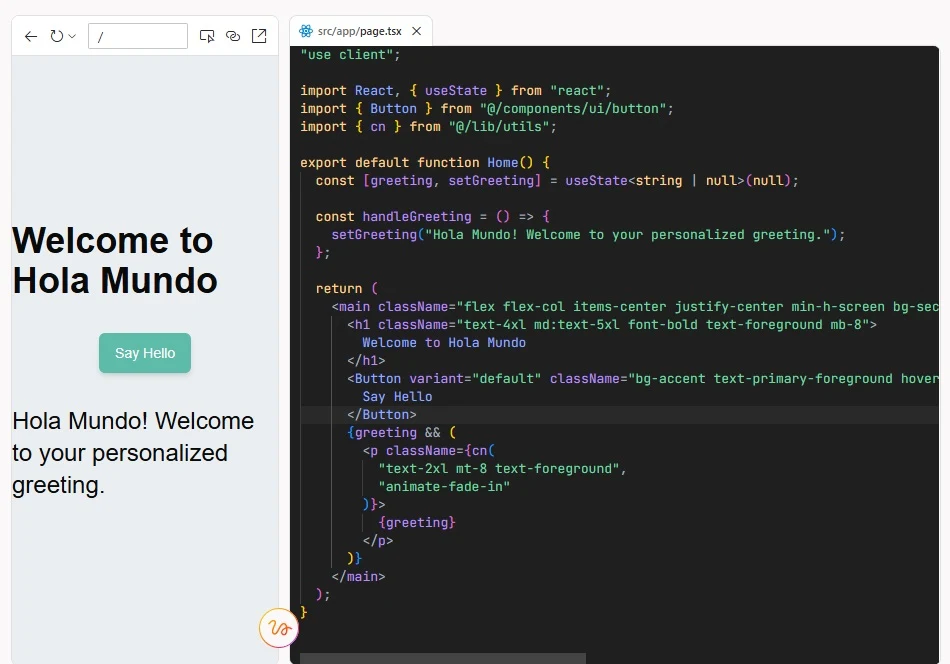
- Edita el código:
- Si estás en el IDE, abre el archivo principal (por ejemplo,
pages/index.jsen Next.js). - Modifica el código para personalizarlo. Por ejemplo:
export default function Home() { return ( <div> <h1>¡Bienvenido a mi primera app en Firebase Studio!</h1> <button onClick={() => alert("¡Hola, mundo!")}>Saludar</button> </div> ); } - Si estás en el IDE, abre el archivo principal (por ejemplo,
- Prueba tu aplicación:
- Haz clic en el botón
"Preview"en el IDE para ver tu aplicación en tiempo real. - Si usaste el agente de prototipado, el preview se genera automáticamente tras crear el prototipo.
- Haz clic en el botón
Paso 5: Publica tu aplicación
- Conecta con Firebase:
- Ve a la sección de Firebase App Hosting en el panel de Firebase Studio.
- Si no tienes un proyecto de Firebase, créalo desde la consola de Firebase (haz clic en
"Add project"y sigue las instrucciones).
- Despliega tu app:
- En la terminal, ejecuta:
npm run build firebase deploy - Necesitarás instalar el Firebase CLI si no está configurado. Usa:
- Una vez desplegada, obtendrás una URL pública para tu aplicación.
- Supervisa el rendimiento:
- Firebase Studio incluye herramientas para monitorear el rendimiento de tu app, como métricas de carga y errores, accesibles desde la consola de Firebase.
npm install -g firebase-tools
Paso 6: Personaliza y experimenta
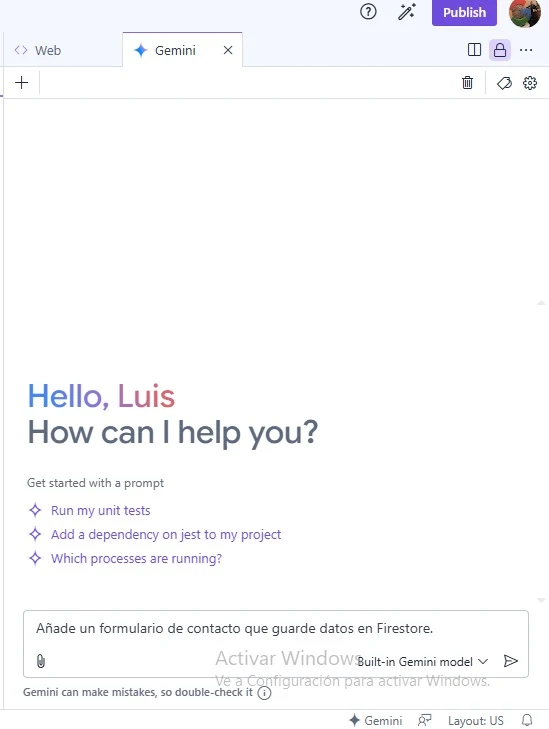
- Agrega funcionalidades:
- Usa Gemini para generar más componentes, como formularios o integraciones con APIs.
- Por ejemplo, pide:
"Añade un formulario de contacto que guarde datos en Firestore."
- Importa extensiones:
- Ve al Open VSX Registry desde el IDE y añade extensiones como linters o temas para personalizar tu entorno.
- Colabora:
- Comparte tu espacio de trabajo con otros desarrolladores invitándolos desde Firebase Studio.
Consejos adicionales
- Plan gratuito: Puedes crear hasta tres espacios de trabajo gratis. Para más, considera unirte al Google Developer Program (hasta 10 espacios) o la suscripción Premium (hasta 30).
- Facturación: Algunas integraciones, como Firebase App Hosting, requieren una cuenta de facturación con el plan Blaze (pago por uso). Revisa los costos en firebase.google.com/pricing.
- Privacidad: Si no quieres que tus prompts o código se usen para entrenar modelos, desactiva el autocompletado y la indexación de código en la configuración de Firebase Studio.
Conclusión
¡Felicidades! Acabas de dar tus primeros pasos con Firebase Studio. Has creado un proyecto, explorado el IDE, prototipado una aplicación simple, y aprendido cómo desplegarla. En el próximo tutorial, profundizaremos en cómo usar Cloud Firestore para almacenar datos y crear aplicaciones dinámicas.
Si tienes dudas o quieres explorar algo específico, déjame saber en qué puedo ayudarte. ¡A seguir construyendo! 🚀






















0 comments:
Publicar un comentario